Hay dos razones por las que puede querer cambiar la búsqueda predeterminada de WordPress al motor de búsqueda personalizado de Google en GeneratePress Theme.
- Necesita una solución del lado del cliente para un sitio de WordPress estático.
- Usted quiere mejorar la experiencia de búsqueda mostrando resultados altamente relevantes.
Pasos para añadir la búsqueda personalizada de Google
- Añade una nueva página con el título «Resultados de la búsqueda» y el permalink «búsqueda» en tu WordPress.
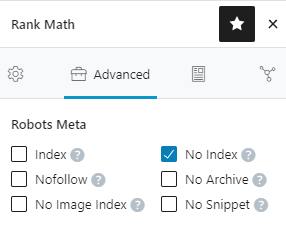
- Noindexar la página de resultados de búsqueda siguiendo las instrucciones de su plugin de SEO.

- añada el siguiente código CSE en el modo Texto para mostrar el cuadro de búsqueda y los resultados.
<gcse:search enablehistory="false"></gcse:search>- Iniciar sesión en el sitio web de CSE
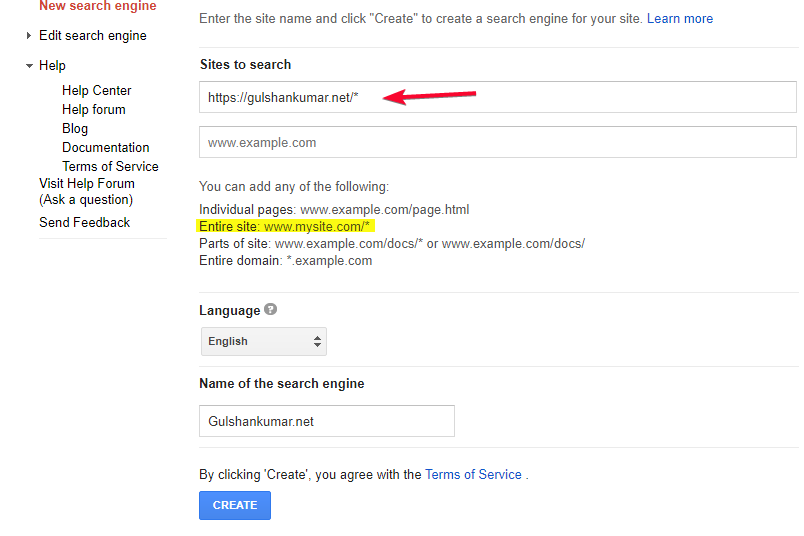
- Añadir un nuevo motor de búsqueda

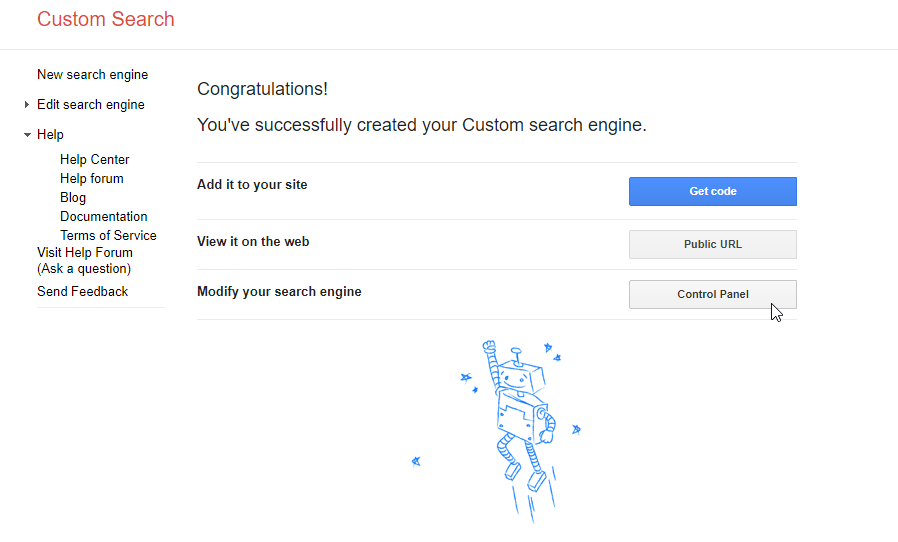
- ¡Enhorabuena! Ha creado con éxito su motor de búsqueda personalizado.
- Ir al panel de control

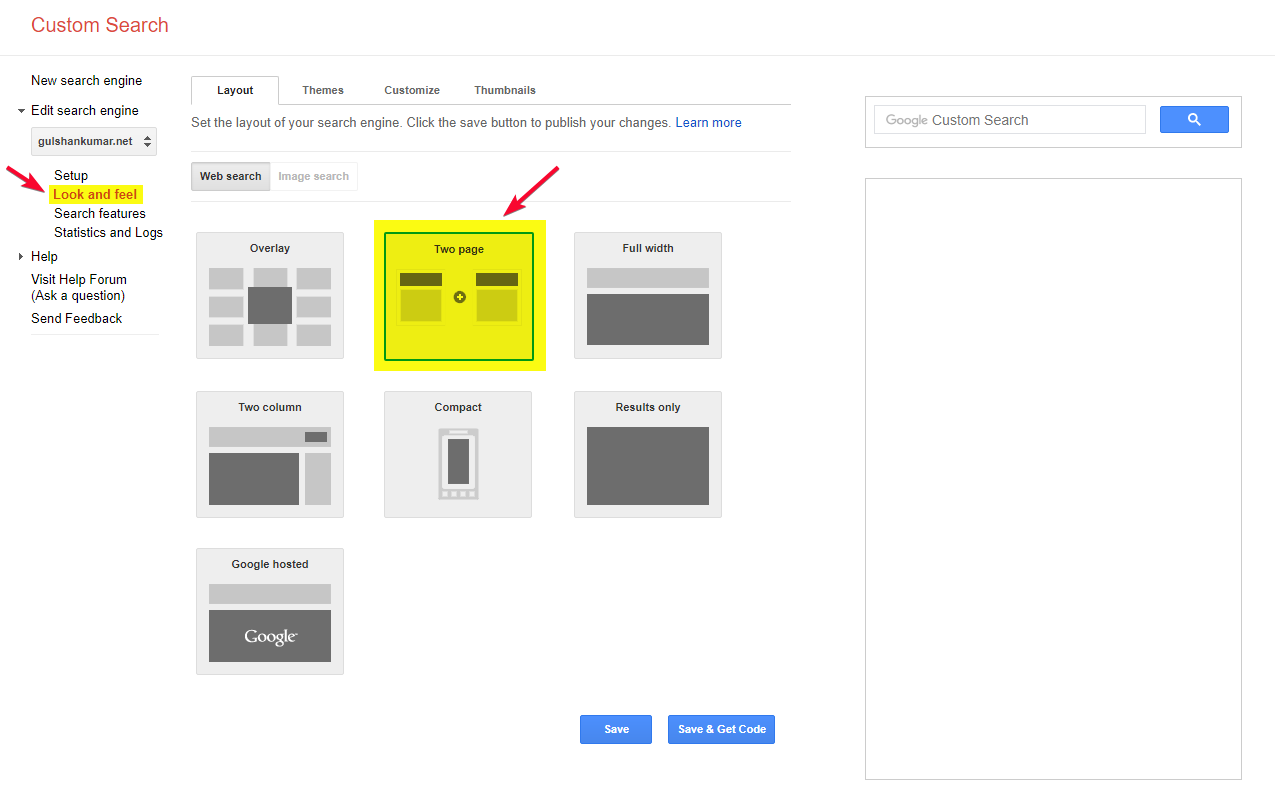
- Ir a «Look and Feel«
- Seleccione el diseño de dos páginas
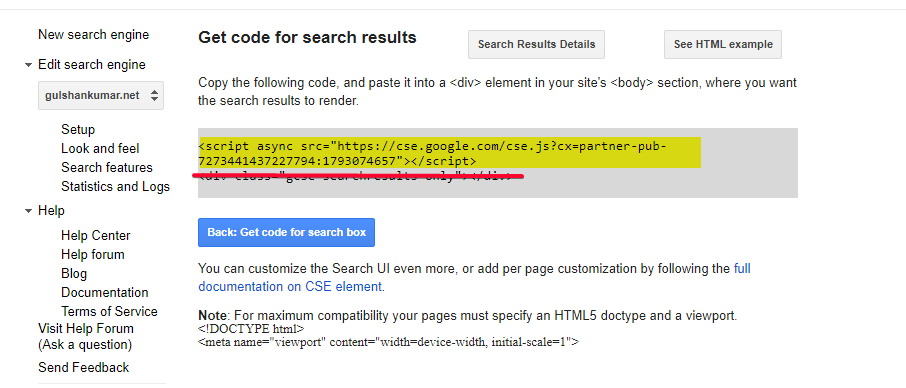
- 💾 Ahorra y consigue el código

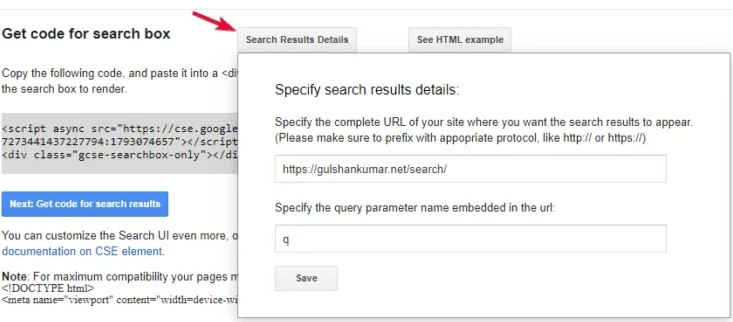
Configurar los parámetros de la URL de búsqueda
- En Detalles de los resultados de la búsqueda, establezca la URL de la página de resultados de la búsqueda y el parámetro de consulta.

- Haga clic en el botón Guardar y obtener el código. Verá el código de los resultados de la búsqueda. Ignora la parte Div, que ya hemos añadido en el primer paso. Sólo copie el JavaScript. Vamos a utilizarlo con Hook.

Configurar el código dentro de WordPress
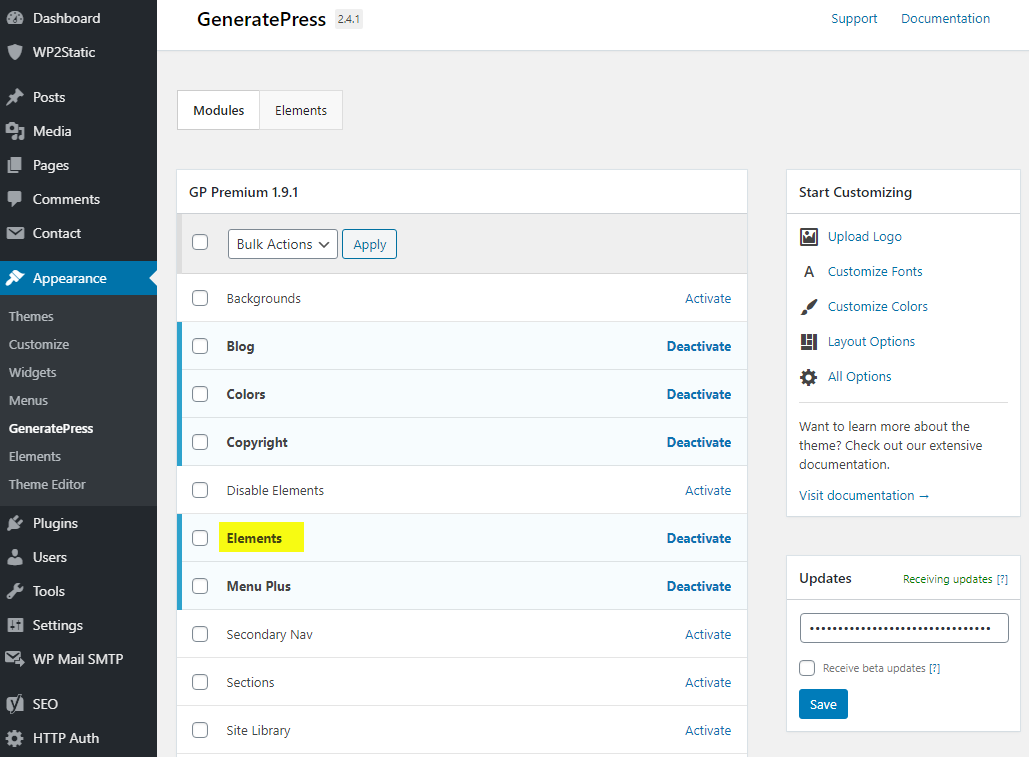
- Habilitar el módulo Elementos que está disponible en el GeneratePress Premium.

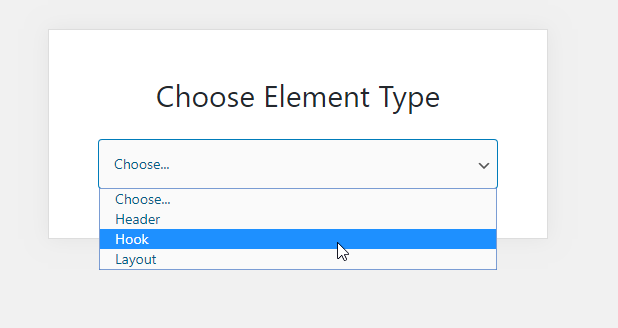
- Crear un nuevo gancho

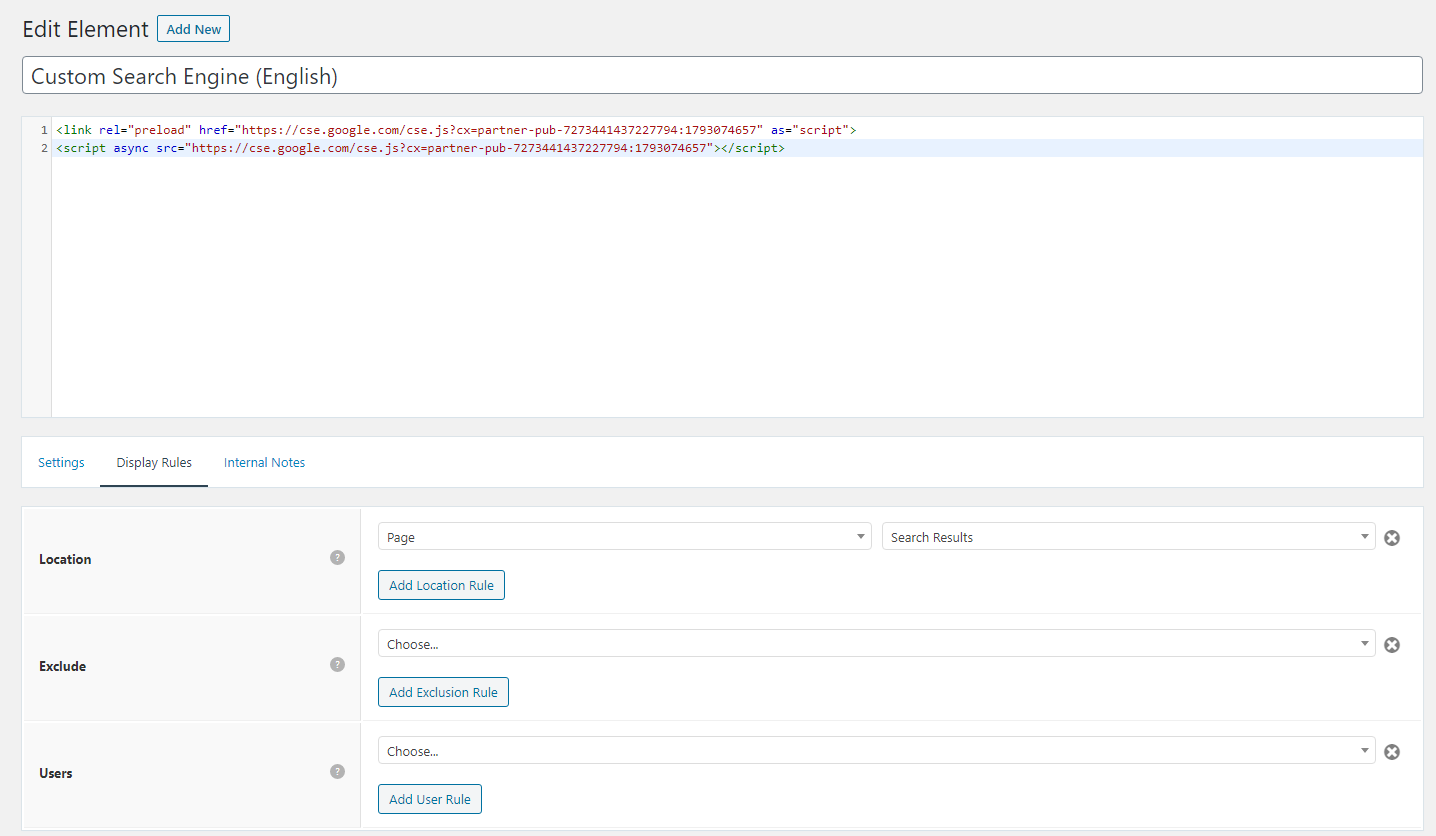
- Nómbrelo ‘Motor de búsqueda personalizado (inglés)’ y pegue el JS que copió en el paso 7.

- Coloca el código JS que has copiado en el paso 9. de Google Custom Search Engine. Yo mismo he añadido la parte de precarga para cargar el JS rápidamente en el navegador. Asegúrese de reemplazar el ID del editor.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Utilice el gancho
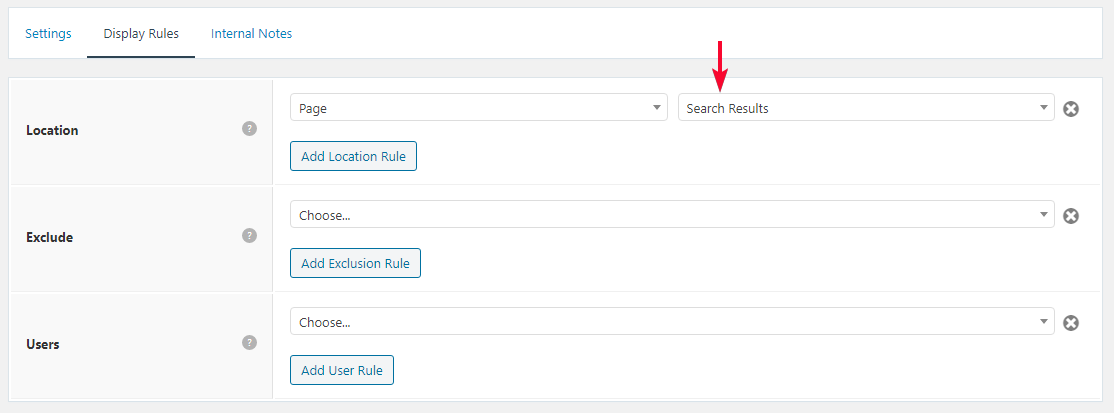
wp_headcon el valor de prioridad más alto, 0, para asegurar que el script se coloque en la sección superior del head en el HTML. - En cuanto al rendimiento, podemos establecer Reglas de Visualización para cargar este JS sólo en la página de Resultados de Búsqueda de WordPress donde realmente se requiere y en otras páginas.

Ocultar la publicidad de los resultados de búsqueda personalizados de Google
- Del mismo modo, utilizando un nuevo gancho añadir por debajo de CSS en línea para el buen diseño de la página de resultados de búsqueda. También ocultará los molestos anuncios en la versión gratuita.
<style>
/* Resultados de la búsqueda en Google */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* No mostrar el recuento de los resultados de la búsqueda */
.gsc-result-info {
display: none;
}
/* Ocultar la marca Google en los resultados de búsqueda */
.gcsc-branding {
display: none;
}
/* Ocultar las imágenes en miniatura en los resultados de búsqueda */
.gsc-thumbnail {
display: none;
}
/* Ocultar los fragmentos en los resultados de búsqueda de Google */
.gs-snippet {
font-size: 16px;
}
/* Cambiar el tamaño de la letra de los fragmentos dentro de los resultados de búsqueda */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Cambiar el tamaño de la letra de los fragmentos dentro de los resultados de búsqueda */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Resaltar los botones de paginación en la parte inferior de los resultados de búsqueda */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* this hides both the top and right ad blocks*/
display: none !important;
}
.gsc-thinWrapper {
/* esto te da el uso de todo el bloque, frente al 69% que da google*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style>Sabemos que WordPress muestra los resultados de la búsqueda en https://www.gulshankumar.net/es/?s=query
Por lo tanto, es importante cambiar la ruta de acción para el cuadro de búsqueda y Yoast añadió el marcado JSON-LD para la búsqueda del sitio. Usted debe colocar por debajo de fragmento utilizando el plugin fragmento de código.
// Cambiar la ruta de búsqueda en el tema GeneratePress
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// ¿Otro tema? Utilice el plugin de búsqueda y reemplazo en tiempo realCorrect JSON path
// Para Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// Para Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Mostrar el título de la página y el encabezado según la consulta de búsqueda
Gracias a James Hibbard que me proporcionó el siguiente fragmento que se basa en URLSearchParams. Esto debería funcionar para todos los navegadores modernos.
Asegúrese de colocar el script con el gancho wp_footer usando los elementos de GeneratePress específicamente para la página de ‘Resultados de Búsqueda’ que creamos en el primer paso.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
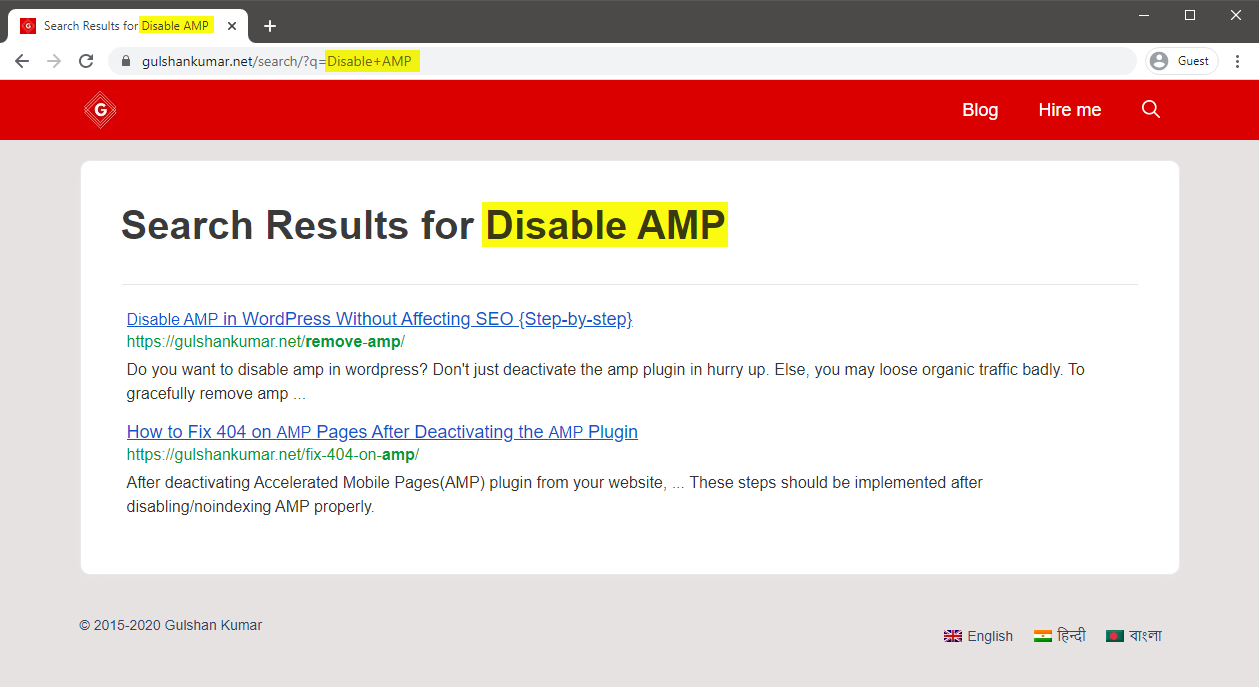
</script>Ahora puede ver la consulta de búsqueda en el título y el encabezado.

FAQs
¿Cómo forzar que el enlace del resultado de la búsqueda se abra en la misma pestaña?
Establezca el objetivo del enlace como _self
¿Cómo convertir el Widget Search Box o Manual a la versión CSE?
Reemplazar el nombre y el parámetro de acción según la configuración del CSE a través del Plugin de Buscar y Reemplazar en Tiempo Real.
Gracias por leer.