Két oka van annak, hogy a GeneratePress Theme-ben az alapértelmezett WordPress keresést a Google Custom Search Engine-re szeretné váltani.
- Szüksége van egy ügyféloldali megoldásra egy statikus WordPress webhelyhez.
- Javítani szeretné a keresési élményt a rendkívül releváns találatok megjelenítésével.
A Google egyéni kereső hozzáadásának lépései
- Adjunk hozzá egy új oldalt „Keresés eredménye” címmel és „keresés” hivatkozással a WordPressben.
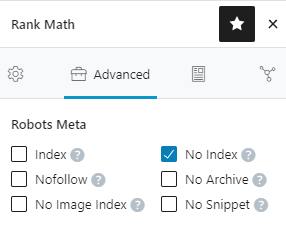
- Noindexelje a keresési eredmények oldalt a SEO plugin utasításait követve.

- az alábbi CSE kód hozzáadása a szöveges módban a keresőmező és az eredmények megjelenítéséhez.
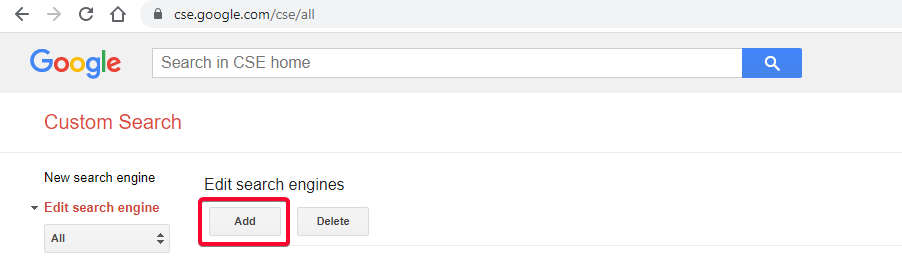
<gcse:search enablehistory="false"></gcse:search>- Bejelentkezés a CSE weboldalára
- Új keresőmotor hozzáadása

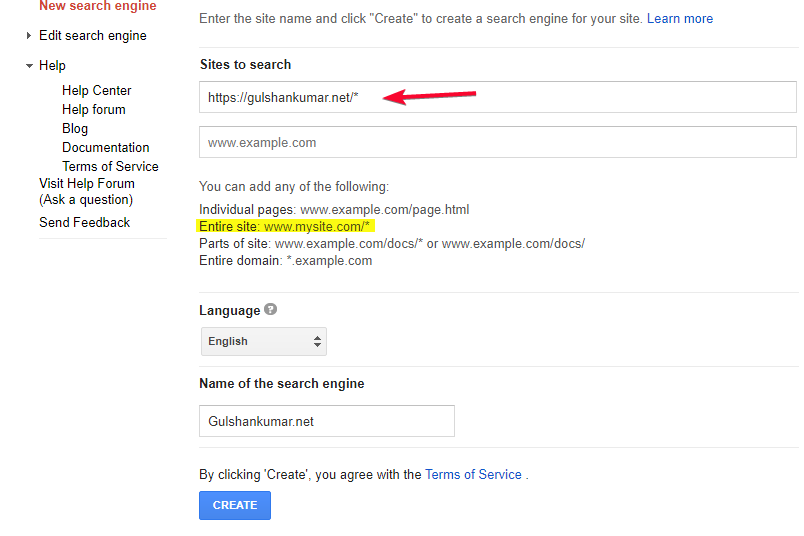
- Adja meg a webhely URL-címét a keresési eredményekben való megjelenítéshez a joker formátumban.
- Gondoskodjon a www vagy nem-www a kanonikus 😉 szerint.

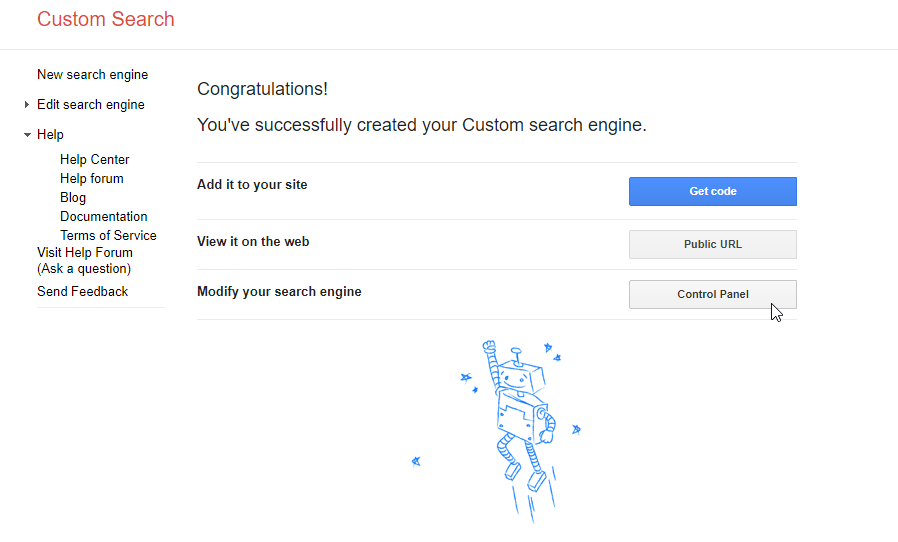
- Gratulálunk! Sikeresen létrehozta az Egyéni keresőmotorját.
- Menjen a Vezérlőpultra

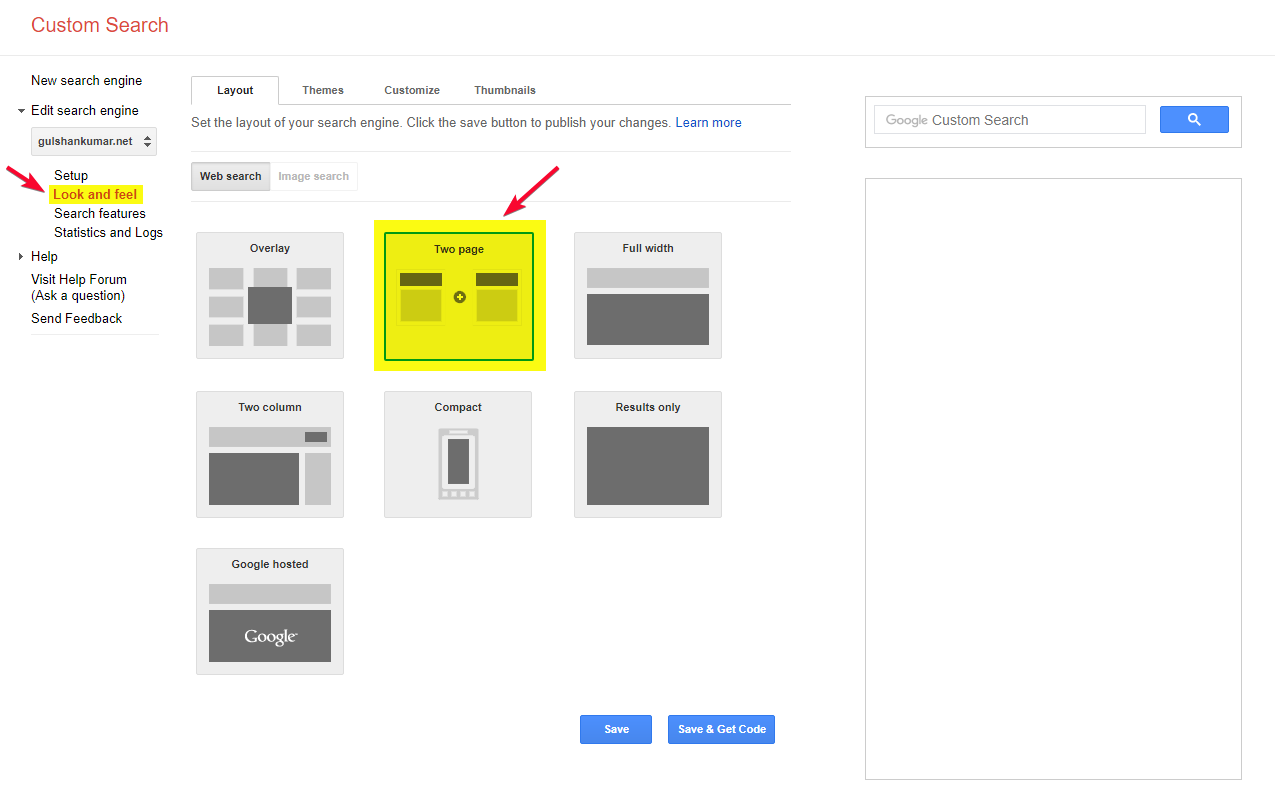
- Menjen a „Look and Feel” menüponthoz
- Válassza ki a Két oldal elrendezést
- 💾 Save & Get code

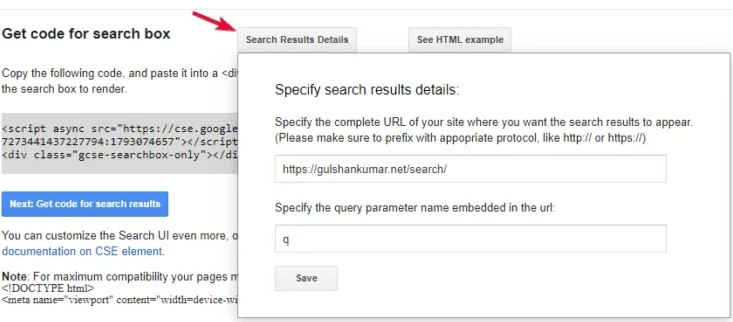
Keresési URL paraméterek konfigurálása
- A Keresési eredmények részleteiben állítsa be a keresési eredmények oldal URL-címét és a lekérdezési paramétert.

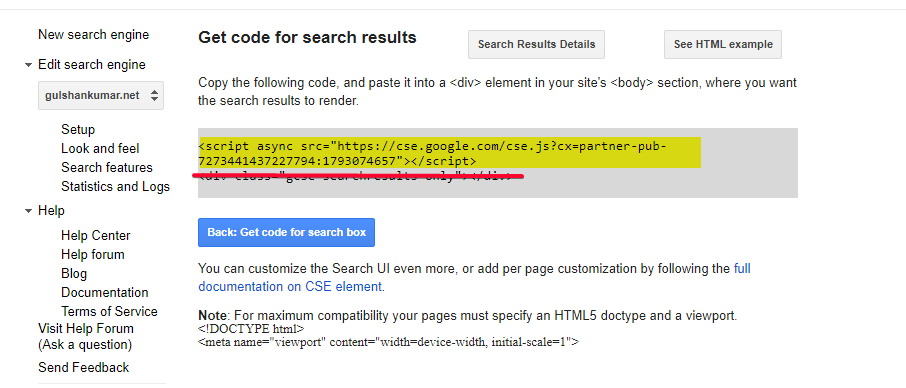
- Kattintson a Save & Get Code gombra. Látni fogja a keresési eredmények kódját. A Div részt hagyja figyelmen kívül, azt már az első lépésben hozzáadtuk. Csak másolja a JavaScriptet. A Hookkal fogjuk használni.

Beállítási kód a WordPressen belül
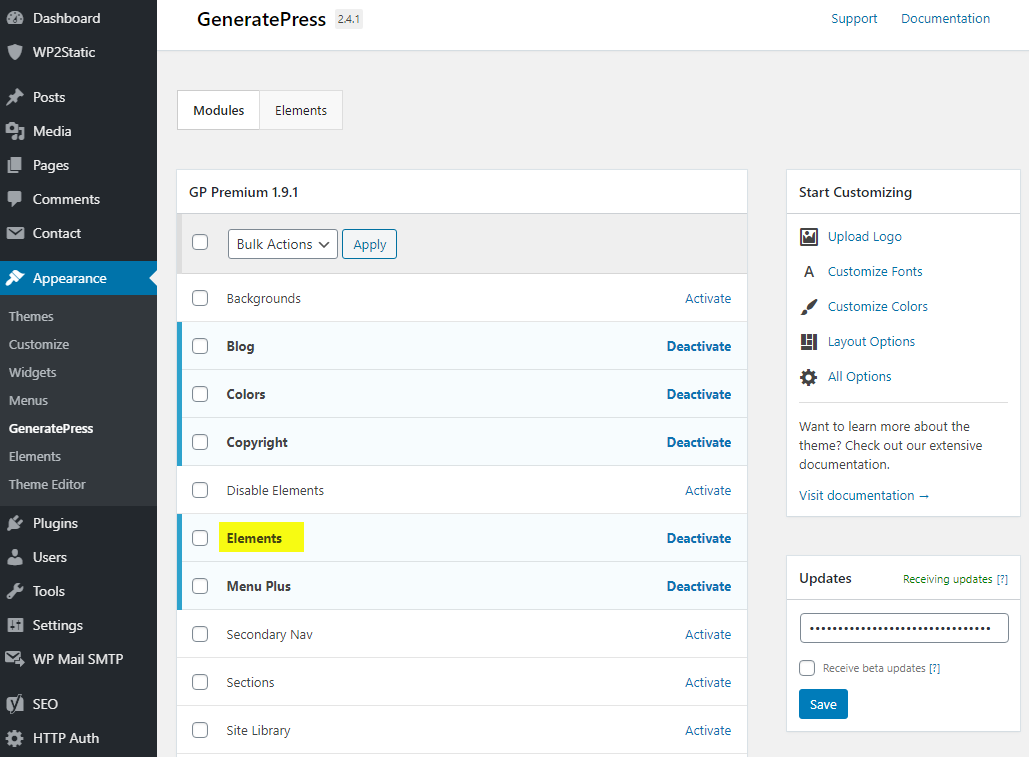
- Engedélyezze az Elements modult, amely a GeneratePress Premiumban érhető el.

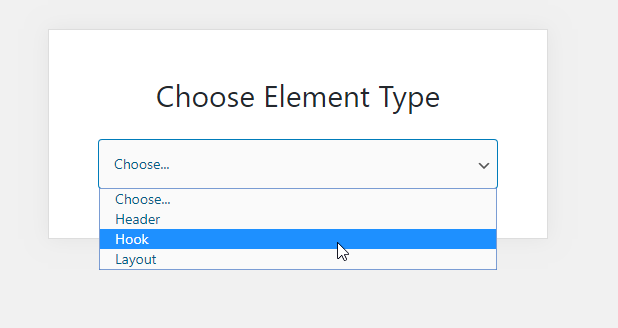
- Új Hook létrehozása

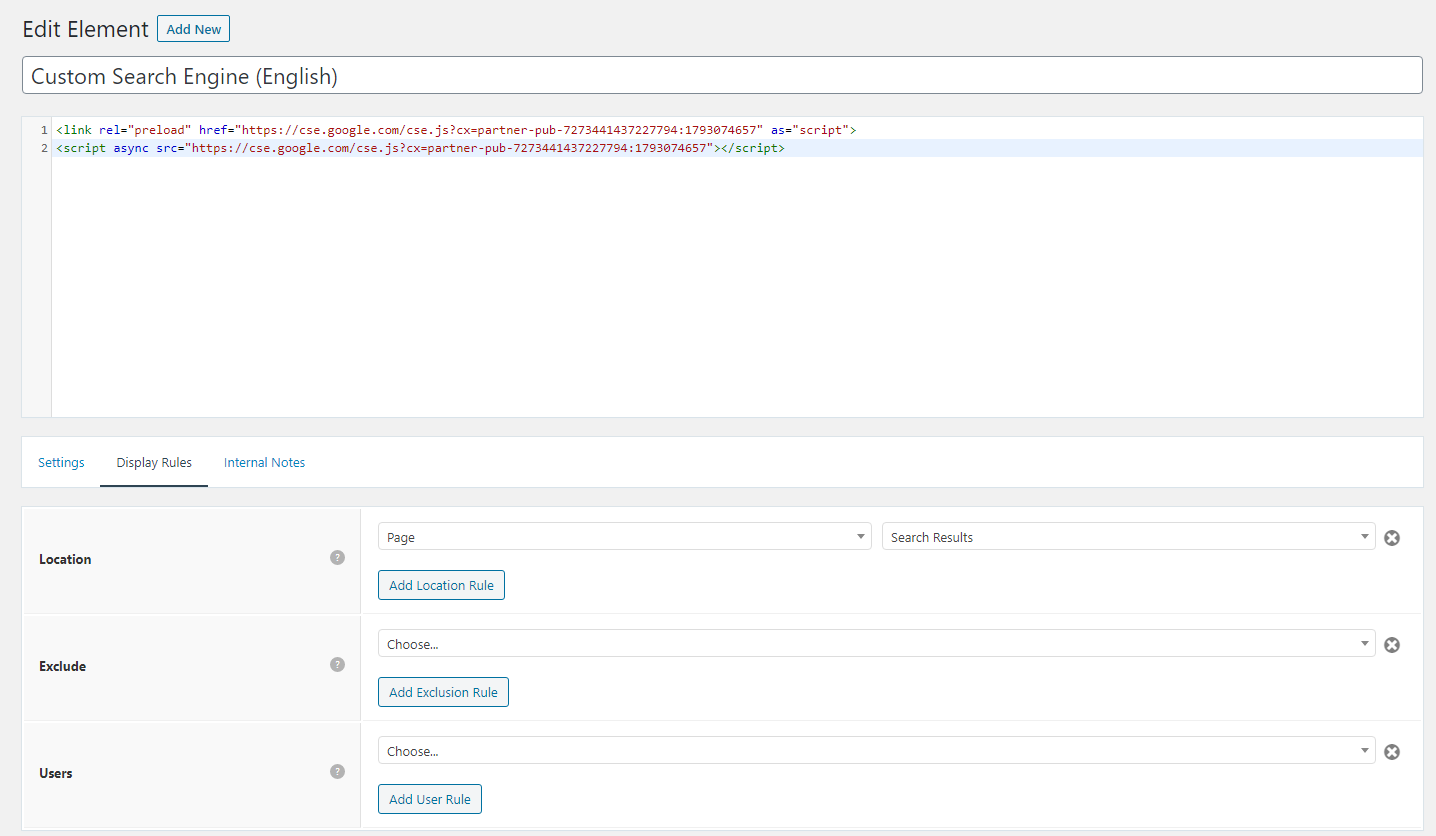
- Nevezze el ‘Custom Search Engine (English)’-nek, és illessze be a 7. lépésben másolt JS-t.

- Place the JS code that you copied in step 9. from Google Custom Search Engine. I have added preload part myself for loading JS quickly in the browser. Make sure to replace the publisher ID.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Használja a wp_head horgot a legmagasabb, 0 prioritási értékkel, hogy a szkript a HTML-ben a fej felső részén legyen elhelyezve.
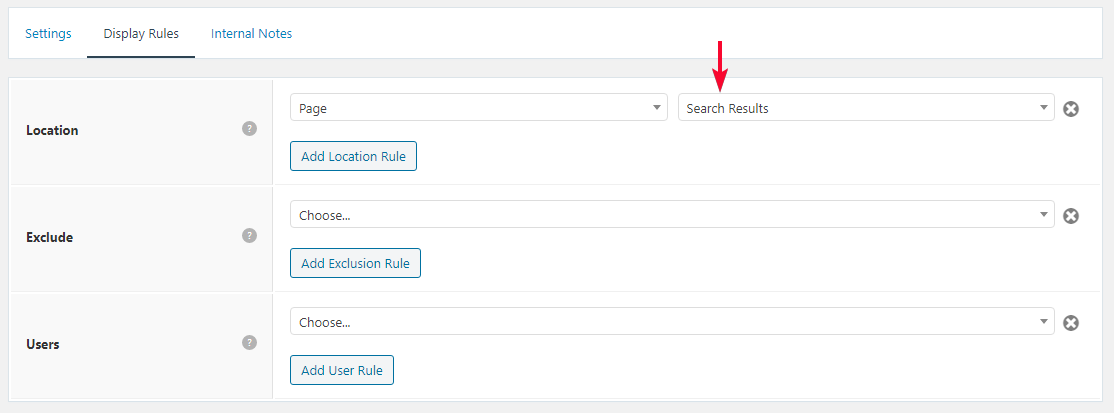
- Ami a teljesítményt illeti, beállíthatjuk a megjelenítési szabályokat, hogy ez a JS csak a WordPress keresési eredmények oldalon töltődjön be, ahol valóban szükséges, és nem más oldalon.

A Google egyéni keresési eredmények hirdetésének elrejtése
- Hasonlóképpen, egy új Hook segítségével adjunk hozzá az alábbi inline CSS-t a keresési eredmények oldal jó kialakításához. Ez elrejti a bosszantó advt is az ingyenes verzióban.
<style>
/* Google search results */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* Do no display the count of search results */
.gsc-result-info {
display: none;
}
/* Hide the Google branding in search results */
.gcsc-branding {
display: none;
}
/* Hide the thumbnail images in search results */
.gsc-thumbnail {
display: none;
}
/* Hide the snippets in Google search results */
.gs-snippet {
font-size: 16px;
}
/* Change the font size of the title of search results */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Change the font size of snippets inside search results */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Highlight the pagination buttons at the bottom of search results */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* this hides both the top and right ad blocks*/
display: none !important;
}
.gsc-thinWrapper {
/* this gives you use of the whole block, as opposed to 69% google gives*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style>Tudjuk, hogy a WordPress megjeleníti a keresési eredményeket a https://www.gulshankumar.net/hu/?s=query oldalon.
Ezért fontos, hogy megváltoztassuk a keresőmező műveleti útvonalát, és a Yoast hozzáadta a JSON-LD jelölést a webhelykereséshez. Az alábbi snippetet a Code Snippet plugin segítségével kell elhelyeznie.
// Change Search path in the GeneratePress Theme
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// Other theme? Use Real Time Find and Replace PluginHelyes JSON elérési útvonal
// For Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// For Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
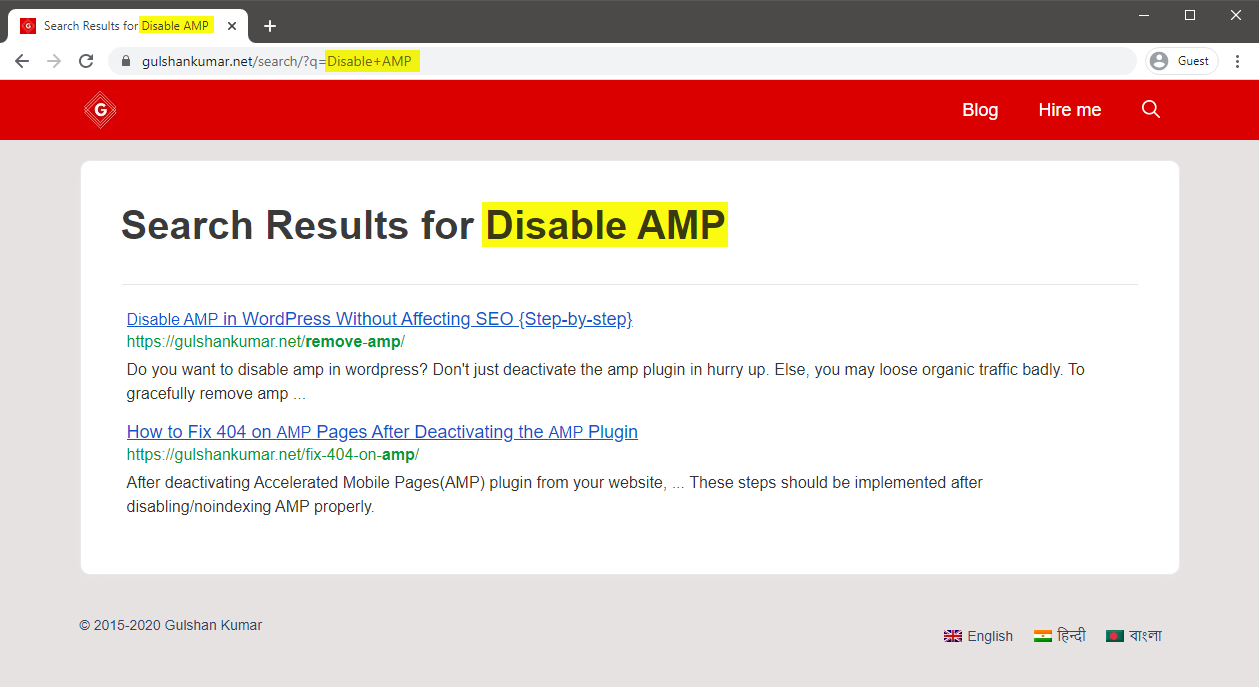
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Az oldal címének és fejlécének megjelenítése a keresési lekérdezésnek megfelelően
Köszönet James Hibbardnak, aki az URLSearchParams-en alapuló alábbi részletet biztosította számomra. Ennek minden modern böngészőben működnie kell.
Győződjön meg róla, hogy a szkriptet a wp_footer kampóval helyezze el a GeneratePress Elements segítségével, kifejezetten az első lépésben létrehozott „Keresés eredménye” oldalra.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
</script>Most már láthatja a Keresési lekérdezést a címben és a fejlécben.

GYIK
Hogyan lehet kikényszeríteni, hogy a keresési eredmények linkje ugyanabban a lapban nyíljon meg?
Link célpont beállítása: _self
Hogyan lehet konvertálni Widget Search Box vagy kézzel a CSE verzió?
Név és művelet paraméter cseréje a CSE beállítások szerint a Real Time Find and Replace Plugin segítségével.
Thanks for reading.
Thank you so much Sir Gulshan Kumar! I have successfully implemented it on my site https://www.teacherph.com/
It works well paired with GeneratePress theme.
Good to know. Thanks for your kind feedback.
Can i change ” Correct JSON path” permanently without this plugin?
Hi Mahi, Yeah, same snippet can be added in Theme
functions.phplast line but it’s a poor idea. When theme will update, that will be lost. That’s a reason, I have recommended Code Snippets plugin way. It’s a reputed plugin with decent support from author. Use it with confidence.Thank you for your prompt response. I have successfully setup it by watching your tutorial. But sometimes it doesn’t work in mobile view. Sometimes I open the search page directly but the search box doesn’t show ..
I’m using Hueman Theme. Any alternative code for this.
Please check with that Theme Author.
How to increase the maximum text length of the snippet??
CSE doesn’t offer a way to increase meta description length.
Hi Gulshan, Thanks for this post. It’s worked and I loved the method. I wanna ask how can I hide the page which we have created in the beginning for search results.
What did you do with the page? I can’ find it on your website.
can I delete that „search page” from my site?
Ankit, that’s the page where the code to display the search results has to be put. When someone searches something, he/she is taken to that page and that’s where the search results appear.
Set noindex.
Okay, thanks.
Thank you for the great article, Gulshan! I am actually using the Rank Math plugin. Can you show me how to change the searchAction target from /?s= to /search/?q=
I can change it by directly editing the plugin file, which is located at includes > modules > schema > snippets > class-website.php file, but in that case, the change will again be restored in case there’s a new update to the plugin.
Is there a permanent solution?
Just updated my article, it has snippet for RankMath.
Thanks, it works!
The awesome tutorial I have integrated Custom search results on my site, what you have shown is entirely unique. Thanks for this tutorial.
Glad to hear. Thank you Milind.
How can i enable this in my newspaper theme?
Try using Real Time Find and Replace Plugin to update Search Box. Rest process is same.
In generatepress you have used elements to hook the JS. How can I do it in newspaper theme to hook that JS?
You can use Theme Options (Header/Footer) field for adding that code or manually place inside page where required using HTML tag.
Ok thank you for this. O will try to do it.
Hi, I followed the above tutorial but the google search is not working on my site. I am using GenertePress Pro.
Could you please help me out.
I have updated my article with video. Please find in this tutorial.
A lot of useful information is shared for people like us. Thanks for sharing
Good to know. Thanks for your kind feedback. 😊
Thank you for writing an awesome tutorial.
I have a few questions
1. How to include the search box above the result page like yours? ==> https://i.imgur.com/gAvg84e.png
2. When someone types the wrong URL and then it will get redirected to the 404 pages. There is a search box and that search box is using WordPress default search. so, how to convert that search box too into CSE?
Thank You.
Hi, I have updated this article.
Let me know if you have any additional queries.
Thanks & Regards,
Gulshan
👏👏👏👏
add_filter( ‘generate_navigation_search_output’, function()
I believe this takes search input and displays the result in /search/ page. This is not working with genesis.
This Filter works in GeneratePress. Please check with Genesis developer to find relevant code.
Thanks, got it working. Thank you for the great tutorial 🙂
How to modify snippets at step 18 for the same? I’m stuck. Please help.
May I know please what specific thing you wish to modify? Is it Search Results slug
/search/or what? Please elaborate.Thank you.
Can I add this to Genesis theme?
Of course, yes.