The Facebook App ID is a unique number that identifies your app on Facebook. You can find your App ID in the App Dashboard.
There are a number of reasons you might need a Facebook app. For example, you might need to manage your Facebook page, post updates or check messages. Alternatively, you might need to access Facebook features that are not available on the mobile site, such as creating events or sending messages to groups.
Steps to Create Facebook App ID
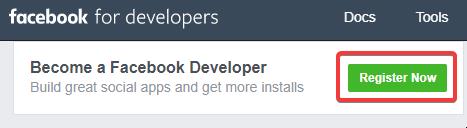
Go to Facebook Developers site and click on “Register now” green button to sign up as Developer to create a new app.

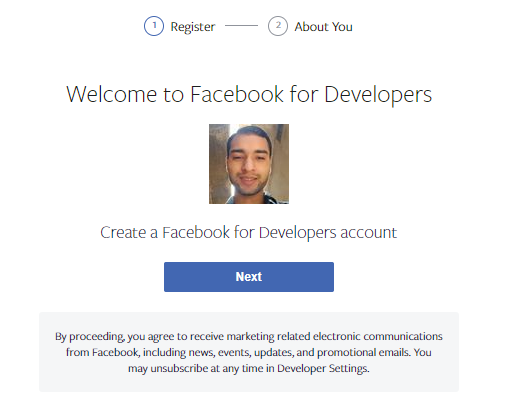
Click next

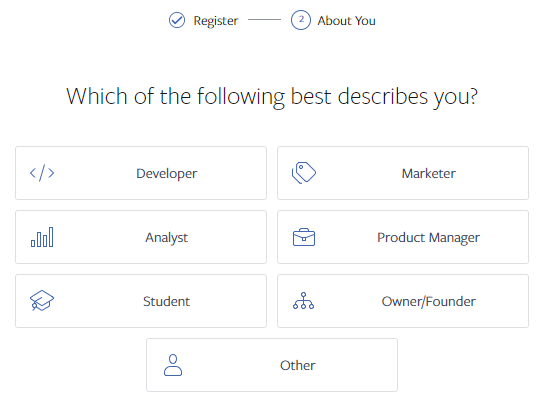
Choose Developer when asked what of the following best describes you?

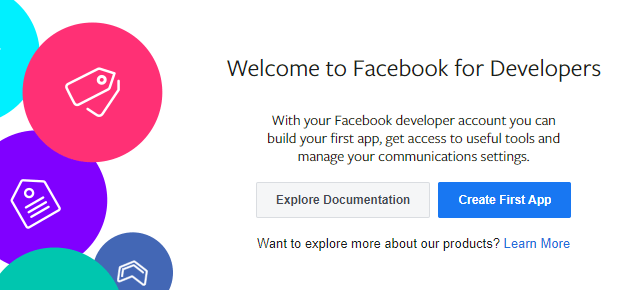
Click on Create First App button

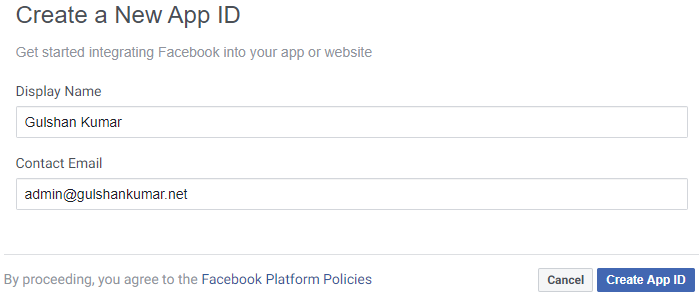
Enter Display Name and Contact Email, then click Create App ID

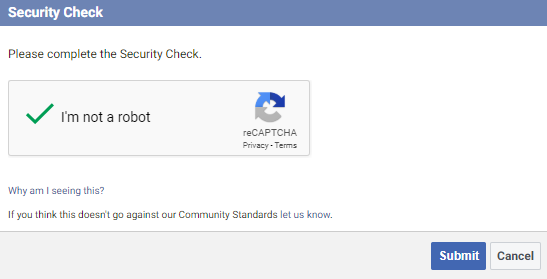
Complete Google Security Captcha

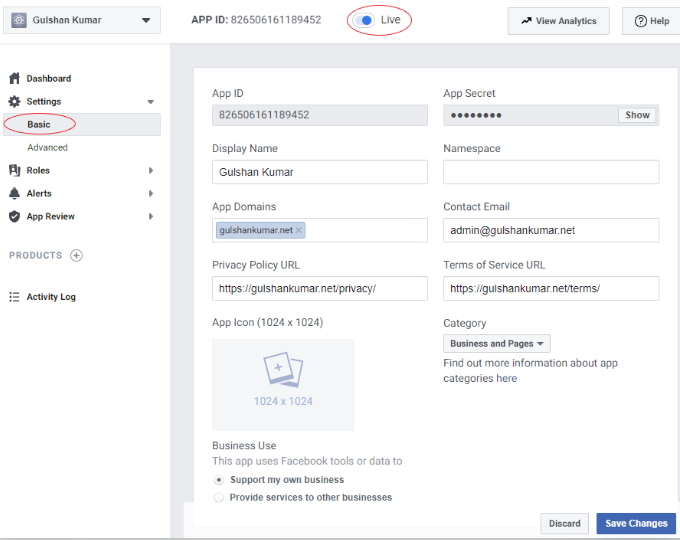
Go to Basic Settings > Fill up Basic details and make your app live

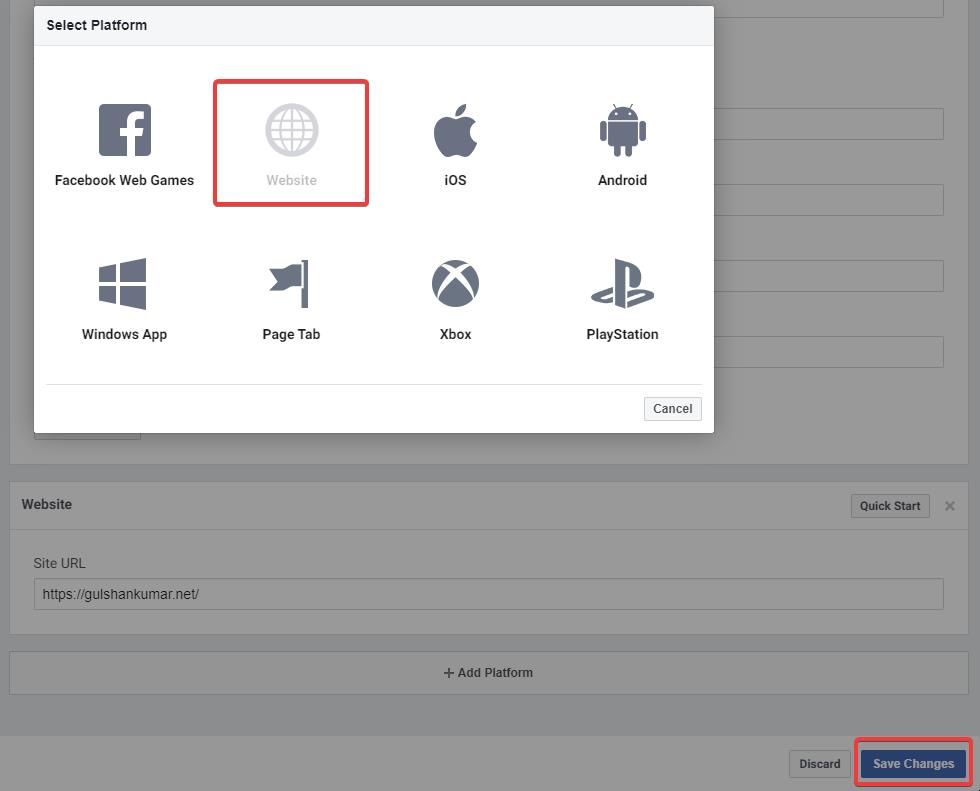
Add website as a Platform

So, now you have created your Facebook Application. It’s time to integrate your website with your newly created Facebook app.
If You are using Yoast SEO plugin on your self-hosted WordPress blog
- Go to Yoast > Social > Under Facebook Tab put your app id and click save.

This step will fix “the following required properties are missing: fb:app_id” error at facebook URL debugger.
If you’re using Rank Math plugin
- Go to Rank Math plugin Dashboard
- Go to Titles and Metas > Social Meta
- Enter Facebook App, Enter Facebook Secret ID
Why integrate FB App ID with Yoast / Rank MathPlugin?
Better visibility in Facebook Social media.
Can I assign APP id also to Jetpack Share Button?
If you are using JetPack sharing button, you must assign your custom app Id.
Bonus tip: Integrate Facebook App ID with JetPack sharing
function gk_custom_fb_app_id() {
return '123456789'; // Use your own App ID here
}
add_filter( 'jetpack_sharing_facebook_app_id', 'gk_custom_fb_app_id' );Thanks for reading, if you’ve any question ask below.
My yoast seo plugin is not showing option of facebook app id.
Latest version Yoast has removed that option.
Brilliant help!
Thank you for this article! I have tried for the longest time to figure this out. Clear instructions that worked perfectly.