Er zijn twee redenen waarom u misschien de standaard WordPress-zoekmachine wilt wijzigen in Google Custom Search Engine in GeneratePress Theme.
- U heeft een client-side oplossing nodig voor een Statische WordPress site.
- U wilt de zoekervaring verbeteren door zeer relevante resultaten weer te geven.
Stappen voor het toevoegen van Google Aangepast zoeken
- Voeg een nieuwe pagina toe met titel “Zoekresultaten” en permalink “zoeken” in je WordPress.
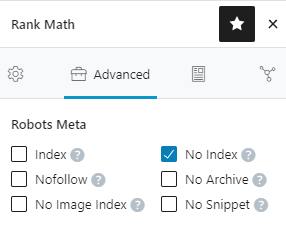
- Noindex zoekresultaten pagina volgens instructies van uw SEO plugin.

- voeg onderstaande CSE-code toe in de tekstmodus om het zoekvak en de resultaten weer te geven.
<gcse:search enablehistory="false"></gcse:search>- Aanmelden bij CSE website
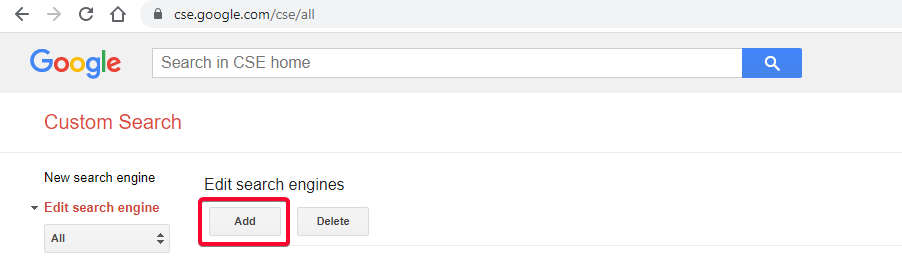
- Een nieuwe zoekmachine toevoegen

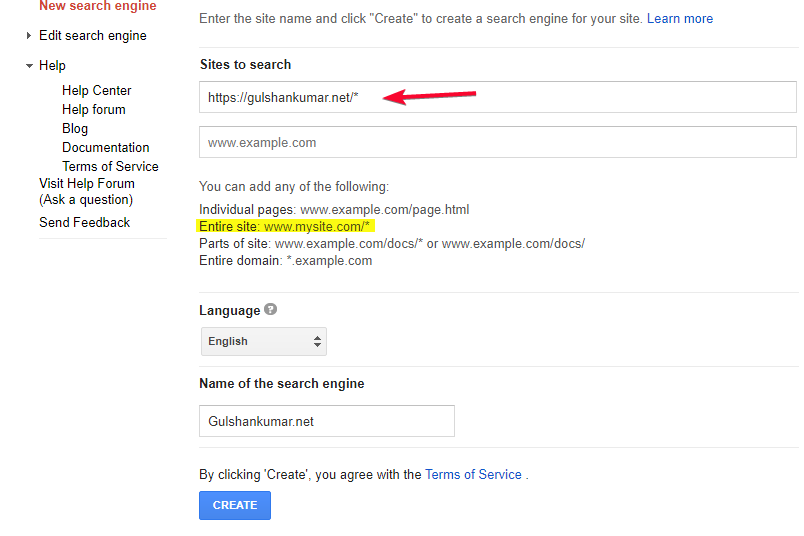
- Geef de URL van de site in het wildcard formaat om deze weer te geven in de zoekresultaten
- Zorg voor www of non-www volgens uw canonical 😉

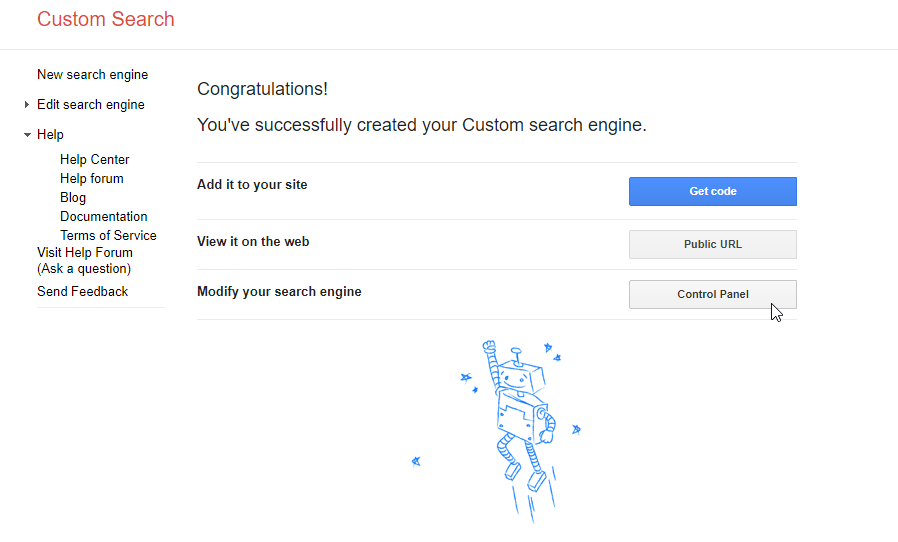
- Gefeliciteerd! Je hebt met succes je aangepaste zoekmachine gemaakt.
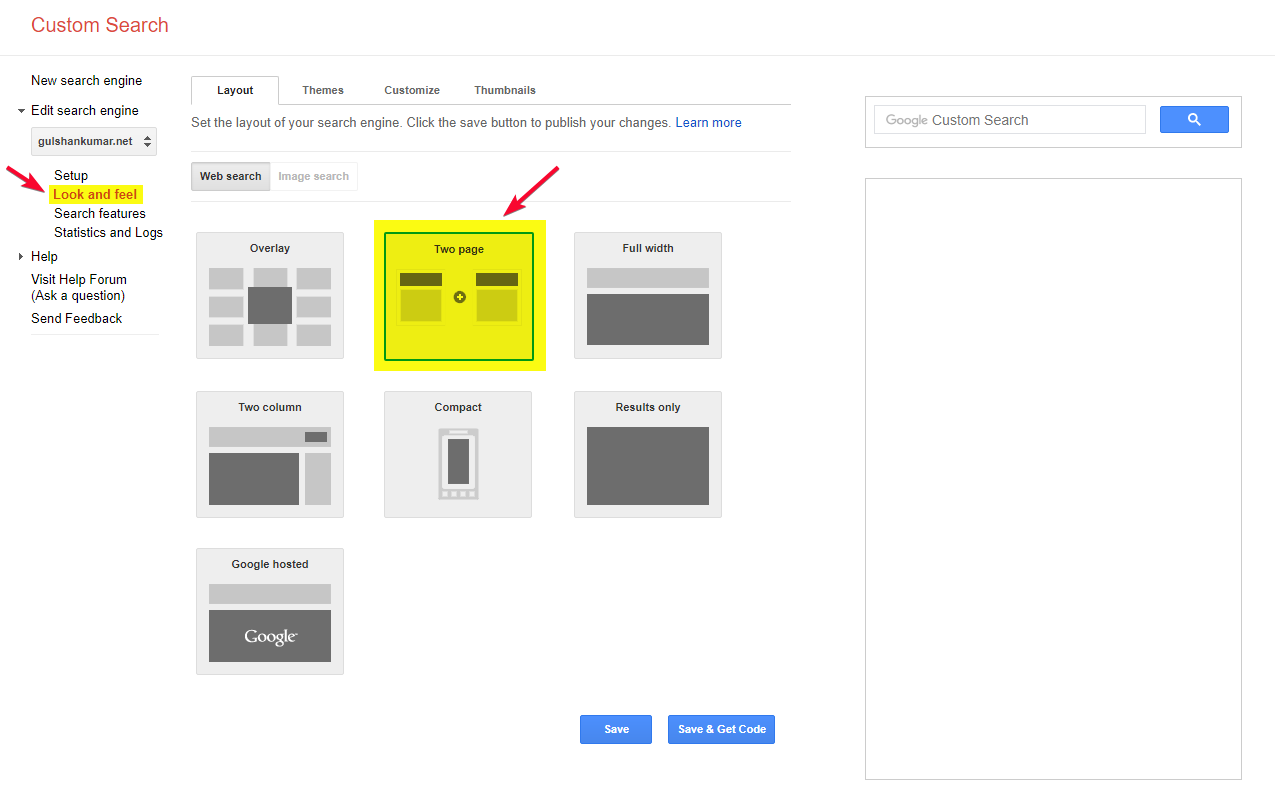
- Ga naar Control Panel

- Ga naar “Look and Feel”
- Selecteer Two Pages layout
- 💾 Sparen en code krijgen

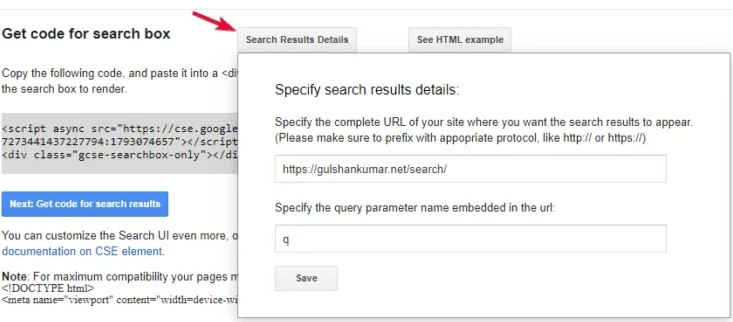
Zoek URL-parameters configureren
- In Details zoekresultaten stelt u de URL van de zoekresultatenpagina en de Query-parameter in.

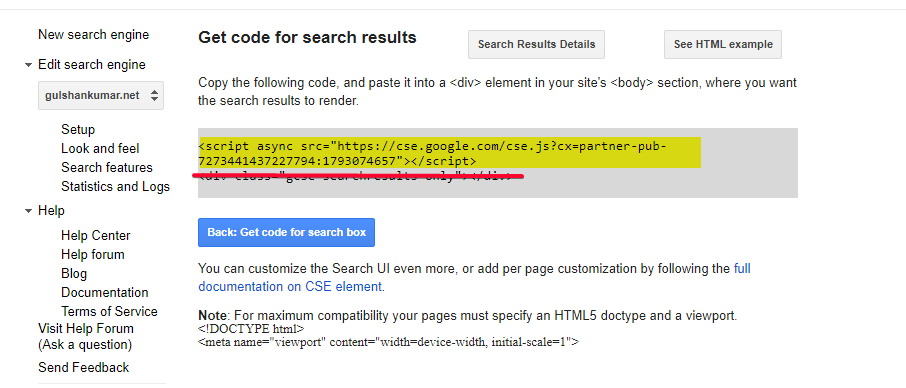
- Klik op de Save & Get Code knop. U ziet de code Zoekresultaten. Negeer het Div gedeelte, dat hebben we al toegevoegd in de eerste stap. Kopieer gewoon de JavaScript. We gaan het gebruiken met Hook.

Code instellen in WordPress
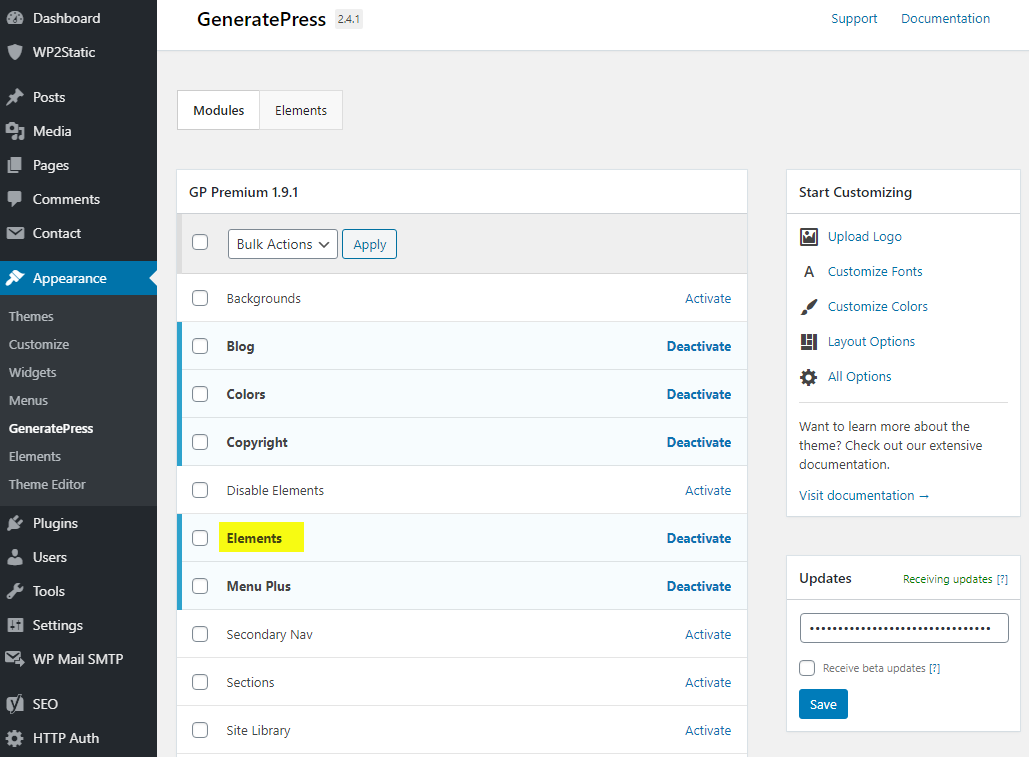
- Schakel de module Elements in die beschikbaar is in de GeneratePress Premium.

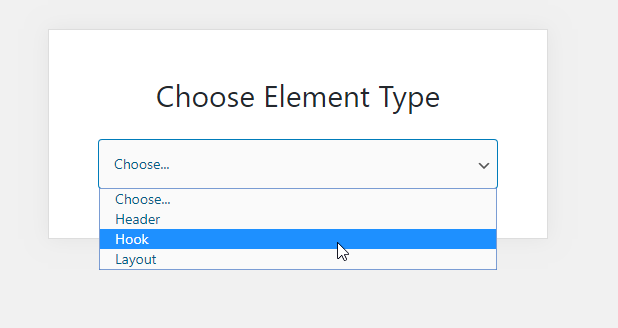
- Maak een nieuwe Hook

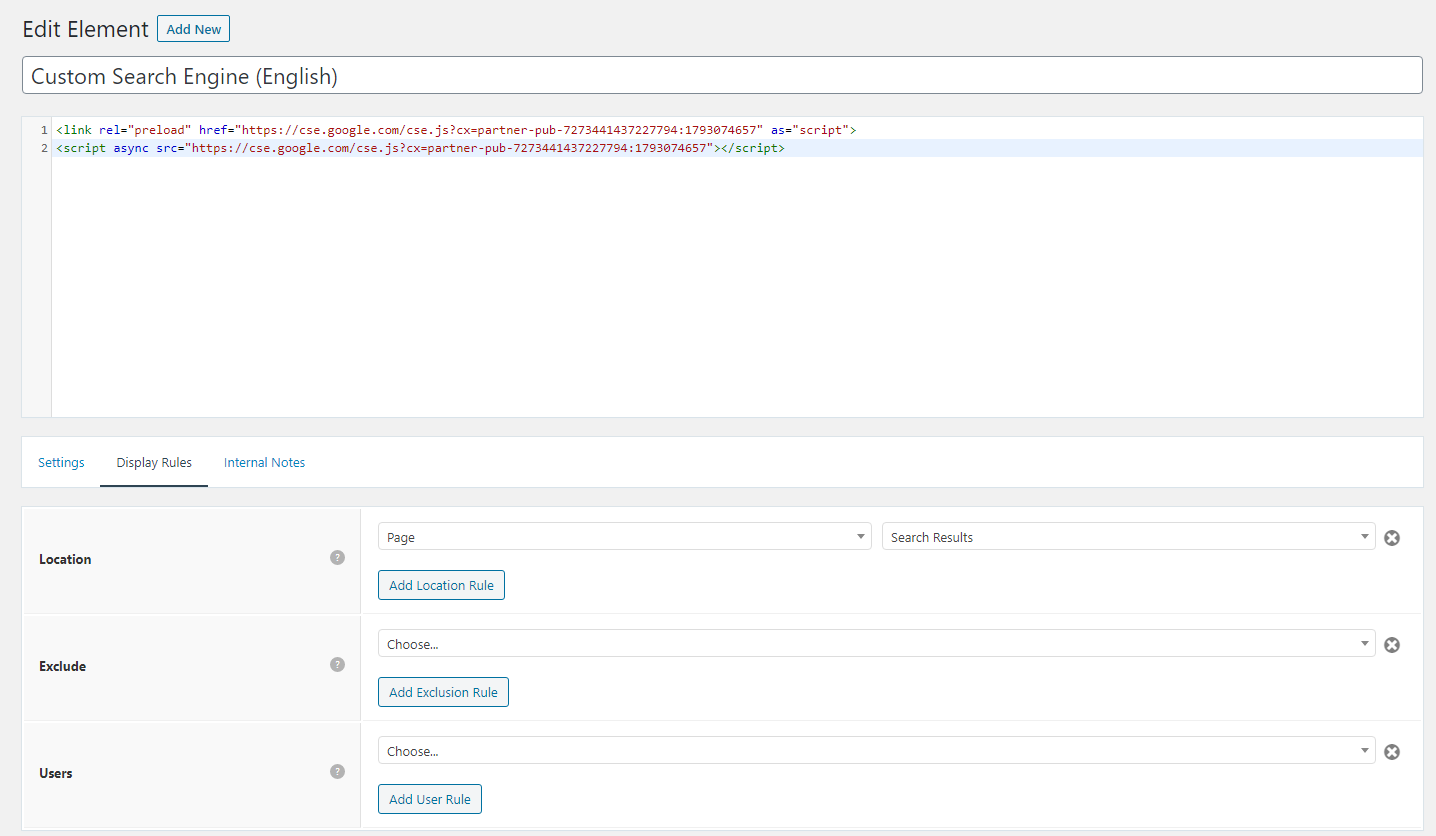
- Geef het de naam ‘Aangepaste zoekmachine (Engels)’ en plak de JS die je in stap 7 hebt gekopieerd.

- Plaats de JS code die je in stap 9. hebt gekopieerd van Google Custom Search Engine. Ik heb zelf een preload gedeelte toegevoegd om JS snel te laden in de browser. Zorg ervoor dat je de publisher ID vervangt.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Gebruik wp_head hook met hoogste prioriteitswaarde 0 om ervoor te zorgen dat het script bovenaan in de head van de HTML wordt geplaatst.
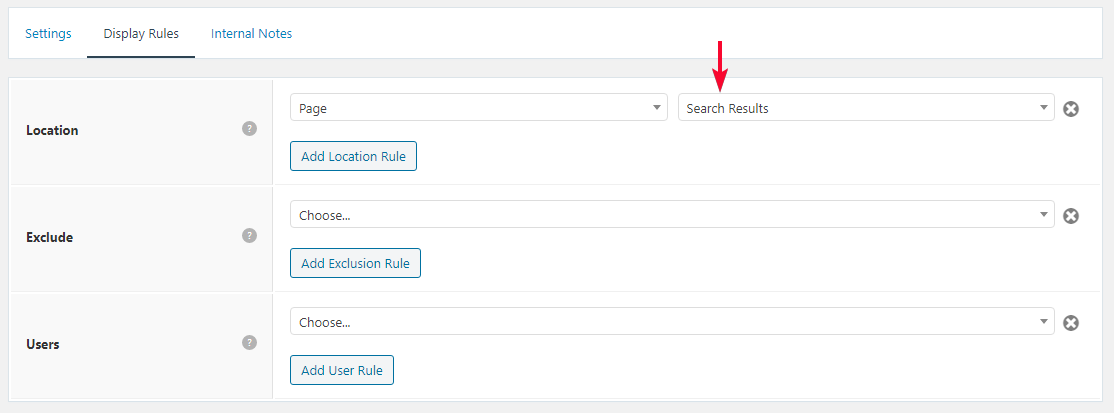
- Wat de prestaties betreft, kunnen we Display Rules instellen om deze JS alleen te laden op de WordPress Zoekresultaten pagina waar het echt nodig is en niet op andere pagina’s.

Advertentie van Google aangepaste zoekresultaten verbergen
- Op dezelfde manier, met behulp van een nieuwe Hook toevoegen onder inline CSS voor goed ontwerp van Zoekresultaten pagina. Het zal ook vervelende advt verbergen in de gratis versie.
<style>
/* Google zoekresultaten */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* De telling van de zoekresultaten niet weergeven */
.gsc-result-info {
display: none;
}
/* Verberg het Google-merk in de zoekresultaten */
.gcsc-branding {
display: none;
}
/* Verberg de miniaturen in de zoekresultaten */
.gsc-thumbnail {
display: none;
}
/* Verberg de snippets in de zoekresultaten van Google */
.gs-snippet {
font-size: 16px;
}
/* De lettergrootte van de titel van zoekresultaten wijzigen */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Verander de lettergrootte van knipsels in zoekresultaten */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Markeer de paginaknoppen onderaan de zoekresultaten */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* dit verbergt zowel de bovenste als de rechter reclameblokken*/
display: none !important;
}
.gsc-thinWrapper {
/* dit geeft u gebruik van het hele blok, in tegenstelling tot 69% die google geeft*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style> We weten dat WordPress zoekresultaten weergeeft op https://www.gulshankumar.net/nl/?s=query
Daarom is het belangrijk om te veranderen actiepad voor Search box en Yoast toegevoegd JSON-LD opmaak voor de Site Search. U moet onderstaande snippet plaatsen met behulp van Code Snippet plugin.
// Wijzig het zoekpad in het GeneratePress-thema
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// Ander thema? Gebruik de plugin Zoeken en vervangen in real timeCorrect JSON-pad
// Voor Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// Voor Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Toon de paginatitel en -kop per zoekopdracht
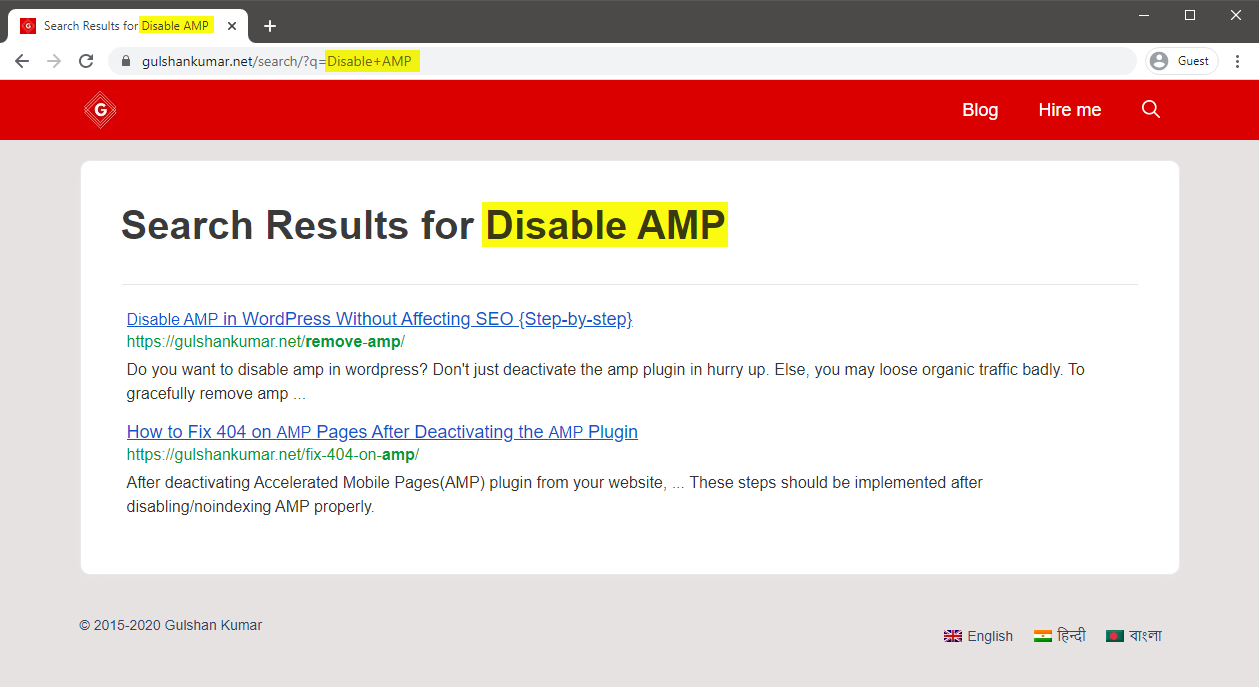
Met dank aan James Hibbard die me onderstaande snippet leverde, gebaseerd op URLSearchParams. Dit zou moeten werken voor alle moderne browsers.
Zorg ervoor dat je script met wp_footer hook plaatst met behulp van GeneratePress Elements specifiek voor de ‘Zoekresultaten’ pagina die we in de eerste stap hebben gemaakt.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
</script>Nu ziet u Zoekopdracht in Titel en Kop.

FAQs
Hoe kan ik de link naar het zoekresultaat dwingen in hetzelfde tabblad te openen?
Stel Link Target in op _self
Hoe Widget Zoekvak of Handmatig omzetten naar de CSE-versie?
Naam en actieparameter vervangen volgens CSE-instelling via Real Time Find and Replace Plugin.
Thanks for reading.
Thank you so much Sir Gulshan Kumar! I have successfully implemented it on my site https://www.teacherph.com/
It works well paired with GeneratePress theme.
Good to know. Thanks for your kind feedback.
Can i change ” Correct JSON path” permanently without this plugin?
Hi Mahi, Yeah, same snippet can be added in Theme
functions.phplast line but it’s a poor idea. When theme will update, that will be lost. That’s a reason, I have recommended Code Snippets plugin way. It’s a reputed plugin with decent support from author. Use it with confidence.Thank you for your prompt response. I have successfully setup it by watching your tutorial. But sometimes it doesn’t work in mobile view. Sometimes I open the search page directly but the search box doesn’t show ..
I’m using Hueman Theme. Any alternative code for this.
Please check with that Theme Author.
How to increase the maximum text length of the snippet??
CSE doesn’t offer a way to increase meta description length.
Hi Gulshan, Thanks for this post. It’s worked and I loved the method. I wanna ask how can I hide the page which we have created in the beginning for search results.
What did you do with the page? I can’ find it on your website.
can I delete that “search page” from my site?
Ankit, that’s the page where the code to display the search results has to be put. When someone searches something, he/she is taken to that page and that’s where the search results appear.
Set noindex.
Okay, thanks.
Thank you for the great article, Gulshan! I am actually using the Rank Math plugin. Can you show me how to change the searchAction target from /?s= to /search/?q=
I can change it by directly editing the plugin file, which is located at includes > modules > schema > snippets > class-website.php file, but in that case, the change will again be restored in case there’s a new update to the plugin.
Is there a permanent solution?
Just updated my article, it has snippet for RankMath.
Thanks, it works!
The awesome tutorial I have integrated Custom search results on my site, what you have shown is entirely unique. Thanks for this tutorial.
Glad to hear. Thank you Milind.
How can i enable this in my newspaper theme?
Try using Real Time Find and Replace Plugin to update Search Box. Rest process is same.
In generatepress you have used elements to hook the JS. How can I do it in newspaper theme to hook that JS?
You can use Theme Options (Header/Footer) field for adding that code or manually place inside page where required using HTML tag.
Ok thank you for this. O will try to do it.
Hi, I followed the above tutorial but the google search is not working on my site. I am using GenertePress Pro.
Could you please help me out.
I have updated my article with video. Please find in this tutorial.
A lot of useful information is shared for people like us. Thanks for sharing
Good to know. Thanks for your kind feedback. 😊
Thank you for writing an awesome tutorial.
I have a few questions
1. How to include the search box above the result page like yours? ==> https://i.imgur.com/gAvg84e.png
2. When someone types the wrong URL and then it will get redirected to the 404 pages. There is a search box and that search box is using WordPress default search. so, how to convert that search box too into CSE?
Thank You.
Hi, I have updated this article.
Let me know if you have any additional queries.
Thanks & Regards,
Gulshan
👏👏👏👏
add_filter( ‘generate_navigation_search_output’, function()
I believe this takes search input and displays the result in /search/ page. This is not working with genesis.
This Filter works in GeneratePress. Please check with Genesis developer to find relevant code.
Thanks, got it working. Thank you for the great tutorial 🙂
How to modify snippets at step 18 for the same? I’m stuck. Please help.
May I know please what specific thing you wish to modify? Is it Search Results slug
/search/or what? Please elaborate.Thank you.
Can I add this to Genesis theme?
Of course, yes.