One common problem publishers often face is that Google AdSense affect our original blog speed. Due to not having control over optimizing resources, we just end up feeling sad.
Like YouTube video thumbnails, they should be using WebP for ad unit images. It’s ironic, that sometimes they do not bother to serve with GZIP compression, or keep resources minified. The massive resources and extra loads of many DNS lookup, kill our page speed like hell.
@AdSense Why so slow?
– TheGulshanKumar
A few months ago, when I tweeted the Ad unit speed problem, I didn’t get any satisfactory response. I am back myself with a solution that will prevent AdSense from slowing down the loading of your original content.
Honestly, I am not personally a huge fan of the lazy load even for images. But still, I just want to share a lightweight option. If you like, you may try once if you are highly concerned with serving primary content first, before Ad Units.
Instruction for Setup Lazy Loading for AdSense
Naturally, this is how an original ad unit code looks.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- leaderboard -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Technical details: Basically what happens that it load in asynchronous form, means browser continue downloading adsbygoogle.js script without blocking the HTML parsing.
But here, in the lazy loading method I am going to change the ASYNC method to real DEFER. The AdSense script will start downloading in browser, only once window will complete loading the main web page. In this way, visitor don’t have to wait for seeing whole page quickly for the AdSense.
For this purpose, you don’t need to make any big changes in your ad unit. Simply we will alter the style of loading adsbygoogle.js that will do all the magic.
All you need to follow below two Steps
Remove below script from all existing ad units.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Now it will appear like this
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>After then, add below JavaScript code in your Theme Footer, possibly just before the body tag.
Method 1. onload event
Hint: Noptimize tag is present to make compatible with Autoptimize. It will prevent aggregating AdSense lazy loader inline JS.
<!--noptimize-->
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
<!--/noptimize-->- Above code, you may use via Theme option if available for adding custom script
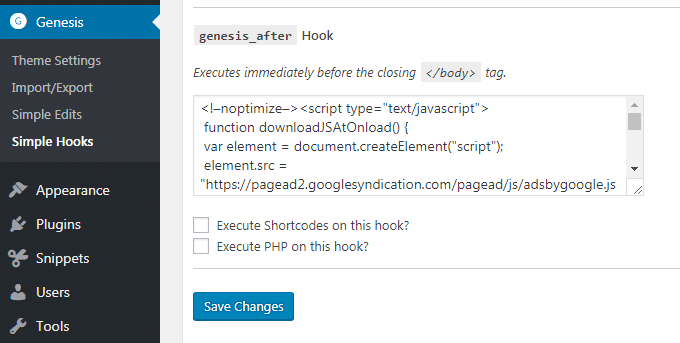
- For Genesis, make use via Genesis Simple Hooks plugin with option
genesis_after - or Header and Footer plugin for any other theme.

What does this script exactly do?
This script will ensure that your AdSense Ad unit will start loading and become visible after finishing the complete loading of your main web page. That’s why I named it, Lazy Loading for Google AdSense.
Method 2. onscroll event
This approach will load ad unit only when user scroll the web page else not.
<script type='text/javascript'>
//<![CDATA[
var la=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===la||0!=document.body.scrollTop&&!1===la)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),la=!0)},!0);
//]]>
</script>Method 3. Display Ad Units on User Interaction
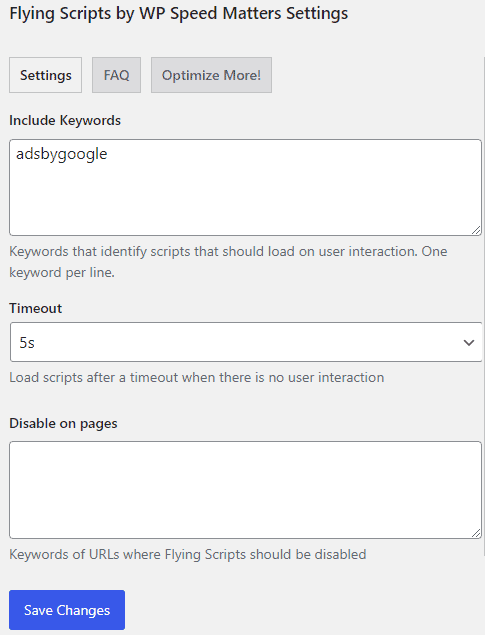
If you want to display advt in timely manner without compromise on revenue and performance, You can use “Flying Scripts by WP Speed Matters” plugin for downloading and executing JS based on the user-interaction.
The best part, you don’t need to make any changes in your ad code at all.

- Go to plugin settings, include the keyword adsbygoogle
- Then, save settings and purge (clear) the page cache. That’s it.
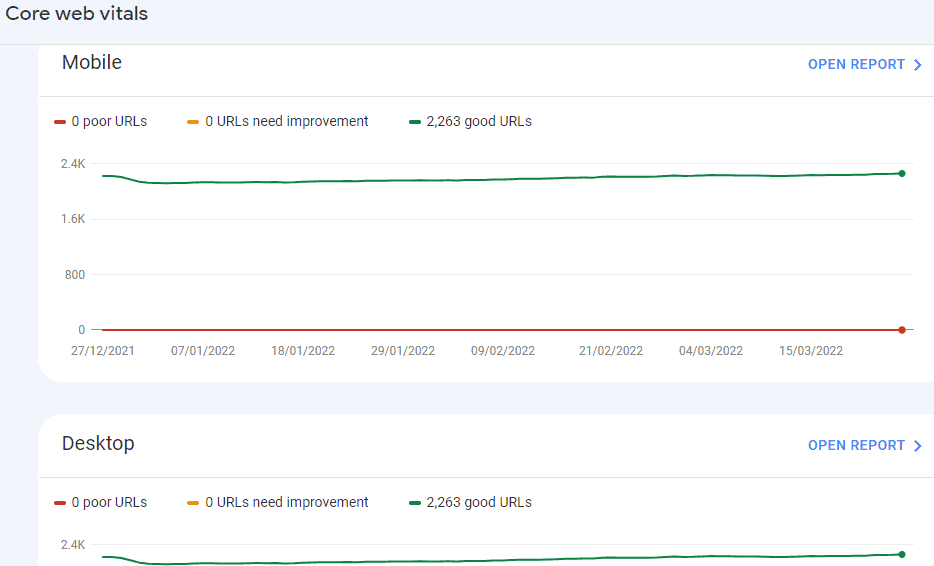
Performance Result
I have been using this plugin at one of my clients site that uses Mediavine ad network (which is being more heavy than Adsense Ad units) the core vital passed successfully for Mobile and Desktop both.

That’s good
Hey brother, can we use method 2 using ad inserter?
Yes, you can.
thx u, i use method2 around 5 day ago. cuz medthod1 not work in web vital.
but i mod code for latest config & one code auto-ads.
...adsbygoogle.js?client=ca-pub-111111111111111111",e.setAttribute('crossorigin', 'anonymous');var a=...it worked normally (inline-block+floating+vignette) 😉
Hi there!
I used the plugin “Flying Scripts” and it worked perfectly! I also included: recaptcha__en | recaptcha (because recapcha loads inconvinients fonts and js…)
My website is flying (accordingly with PageSpeed Insights) – thank you very much.
in my case lazy load not working iam used second method anyone
Hi! I use manually placed adsense ads in articles and also I use adsense vignette ads (auto). If I use your second code will it affect vignette ads? Because they are shown between pages and not on pages.
Can You Make A Post On How TO Insert Adsence Ads In Generatepress Like Same Your
1. There is one customized responsive ad unit added in top header using Elements > Hook option. Here’s the code if you need.
2. Then I have two responsive ad units added after paragraphs 2 and 8 using Ad Inserter. That’s all.
Hello. Thank you so much for the useful information.
I have read all the posts and comments.
Google Adsense updated, but this code still works fine for me.
But as you said in your comment, “If you have AdSense placement mainly in above the fold, you should avoid.” Due to the problem, I also stopped using it.
By any chance, how are you displaying AdSense now?
Are you just using the default (provided by Google) code?
Or
Can you please let me know if you are using another method?
Thank you.
I use default code of Auto Ad that is provided by Google.
Hi,
it should either one right? Method 1 or 2?
Thanks for your helpful tutorial. However, Google now updated their code, so these ways won’t be correct. I followed these steps: https://tgbao.me/lazy-load-google-adsense-new-code/ and I want to share this website with others.
Link you mentioned redirect to this link: https://linuxtus.com/lazy-load-google-adsense-new-code/
Yes it’s working in my site
freefire-arab-library.blogspot.com
That was an amazing article, your article gave me more clarity about ADSENSE. It was nice to read your article.
Method 2 worked for me, but method 1 did not.
Method 2 increases pagespeed from a meager 50 to a whopping 92 on mobile.
Method 1 did nothing.
The downside is that method 2 loads the add only after a scroll, even if it is above the fold.
I find it amazing that google puts so much emphasis on pagespeed while at the same time slows sites with adsense down to impossible levels.
“Method 2. onscroll event” makes my Web Vital Score go from 64 to 98 on mobile, thank you sooo much !
Hi Ben, Glad to know it works such fantastic way.
Theoretically speaking, does lazy loading affect ads targeting? I kinda notice that the ads I see when lazy loading seem quite different from AdSense auto ads.
Thank you
Thanks for the great tip. However, recently AdSense launched new ad code that looks like this:
Do we need to update the Javascript you provided?
Thanks but it is not working on my site
https://www.i3lamiat.com
It works. Try again.
Improved JS version as per new AdSense code. Added query string for publishing ID and crossOrigin property.
function downloadJSAtOnload() {
var element = document.createElement(“script”);
element.src = “https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890″;
element.crossOrigin=”anonymous”;
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener(“load”, downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent(“onload”, downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
Thank you for this, will get lazy load, Google Adsense is giving me LCP issues and it’s so annoying.
I have setup these codes in blogger but speed not increase.
Same status show in google page speed
What is the PageSpeed URL in question?
Hey Gulshan, thanks for providing us with this code. But I discovered that it’s not lazy loading, but just to defer loading of ads.
I will like it if you will make it to load ads only when user scrolls to the viewport where the ads are meant to show.
Thanks a lot
Best AdSense lazy loading trick
Thank you!
Is it legal I mean does it not effect our account!?
Yes, it’s fine.
Thank you sir….Let me try..
what about the header tag which will be added for Adsense approval?
this is present in the header, should we keep this or remove it?
You need to remove it and place all advt manually.
Brother, initially it worked fine but after 1 day it stoped working and my ads load very fast, page speed decreased. Please help
This will work for manual advt only. Please double check.
Hello
Nice, it actually cuts the loading time by half !
Is there no need to ad my publisher I’d in the script. If not why?
You do not need to put this script in all Ad units. As provided code will work across all web page if once added in body tag.
Thanks so much for the code and your research Gulshan. My Pagespeed score is now, as you say, as without Adsense placed on the page. Also reassuring that you’ve been using the second option since June 2020, I’m guessing without Google Adsense wrath. Thanks also for your continued watch of this post. With Core Web Vitals being slapped on us in a couple of months, I’m sure many people are looking for this type of assistance now.
Hi David, Thanks for taking time to leave your valuable feedback. Much appreciated. 🙏
Thanks Man
I tested both codes, the code that works as Lazyload pagespeed speed testindo outputs like 99%. https://www.havadurumu15gunluk.xyz/havadurumu/630/istanbul-hava-durumu-15-gunluk.html However, with the page late loading code, the pagespeed speed test is not very successful. I also doubt whether it is against the adsense rules. I am thinking of getting support via mail. https://havadurumu16gunluk.xyz/havadurumu/728/izmir-hava-durumu-16-gunluk.html
Excluding AdSense, you have other 3rd-party scripts as well. So score is like that.
Gracias hermano por el aporte este truco de lazy espectacular me ayudo en Lighthouse Report Viewer de 40 a 80 puntos….todo debido a ese script de google adsense.. 🙂
Really helpful.
I try this method on my website.
Thank you so much.
Thanks Erik for visiting my blog.
Sir this plugins works with google auto ads ??
No. It’s only for manually placed advt. Thank you!
After using this my ads not performing well. I think lazy load ads will not get ad view count.
Likely possible. I can’t deny.
My site’s speed was seriously battered due to adsense codes but using this code raised my speed to 90. Thanks for this hint, its really the drug for FCP and CLS
It’s working.. Thanks for writing the amazing article.
Thanks Techie for your kind words.
Is it working with Google Auto Ads Plz Reply sir
This is not for Auto Ads.
is that work on blogger too.
please reply
Dear Satish, Yes it should work with Blogger as well.
Hey buddy! I just come across your article and this is literally amazing but I had one issue.. I m trying to work with the second option, which is the scroll event, I did the steps u said on the first event but besides putting the lazy load code I put the scroll one but it doesn’t work, PLEASE I was looking for this script for months and finally when I found it, it won’t work could you please show me exactly how it works or is there any video I can follow..
Really appreciate you effort
Hi Saidi, Can you share the webpage for which you need help? I will take a look and update. Thanks
The second method drastically increased my pagespeed score. Is there any issue with the second method when compared to the first?.
No issues.
Thank you very much
Amazing! Increases my pagespeed score by 30%. Thank you very much.
Good to know, Jamiu. You’re welcome!
Its great Guide, try this library (https://github.com/vvo/in-viewport) it will give a callback when certain element going to come in viewport and help make real lazy loading ads
Thanks for the suggestion.
how to optimze auto ads , make slow down loading website .
Thanks a lot, but this is not lazy loading. This is just deferring the loading.
Definitely not the same thing…
Hi Jeremy, You are right this is defer loading
Here is the real lazy loading: https://github.com/Niresh12495/LazyHTML
I would ask gulshan to try this script
Thanks
Gulshan,
Which of the both methods are you seeing an effective balance between load speed and the revenue?
In the comments you said, you haven’t using the lazy load.
Can we able to add an array tags to the JS code, so that it applies to only that ads code? We can easily add a comment to the adsense code if they are below the fold.
That should help in even fine tune the code.
At the moment of writing this comment, I am using second method which is based on scroll. I feel, it is subject to test what perform best for each site.
This code is great, i improve my lighthouse perfomance! Thank You!
It worth to try, I think!
Good Morning:
I mean from the bottom half down I can already use this trick and would it help me then?
Yes, give a try and see it how it goes.
First time visiting your website, I really like it!
Based on this “Update 12/09/2017: I have removed this method from my blog since I found that it reduces Ad impressions. So, please implement at your own responsibility.”
Can anyone confirm if this method still affects impressions?
If you have AdSense placement mainly in above the fold, you should avoid.
are you still using it? as i want to know a long term user.
I don’t prefer lazy loading ad units.
I don’t the exact number of articles I have read. Finally Boom 💣
Previously with ads my speed decrease by 50 points on the lighthouse
Now my speed is above 97 even with ads
One more question, My non-amp pages are faster than amp pages…which should I use for my blog posts?
Good to know about improvement. This article is intended for non-amp only.
I will use non amp because it’s faster than ever 🙏 thanks for your awesome Trick
Hi, I just wanted to implement your code but then I wasn’t able to see your code, already tried opening it in Chrome and Firefox but where the code is supposed to be there is just a grey box unfortunately…
Hi Julian, Sorry about the inconvenience. I have fixed that problem. Please check now. Thanks!
Actually this is not lazy load, this is defer load, there is a different between lazy loading and defer loading.
I would try this, but I am worried that I would get banned from adsense. What do you think?
Nope.. It’s completely okay to use.
I would try this, but I am worried that I would get banned from adsense. What do you think?
As I said in my post above, I do not use it because I believe it may affect revenue due to less ad impressions.
Interesting you sugest to make this change but you dont do it in this site. Why? Any update?
As I said in my post above, I do not use it because I believe it may affect revenue due to less ad impressions.
I have breeze plugin. Will it ignore optimization with tag? Is it safe to use in 2019?
I wouldn’t recommend this approach if you are solely dependent on your AdSense earning.
I have breeze plugin. Will it ignore optimization with tag? Is it safe to use in 2019?
I wouldn’t recommend this approach if you are solely dependent on your AdSense earning.
Tell me, how come you don’t have ads anymore? Did Google banned you after this optimization?
Tell me, how come you don’t have ads anymore? Did Google banned you after this optimization?
You are not using Adsense anymore!?
It that because of this optimization?
You are not using Adsense anymore!?
It that because of this optimization?
Good Work! My site http://www.sector.biz.ua/docs/ started to work faster!
Good Work! My site http://www.sector.biz.ua/docs/ started to work faster!
Very helpful article
keep writting and helping..
This is a great article also
Very helpful article
keep writting and helping..
This is a great article also
Gulshan, I want to know, will this accept Google Adsense policy? Becuase they are very strict when comes to modification of their ad code.
Hi,
Great question!
We are not modifying heavily like modifications. We are just adjusting same script in a way to load after finishing page load. From async to defer. So, I don’t think it’s a violation.
Gulshan, I want to know, will this accept Google Adsense policy? Becuase they are very strict when comes to modification of their ad code.
Hi,
Great question!
We are not modifying heavily like modifications. We are just adjusting same script in a way to load after finishing page load. From async to defer. So, I don’t think it’s a violation.
Hi Gulshan,
Very useful tip. will affect adsense account?
You must execute for every ad after load the script:
(adsbygoogle = window.adsbygoogle || []).push({});
so if you have 3 ads you must execute this code 3 times 😉
Thanks really helpful will use it in my website..hope there is a similar guide for other ads as well nice website keep it up
Thanks really helpful will use it in my website..hope there is a similar guide for other ads as well nice website keep it up
Great share Gulshan. Personally, I’m not a big fan of Google AdSense and prefer to stay away since it slows down the website and distracts the users.
I don’t want my readers to click on the ad and leave my site while reading an article where I could have gotten a chance to make an affiliate sale. Also, Google pays peanuts, which is another sad truth.
Lazy load can reduce the server load and improve the site speed by a good margin. Thanks for sharing the script.
Great share Gulshan. Personally, I’m not a big fan of Google AdSense and prefer to stay away since it slows down the website and distracts the users.
I don’t want my readers to click on the ad and leave my site while reading an article where I could have gotten a chance to make an affiliate sale. Also, Google pays peanuts, which is another sad truth.
Lazy load can reduce the server load and improve the site speed by a good margin. Thanks for sharing the script.
Just Now I removed the lazy load Adsense option on my website,
Once you add the script for lazy load, site loading is very fast, but the main problem is if your having more than 3 ads means sometimes ads not showing, it shows blank space, once refresh only ads came, I recently found out this problem.
Then only i remove the script, normally my side load time is 5 secs, while using lazy load 2 secs only.
You must execute for every ad after load the script:
(adsbygoogle = window.adsbygoogle || []).push({});
so if you have 3 ads you must execute this code 3 times 😉
What do you mean by execute?
That was extremely good article Gulshan
But i think lazy loading is against google Terms of Service.
Thanks for the feedback.
Lazy load is not harming anything of Google AdSense or their Advertiser, so it’s fair use in my opinion.
That was extremely good article Gulshan
But i think lazy loading is against google Terms of Service.
Thanks for the feedback.
Lazy load is not harming anything of Google AdSense or their Advertiser, so it’s fair use in my opinion.
Bro !
Thanks for this Informative Post 🙂
You Rock It Bro !
Bro !
Thanks for this Informative Post 🙂
You Rock It Bro !
Fabulous! 245 ms load time. How cloudflare is caching HTML content? Part of their paid plan?
“cf-cache-status” shows HIT, which I never get for any HTML content. I always get very long wait time with CF, around 0.5 to 1 Sec every time.
On the server side, using Key-CDN cache enabler, and Autoptimize, there’s only Two CSS and one JS file, excluding adsense scripts.
Thanks for this useful information and Optimization tips for google adsense
Am gonna try it now
Thanks very much
Your article is really helpful
Thanks once again
Am gonna try it now
Thanks very much
Your article is really helpful
Thanks once again
Thanks Really Awesome Bro. I will try this trick now on my website Bro its Work for my blog dibalikseo
Yes, this would be helpful for improving page load time. I’d like to know how this performs for you.
Thanks
Great Now My site works really awesome fast. i am also like to know How to do Https for my website using cloudfare ? Can you guide me.
One more doubt : How to use cloudfare ssl for normal html websites ?
Thank you
Really Awesome Bro. I will try this trick now on my website.
Thanks for sharing the wonderful tips with us 🙂
Yes, this would be helpful for improving page load time. I’d like to know how this performs for you.
Thanks