Det finns två anledningar till varför du kanske vill byta standard sökning i WordPress till Google Custom Search Engine i GeneratePress-temat.
- Du behöver en lösning på klientsidan för en statisk WordPress-webbplats.
- Du vill förbättra sökupplevelsen genom att visa mycket relevanta resultat.
Steg för att lägga till Google anpassad sökning
- Lägg till en ny sida med titeln ”Search Results” och permalink ”search” i WordPress.
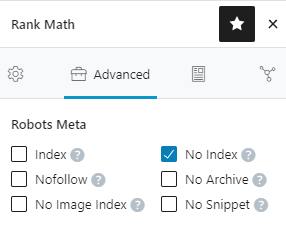
- Noindexera sidan för sökresultat enligt instruktionerna från ditt SEO-plugin.

- Lägg till nedanstående CSE-kod i textläget för att visa sökrutan och resultaten.c
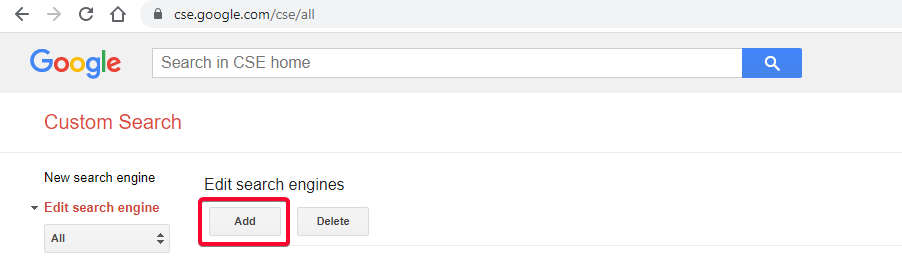
<gcse:search enablehistory="false"></gcse:search>- Logga in på CSE website
- Lägg till en ny sökmotor

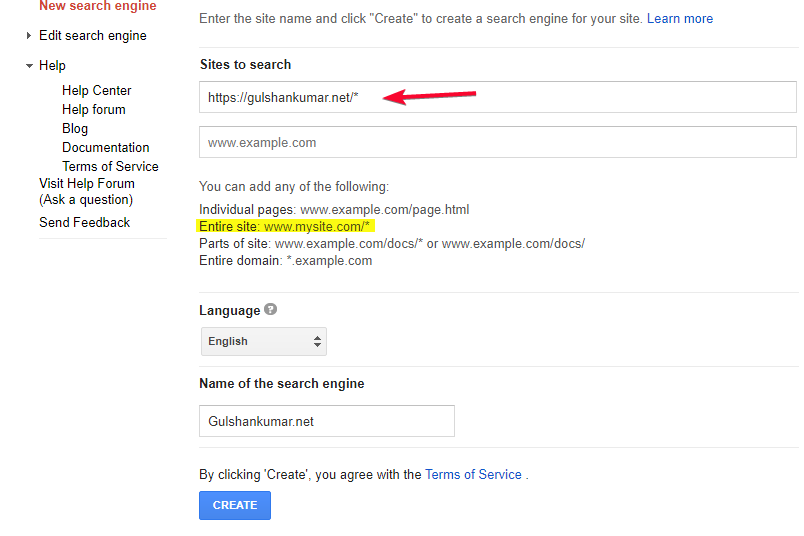
- Ange webbplatsens URL i wildcard-format för att visa den i sökresultaten.
- Ta hand om www eller icke-www enligt din canonical 😉

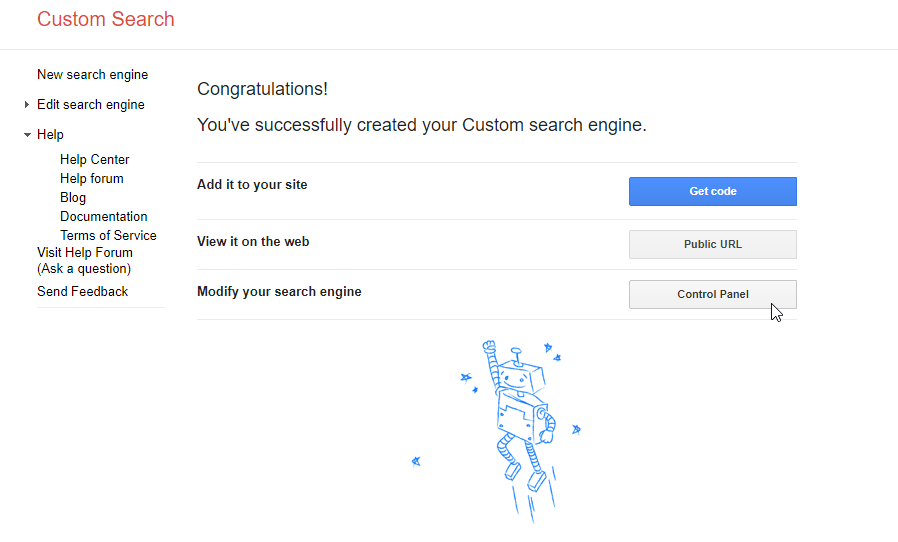
https://www.gulshankumar.net/se/*.- Grattis! Du har lyckats skapa din anpassade sökmotor.
- Gå till Kontrollpanelen

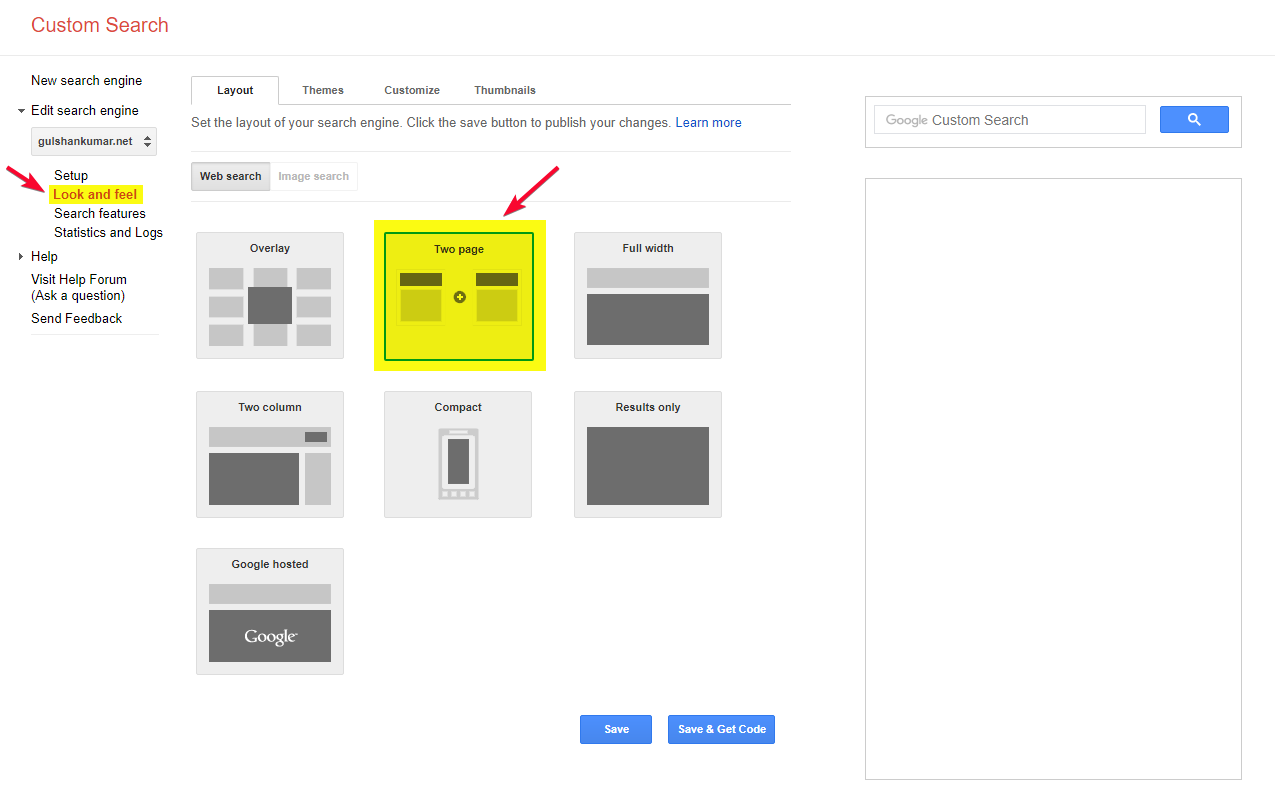
- Gå till ”Utseende och känsla”
- Välj två sidors layout
- 💾 Spara & Få kod

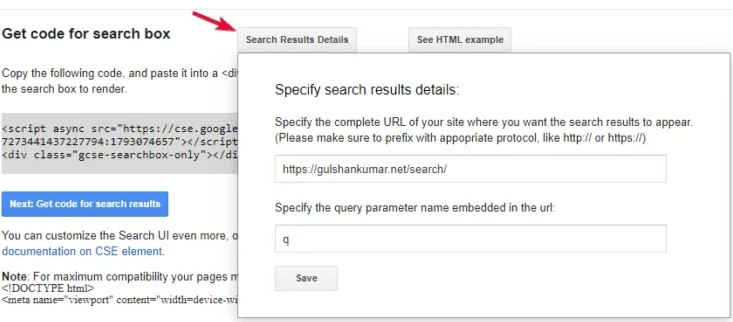
Konfigurera parametrar för sök-URL:er
- I detaljer om sökresultat anger du URL för sidan för sökresultat och parametern Query (fråga).

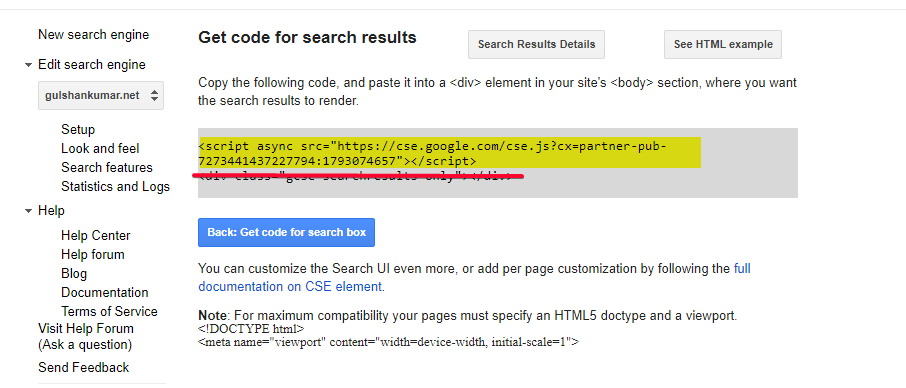
- Klicka på knappen Spara och hämta kod. Du kommer att se koden för sökresultat. Strunta i Div-delen, som vi redan har lagt till i det första steget. Kopiera bara JavaScript. Vi kommer att använda den med Hook.

Konfigurera koden i WordPress
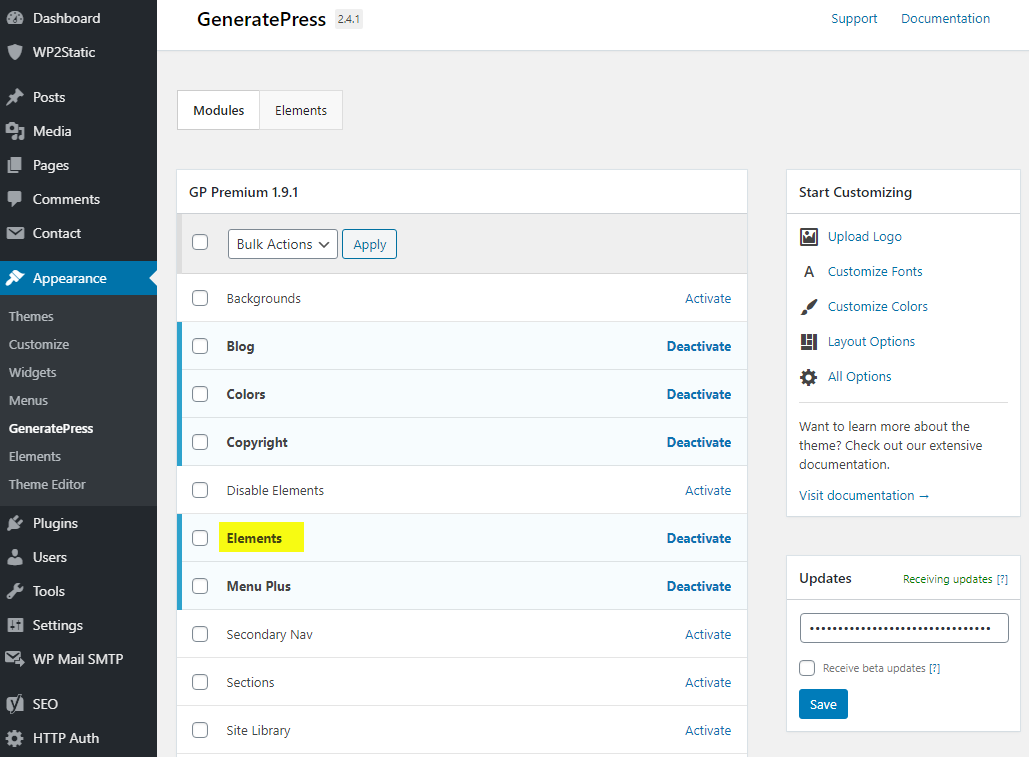
- Aktivera Elements-modulen som är tillgänglig i GeneratePress Premium.

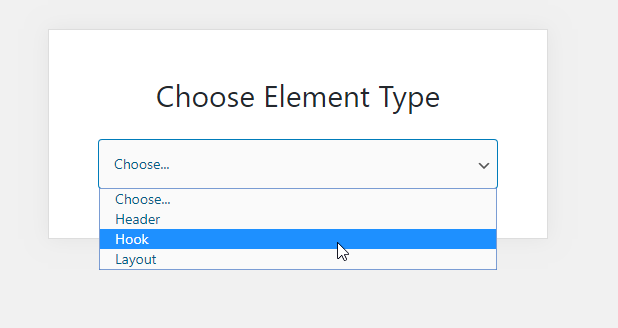
- Skapa en ny krok

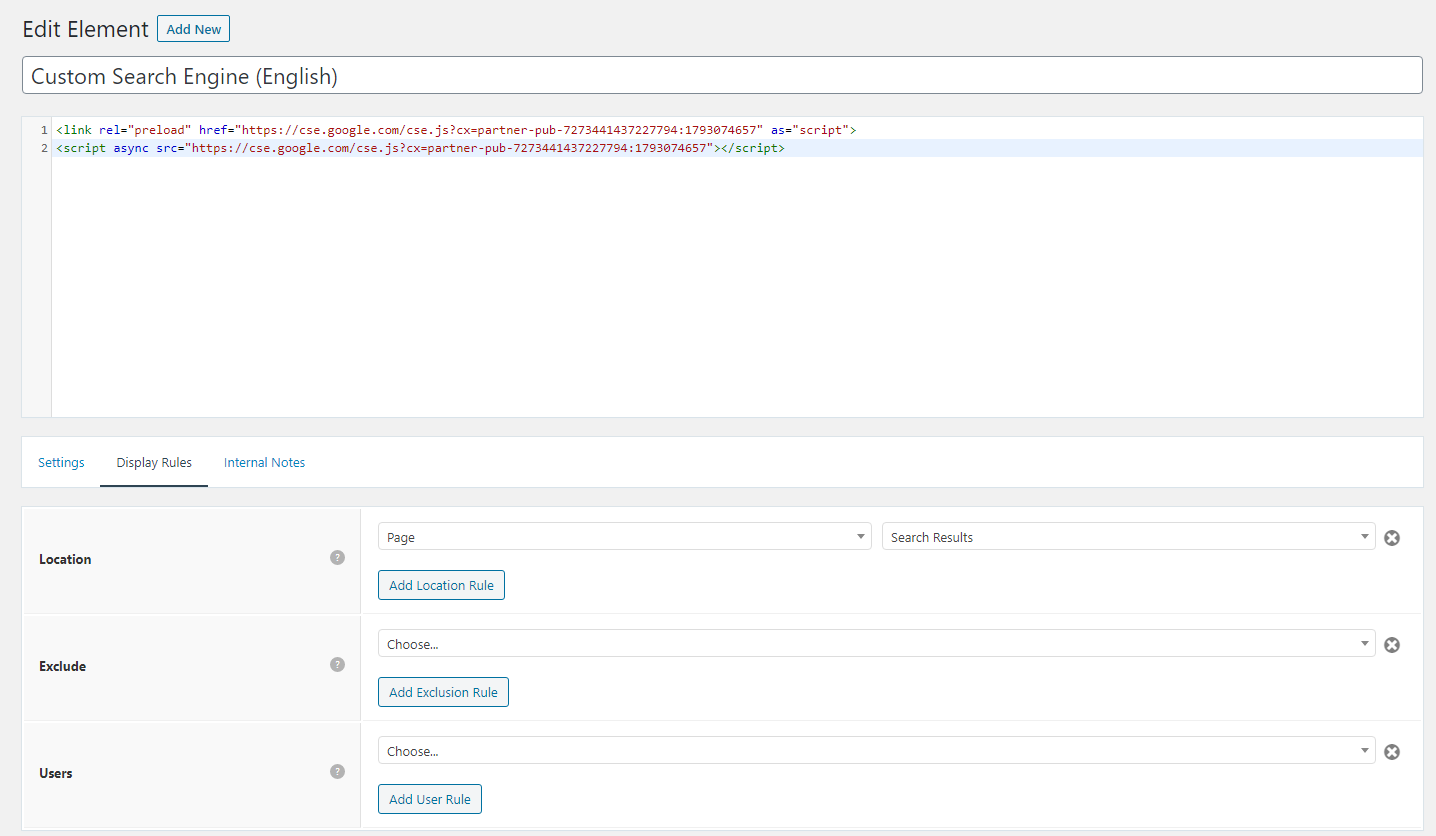
- Namnge den ”Custom Search Engine (English)” och klistra in den JS som du kopierade i steg 7.

- Placera den JS-kod som du kopierade i steg 9. från Google Custom Search Engine. Jag har själv lagt till preload-delen för att ladda JS snabbt i webbläsaren. Se till att ersätta utgivar-id:et.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Använd
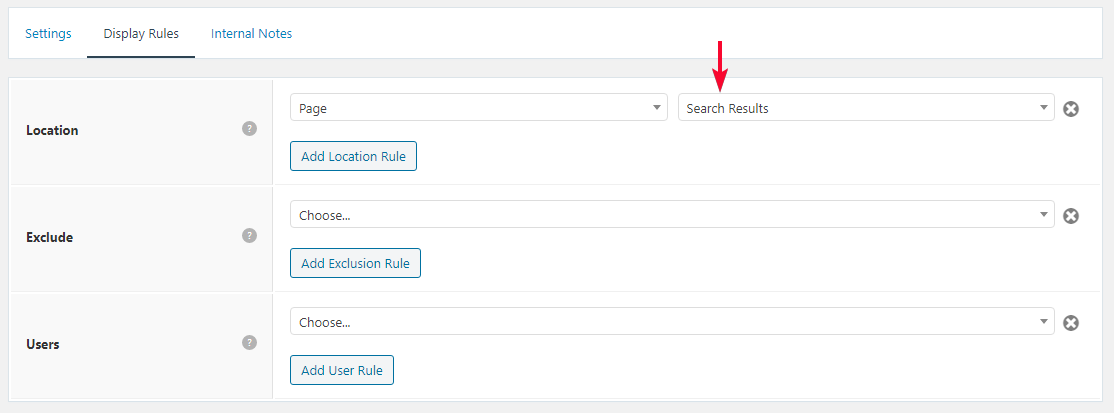
wp_headhook med högsta prioritetsvärde 0 för att se till att skriptet placeras i den översta delen av huvudet i HTML. - När det gäller prestanda kan vi ställa in visningsregler så att den här JS:en endast laddas på den sida med WordPress-sökresultat där den faktiskt behövs och inte på andra sidor.

Dölja annonser i Googles anpassade sökresultat
- På samma sätt kan du använda en ny Hook och lägga till inline-CSS nedan för att få en bra utformning av sidan med sökresultat. Det kommer att dölja irriterande annonser även i gratisversionen.
<style>
/* Sökresultat från Google */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* Visa inte antalet sökresultat */
.gsc-result-info {
display: none;
}
/* Dölja Googles varumärke i sökresultaten */
.gcsc-branding {
display: none;
}
/* Dölj miniatyrbilderna i sökresultaten */
.gsc-thumbnail {
display: none;
}
/* Dölja textfragmenten i Googles sökresultat */
.gs-snippet {
font-size: 16px;
}
/* Ändra teckenstorleken på titeln i sökresultaten */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Ändra teckensnittets teckenstorlek i sökresultaten */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Markera pagineringsknapparna längst ner i sökresultaten */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* Detta döljer både det övre och det högra annonsblocket*/
display: none !important;
}
.gsc-thinWrapper {
/* this gives you use of the whole block, as opposed to 69% google gives*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style> Vi vet att WordPress visar sökresultaten på https://www.gulshankumar.net/se/?s=query
Därför är det viktigt att ändra åtgärdsstigen för sökrutan och Yoast har lagt till JSON-LD-markering för Site Search. Du bör placera nedanstående utdrag med hjälp av insticksprogrammet Code Snippet.
// Ändra sökvägen i GeneratePress-temat
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// Annat tema? Använd plugin för att hitta och ersätta i realtidCorrect JSON path
// För Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// För Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Visa sidans titel och rubrik enligt sökfrågan
Tack till James Hibbard som gav mig nedanstående utdrag som är baserat på URLSearchParams. Den bör fungera i alla moderna webbläsare.
Se till att placera skriptet med wp_footer hook med hjälp av GeneratePress Elements specifikt för sidan ”Sökresultat” som vi skapade i det första steget.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
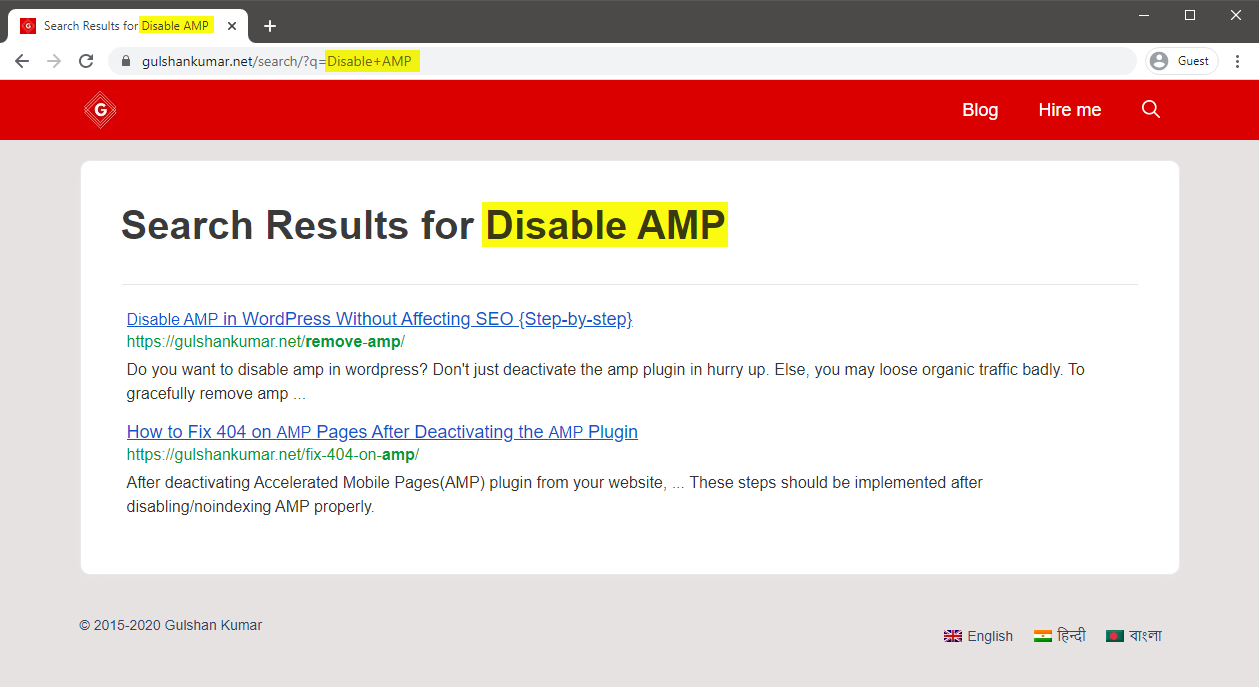
</script>Nu kan du se sökfrågan i titeln och rubriken.

FAQs
Hur tvingar jag länken för sökresultat att öppnas i samma flik?
Ställ in länkmålet till _self
Hur konverterar man Widget Search Box eller manuellt till CSE-versionen?
Ersätt namn och åtgärdsparameter enligt CSE-inställningen med hjälp av tilläggsmodulen Real Time Find and Replace (Hitta och ersätta i realtid).
Tack för att du läste.
Thank you so much Sir Gulshan Kumar! I have successfully implemented it on my site https://www.teacherph.com/
It works well paired with GeneratePress theme.
Good to know. Thanks for your kind feedback.
Can i change ” Correct JSON path” permanently without this plugin?
Hi Mahi, Yeah, same snippet can be added in Theme
functions.phplast line but it’s a poor idea. When theme will update, that will be lost. That’s a reason, I have recommended Code Snippets plugin way. It’s a reputed plugin with decent support from author. Use it with confidence.Thank you for your prompt response. I have successfully setup it by watching your tutorial. But sometimes it doesn’t work in mobile view. Sometimes I open the search page directly but the search box doesn’t show ..
I’m using Hueman Theme. Any alternative code for this.
Please check with that Theme Author.
How to increase the maximum text length of the snippet??
CSE doesn’t offer a way to increase meta description length.
Hi Gulshan, Thanks for this post. It’s worked and I loved the method. I wanna ask how can I hide the page which we have created in the beginning for search results.
What did you do with the page? I can’ find it on your website.
can I delete that ”search page” from my site?
Ankit, that’s the page where the code to display the search results has to be put. When someone searches something, he/she is taken to that page and that’s where the search results appear.
Set noindex.
Okay, thanks.
Thank you for the great article, Gulshan! I am actually using the Rank Math plugin. Can you show me how to change the searchAction target from /?s= to /search/?q=
I can change it by directly editing the plugin file, which is located at includes > modules > schema > snippets > class-website.php file, but in that case, the change will again be restored in case there’s a new update to the plugin.
Is there a permanent solution?
Just updated my article, it has snippet for RankMath.
Thanks, it works!
The awesome tutorial I have integrated Custom search results on my site, what you have shown is entirely unique. Thanks for this tutorial.
Glad to hear. Thank you Milind.
How can i enable this in my newspaper theme?
Try using Real Time Find and Replace Plugin to update Search Box. Rest process is same.
In generatepress you have used elements to hook the JS. How can I do it in newspaper theme to hook that JS?
You can use Theme Options (Header/Footer) field for adding that code or manually place inside page where required using HTML tag.
Ok thank you for this. O will try to do it.
Hi, I followed the above tutorial but the google search is not working on my site. I am using GenertePress Pro.
Could you please help me out.
I have updated my article with video. Please find in this tutorial.
A lot of useful information is shared for people like us. Thanks for sharing
Good to know. Thanks for your kind feedback. 😊
Thank you for writing an awesome tutorial.
I have a few questions
1. How to include the search box above the result page like yours? ==> https://i.imgur.com/gAvg84e.png
2. When someone types the wrong URL and then it will get redirected to the 404 pages. There is a search box and that search box is using WordPress default search. so, how to convert that search box too into CSE?
Thank You.
Hi, I have updated this article.
Let me know if you have any additional queries.
Thanks & Regards,
Gulshan
👏👏👏👏
add_filter( ’generate_navigation_search_output’, function()
I believe this takes search input and displays the result in /search/ page. This is not working with genesis.
This Filter works in GeneratePress. Please check with Genesis developer to find relevant code.
Thanks, got it working. Thank you for the great tutorial 🙂
How to modify snippets at step 18 for the same? I’m stuck. Please help.
May I know please what specific thing you wish to modify? Is it Search Results slug
/search/or what? Please elaborate.Thank you.
Can I add this to Genesis theme?
Of course, yes.