Der er to grunde til, at du måske ønsker at skifte standard WordPress-søgning til Google Custom Search Engine i GeneratePress-temaet.
- Du har brug for en klientside-løsning til et statisk WordPress-websted.
- Du ønsker at forbedre søgeoplevelsen ved at vise yderst relevante resultater.
Skridt til tilføjelse af Google Custom Search
- Tilføj en ny side med titlen “Søgeresultater” og permalinket “search” i din WordPress.
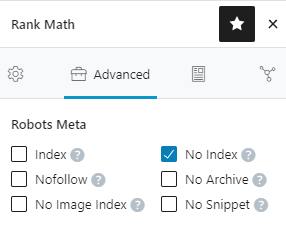
- Noindex Search Results page following instructions from your SEO plugin.

- tilføj nedenstående CSE-kode i teksttilstand for at vise søgefeltet og resultaterne.
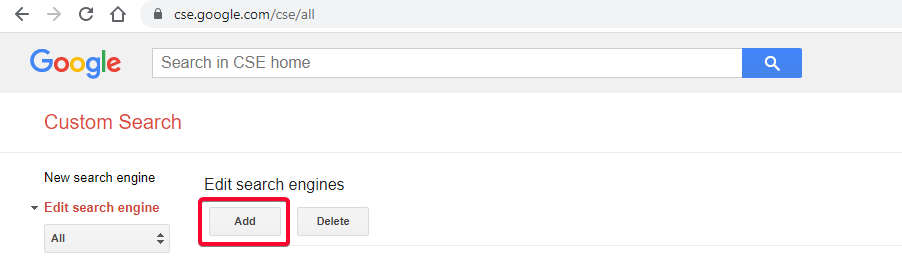
<gcse:search enablehistory="false"></gcse:search>- Log ind på CSE website
- Tilføj en ny søgemaskine

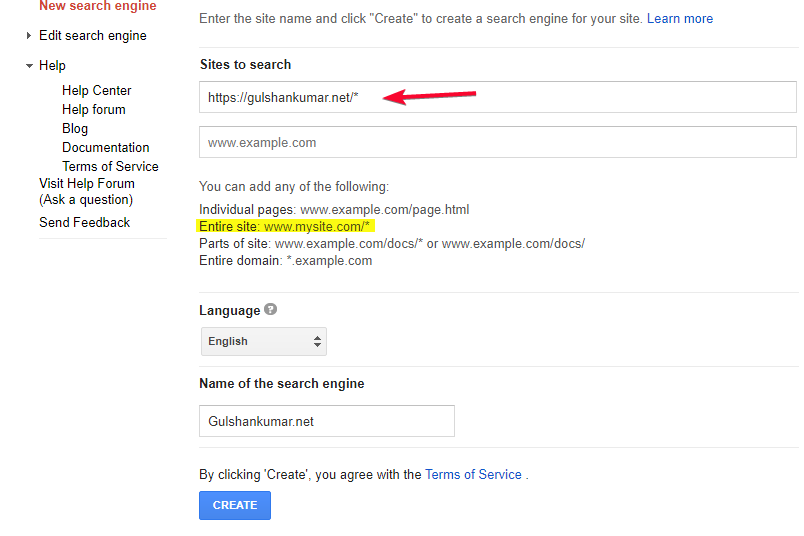
- Angiv webadressen til webstedet i wildcard-formatet for at vise den i søgeresultaterne
- Pas på www eller ikke-www i henhold til din canonical 😉

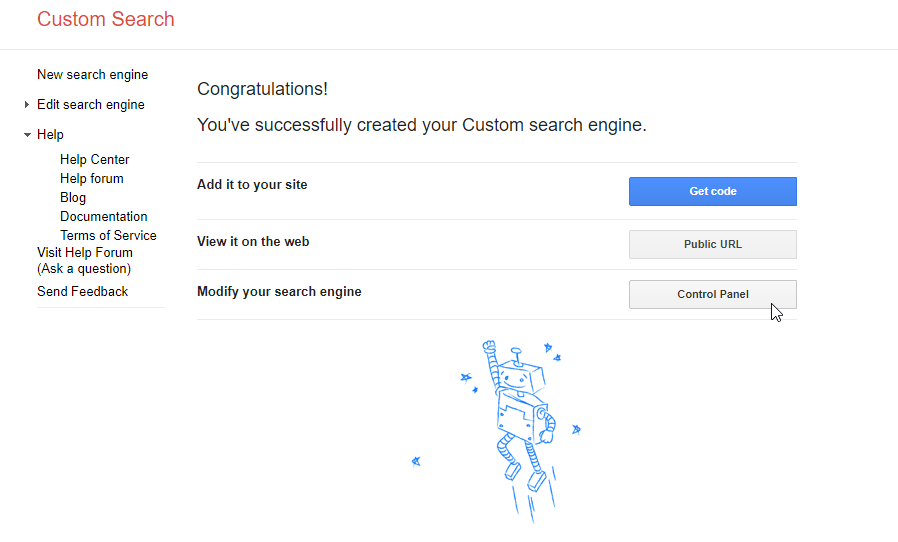
https://www.gulshankumar.net/dk/* stien- Tillykke med det! Du har oprettet din brugerdefinerede søgemaskine med succes.
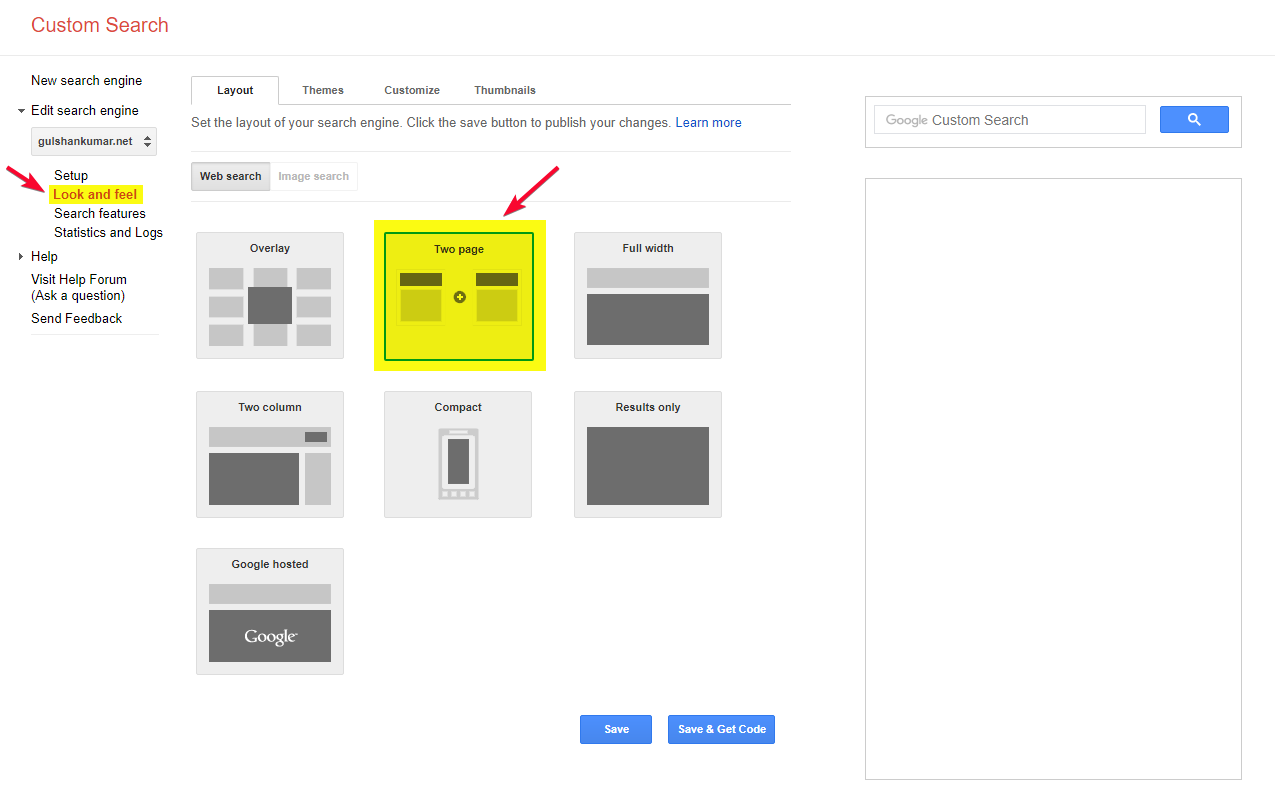
- Gå til Kontrolpanel

- Gå til “Look and Feel“
- Vælg layout for to sider
- 💾 Gem & Få kode

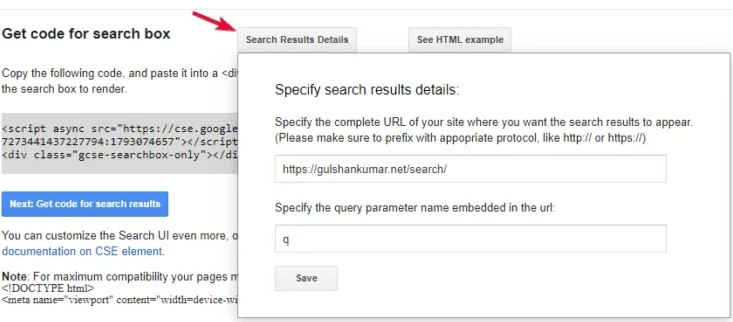
Konfigurer søge-URL-parametre
- I Detaljer om søgeresultater skal du indstille URL til søgeresultatsiden og forespørgselsparameteren.

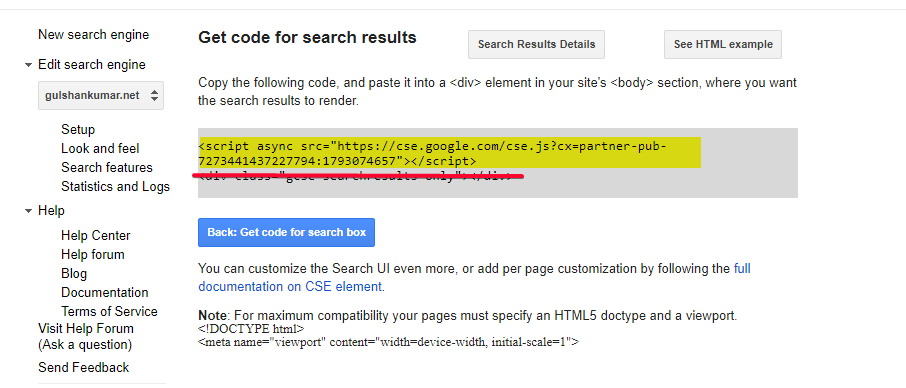
- Klik på knappen Gem og få kode. Du vil se koden for søgeresultater. Ignorer Div-delen, som vi allerede har tilføjet i første trin. Du skal blot kopiere JavaScript. Vi skal bruge det med Hook.

Opsætning af kode i WordPress
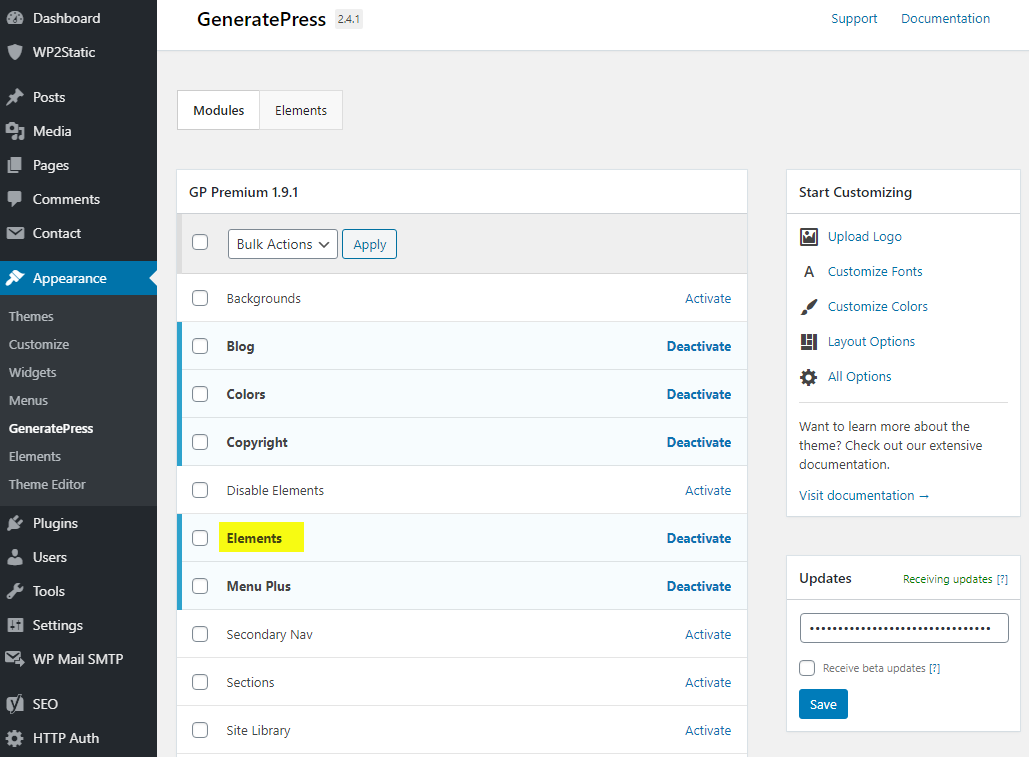
- Aktiver Elements-modulet, som er tilgængeligt i GeneratePress Premium.

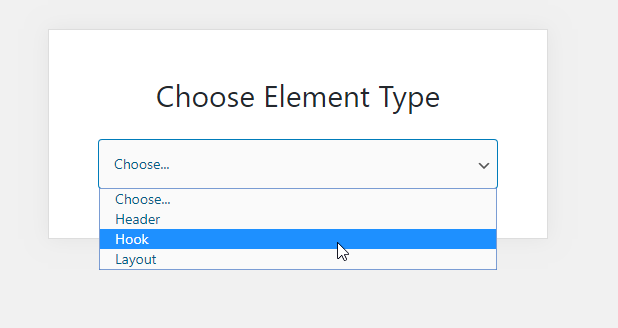
- Opret en ny Hook

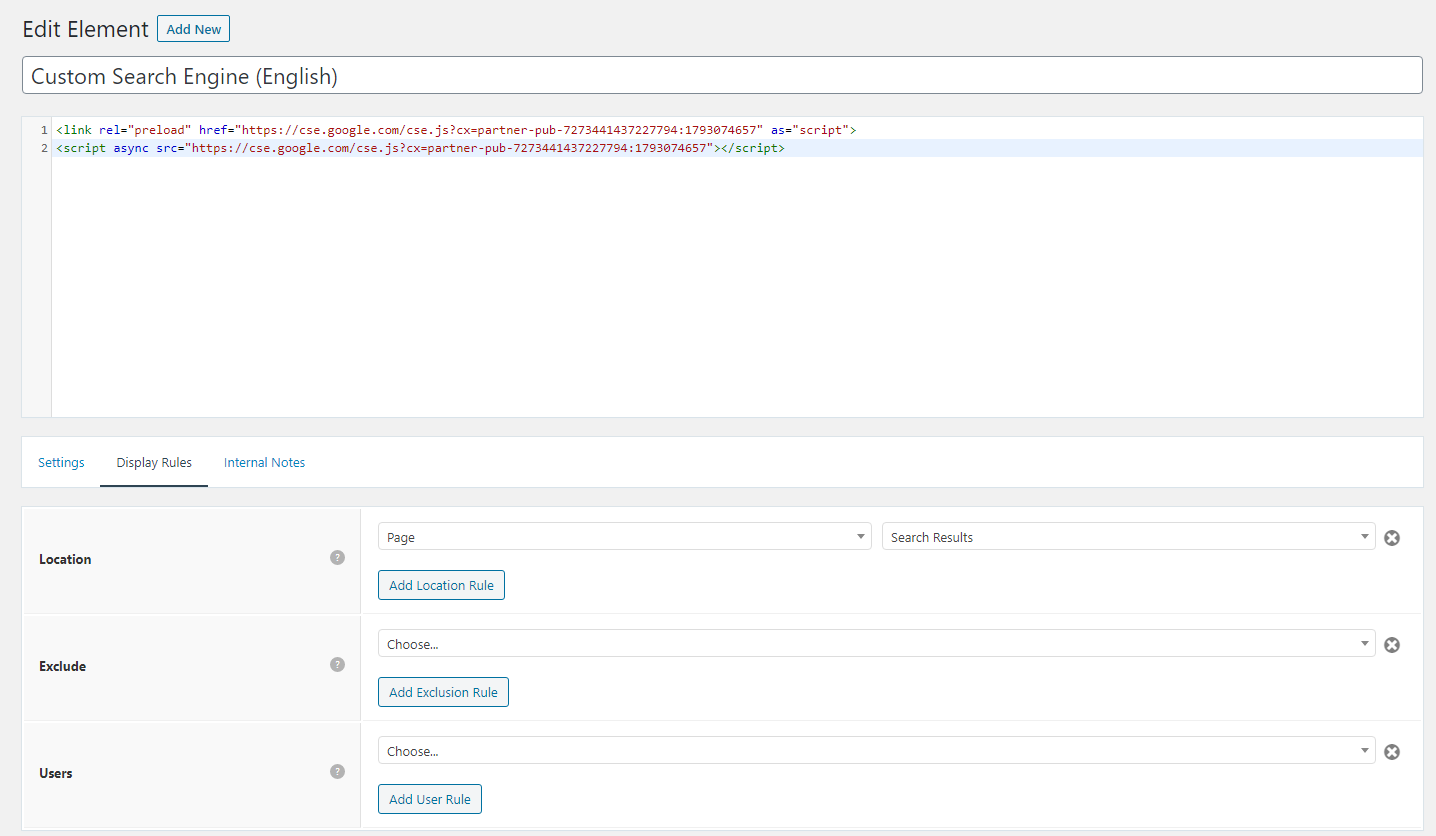
- Navngiv den “Custom Search Engine (English)”, og indsæt den JS, som du kopierede i trin 7.

- Placer den JS-kode, som du kopierede i trin 9. fra Google Custom Search Engine. Jeg har selv tilføjet preload-delen for at indlæse JS hurtigt i browseren. Sørg for at erstatte udgiver-id’et.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Brug
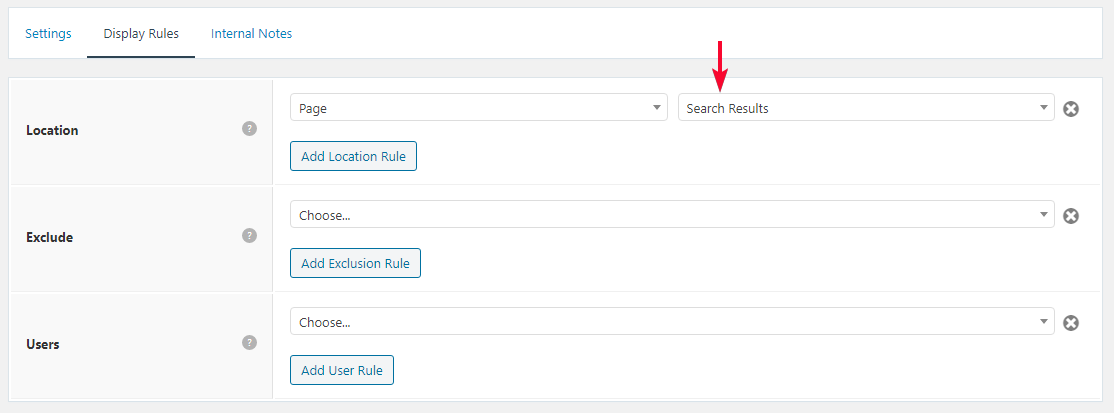
wp_headhook med højeste prioritet værdi 0 for at sikre, at scriptet bliver placeret i den øverste sektion af head i HTML. - Med hensyn til ydeevne kan vi indstille Display Rules til kun at indlæse denne JS på WordPress-søgeresultatsiden, hvor det faktisk er påkrævet, og ikke på andre sider.

Skjul reklame i Googles tilpassede søgeresultater
- På samme måde kan du ved hjælp af en ny Hook tilføje nedenstående inline CSS for at opnå et godt design af siden med søgeresultater. Det vil skjule irriterende advt også i den gratis version.
<style>
/* Søgeresultater fra Google */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* Vis ikke antallet af søgeresultater */
.gsc-result-info {
display: none;
}
/* Skjul Googles branding i søgeresultaterne */
.gcsc-branding {
display: none;
}
/* Skjul miniaturebillederne i søgeresultaterne */
.gsc-thumbnail {
display: none;
}
/* Skjul snippets i Googles søgeresultater */
.gs-snippet {
font-size: 16px;
}
/* Ændre skriftstørrelsen på titlen på søgeresultaterne */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Ændre skriftstørrelsen for uddrag i søgeresultater */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Fremhæv knapperne til paginering nederst i søgeresultaterne */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* this hides both the top and right ad blocks*/
display: none !important;
}
.gsc-thinWrapper {
/* dette giver dig brug af hele blokken, i modsætning til de 69 %, som google giver*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style> Vi ved, at WordPress viser søgeresultater på https://www.gulshankumar.net/dk/?s=query
Derfor er det vigtigt at ændre handlingsstien for søgefeltet, og Yoast har tilføjet JSON-LD-markup til Site Search. Du bør placere nedenstående uddrag ved hjælp af Code Snippet plugin.
// Ændre søgesti i GeneratePress-temaet
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// Other theme? Use Real Time Find and Replace PluginKorrekt JSON-sti
// Til Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// Til Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Vis sidens titel og overskrift som pr. søgeforespørgsel
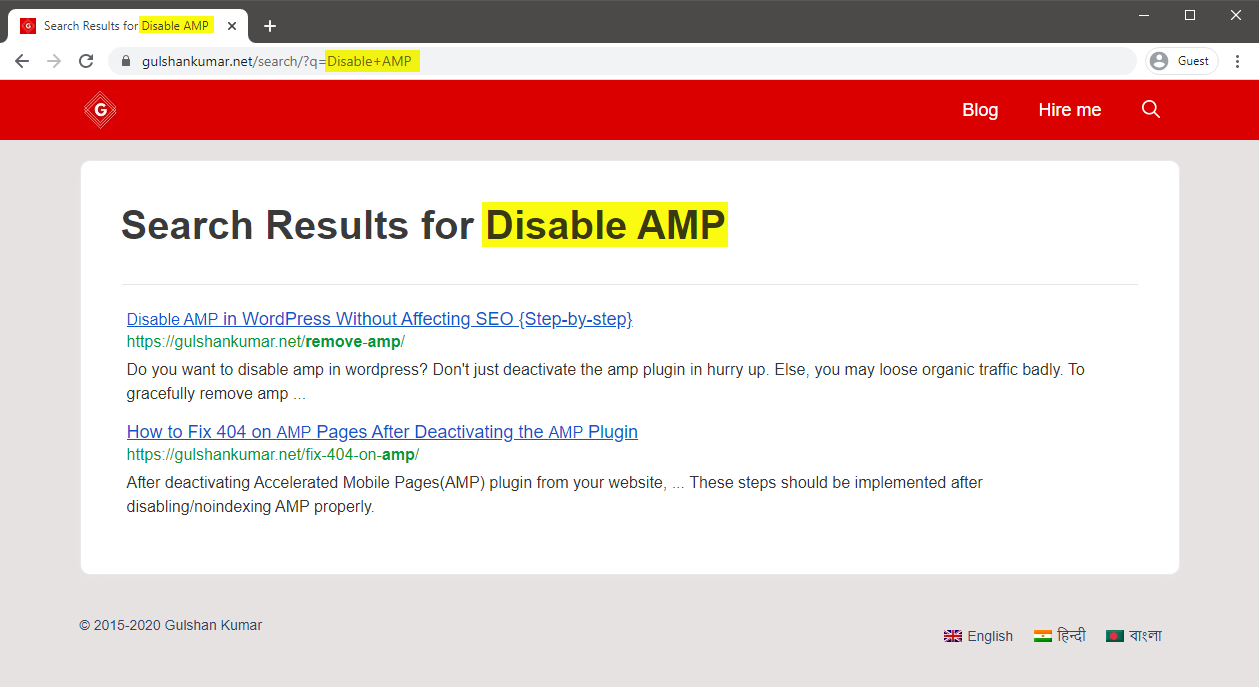
Tak til James Hibbard, som har givet mig nedenstående uddrag, som er baseret på URLSearchParams. Dette skulle fungere for alle moderne browsere.
Sørg for at placere scriptet med wp_footer hook ved hjælp af GeneratePress Elements specifikt for siden “Søgeresultater”, som vi oprettede i første trin.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
</script>Nu kan du se søgeforespørgsel i titel og overskrift.

FAQs
Hvordan tvinger jeg linket til søgeresultatet til at åbne i den samme fane?
Indstil Link Target til _self
Sådan konverteres Widget Search Box eller manuelt til CSE-versionen?
Udskift navn og handlingsparameter i overensstemmelse med CSE-opsætningen via Real Time Find and Replace Plugin.
Tak for din læsning.
Thank you so much Sir Gulshan Kumar! I have successfully implemented it on my site https://www.teacherph.com/
It works well paired with GeneratePress theme.
Good to know. Thanks for your kind feedback.
Can i change ” Correct JSON path” permanently without this plugin?
Hi Mahi, Yeah, same snippet can be added in Theme
functions.phplast line but it’s a poor idea. When theme will update, that will be lost. That’s a reason, I have recommended Code Snippets plugin way. It’s a reputed plugin with decent support from author. Use it with confidence.Thank you for your prompt response. I have successfully setup it by watching your tutorial. But sometimes it doesn’t work in mobile view. Sometimes I open the search page directly but the search box doesn’t show ..
I’m using Hueman Theme. Any alternative code for this.
Please check with that Theme Author.
How to increase the maximum text length of the snippet??
CSE doesn’t offer a way to increase meta description length.
Hi Gulshan, Thanks for this post. It’s worked and I loved the method. I wanna ask how can I hide the page which we have created in the beginning for search results.
What did you do with the page? I can’ find it on your website.
can I delete that “search page” from my site?
Ankit, that’s the page where the code to display the search results has to be put. When someone searches something, he/she is taken to that page and that’s where the search results appear.
Set noindex.
Okay, thanks.
Thank you for the great article, Gulshan! I am actually using the Rank Math plugin. Can you show me how to change the searchAction target from /?s= to /search/?q=
I can change it by directly editing the plugin file, which is located at includes > modules > schema > snippets > class-website.php file, but in that case, the change will again be restored in case there’s a new update to the plugin.
Is there a permanent solution?
Just updated my article, it has snippet for RankMath.
Thanks, it works!
The awesome tutorial I have integrated Custom search results on my site, what you have shown is entirely unique. Thanks for this tutorial.
Glad to hear. Thank you Milind.
How can i enable this in my newspaper theme?
Try using Real Time Find and Replace Plugin to update Search Box. Rest process is same.
In generatepress you have used elements to hook the JS. How can I do it in newspaper theme to hook that JS?
You can use Theme Options (Header/Footer) field for adding that code or manually place inside page where required using HTML tag.
Ok thank you for this. O will try to do it.
Hi, I followed the above tutorial but the google search is not working on my site. I am using GenertePress Pro.
Could you please help me out.
I have updated my article with video. Please find in this tutorial.
A lot of useful information is shared for people like us. Thanks for sharing
Good to know. Thanks for your kind feedback. 😊
Thank you for writing an awesome tutorial.
I have a few questions
1. How to include the search box above the result page like yours? ==> https://i.imgur.com/gAvg84e.png
2. When someone types the wrong URL and then it will get redirected to the 404 pages. There is a search box and that search box is using WordPress default search. so, how to convert that search box too into CSE?
Thank You.
Hi, I have updated this article.
Let me know if you have any additional queries.
Thanks & Regards,
Gulshan
👏👏👏👏
add_filter( ‘generate_navigation_search_output’, function()
I believe this takes search input and displays the result in /search/ page. This is not working with genesis.
This Filter works in GeneratePress. Please check with Genesis developer to find relevant code.
Thanks, got it working. Thank you for the great tutorial 🙂
How to modify snippets at step 18 for the same? I’m stuck. Please help.
May I know please what specific thing you wish to modify? Is it Search Results slug
/search/or what? Please elaborate.Thank you.
Can I add this to Genesis theme?
Of course, yes.