Istnieją dwa powody, dla których możesz chcieć przełączyć domyślne wyszukiwanie WordPress na Google Custom Search Engine w GeneratePress Theme.
- Potrzebujesz rozwiązania po stronie klienta dla witryny Static WordPress.
- Chcesz poprawić doświadczenie wyszukiwania, wyświetlając wysoce trafne wyniki.
Kroki dodawania Google Custom Search
- Dodaj nową stronę z tytułem „Wyniki wyszukiwania” i permalink „wyszukiwanie” w swoim WordPressie.
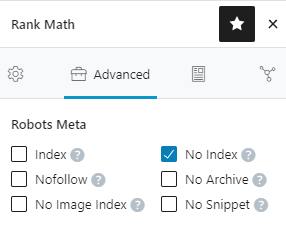
- Strona Noindex Search Results zgodnie z instrukcjami z Twojej wtyczki SEO.

- dodaj poniższy kod CSE w trybie tekstowym, aby wyświetlić pole wyszukiwania i wyniki.
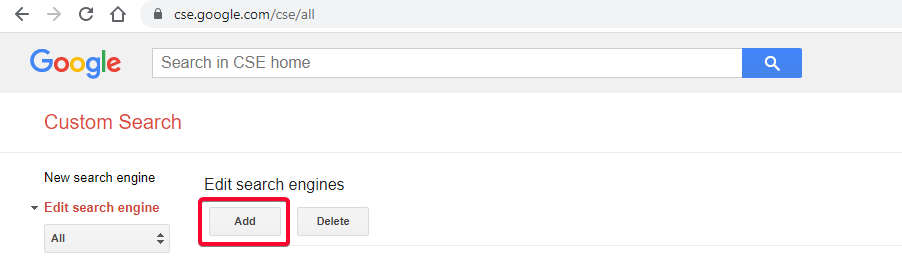
<gcse:search enablehistory="false"></gcse:search>- Zaloguj się na stronie CSE.
- Dodaj nową wyszukiwarkę

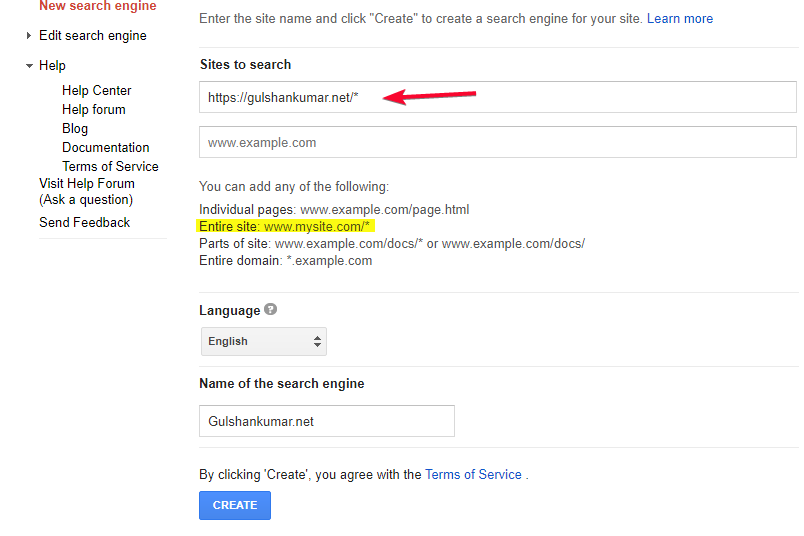
- Podaj adres URL strony w formacie wieloznacznym, aby wyświetlić go w wynikach wyszukiwania
- Zadbaj o www lub non-www zgodnie z twoimi kanonicznymi😉

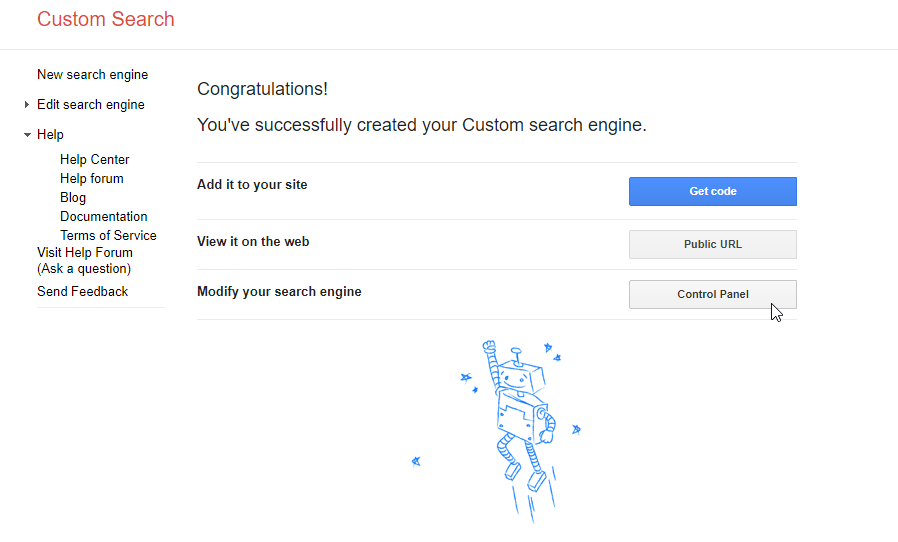
- Gratulacje! Udało Ci się stworzyć swoją Własną wyszukiwarkę.
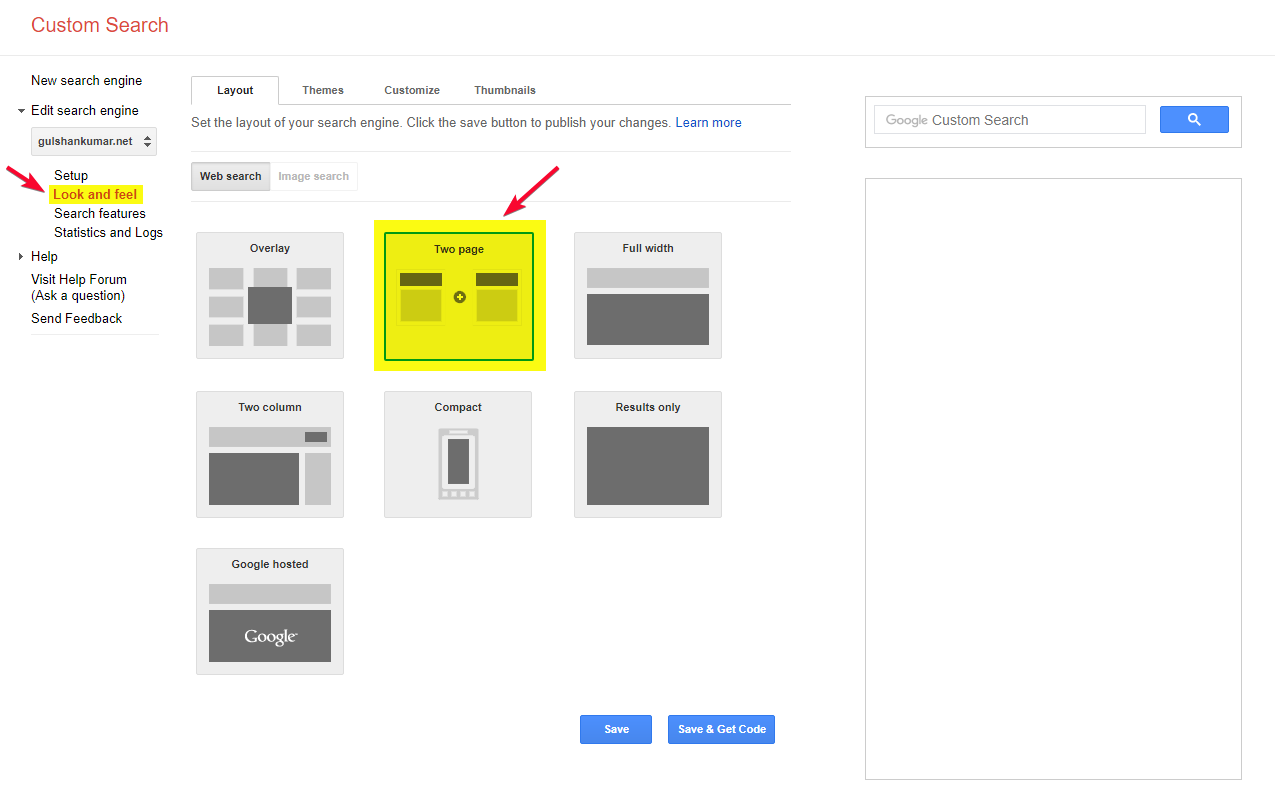
- Przejdź do Panelu sterowania.

- Przejdź do „Look and Feel„
- Wybierz układ dwóch stron
- 💾 Zapisz i uzyskaj kod

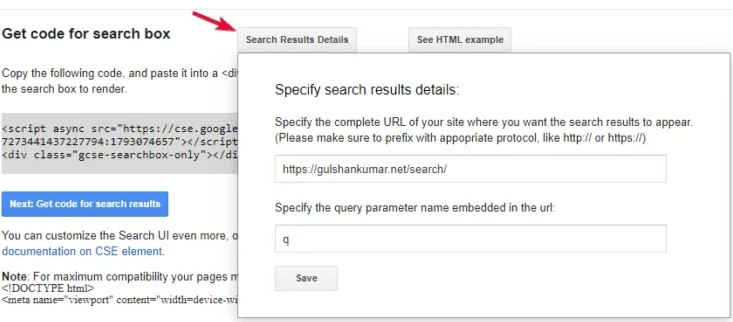
Konfiguracja parametrów URL wyszukiwania
- W Szczegółach wyników wyszukiwania ustaw adres URL strony wyników wyszukiwania i parametr Query.

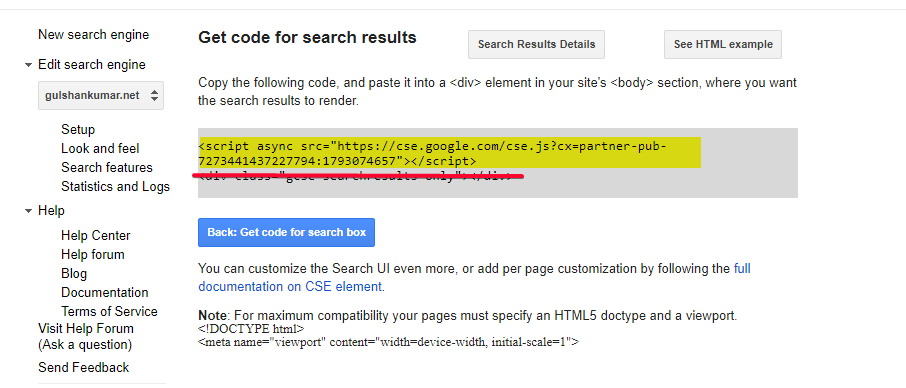
- Kliknij przycisk Save & Get Code. Wyświetli się kod Search Results. Zignoruj część Div, którą dodaliśmy już w pierwszym kroku. Po prostu skopiuj JavaScript. Będziemy go używać z Hook.

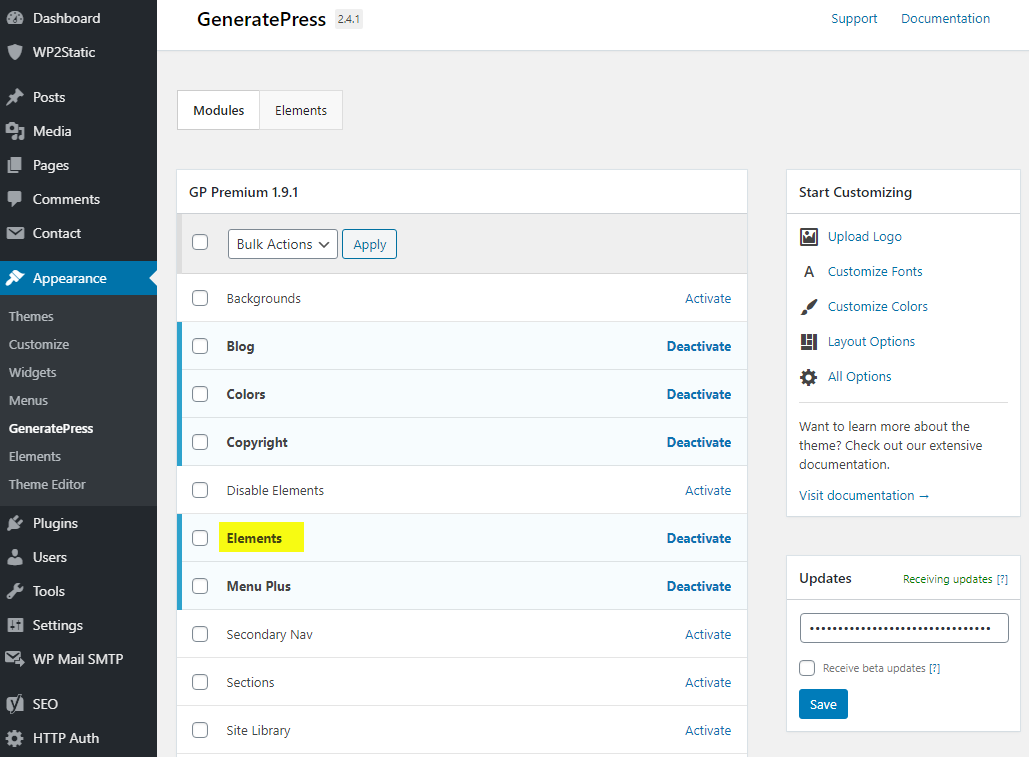
Ustawienie kodu wewnątrz WordPressa
- Włącz moduł Elements, który jest dostępny w GeneratePress Premium.

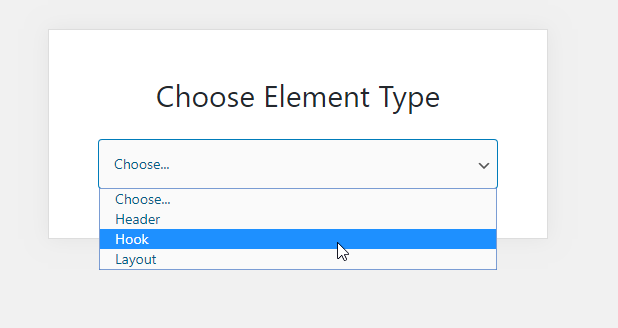
- Utwórz nowy Hook

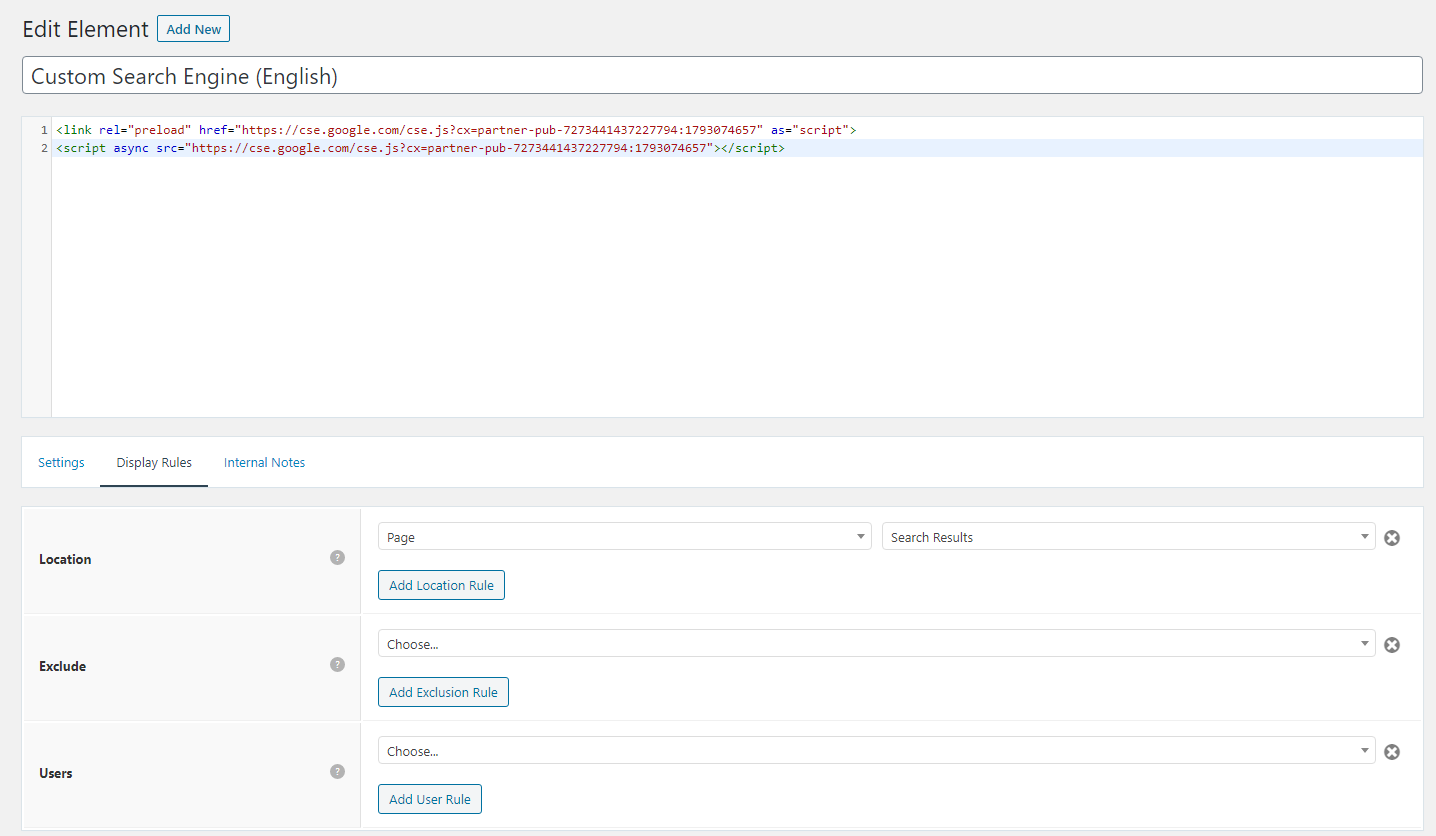
- Nazwij go „Custom Search Engine (English)” i wklej JS, który skopiowałeś w kroku 7.

- Umieść kod JS, który skopiowałeś w kroku 9. z Google Custom Search Engine. Sam dodałem część preload dla szybkiego ładowania JS w przeglądarce. Upewnij się, że zastąpisz identyfikator wydawcy.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Użyj
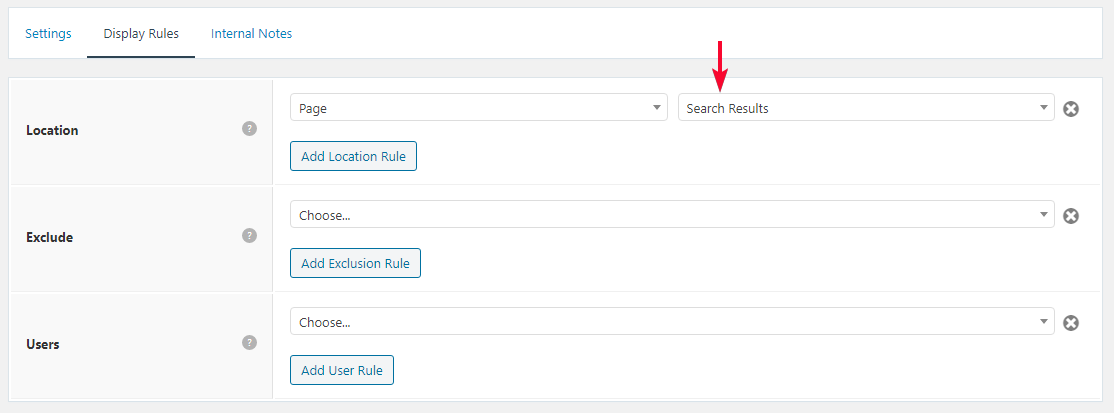
wp_headhook z najwyższym priorytetem o wartości 0, aby zapewnić, że skrypt zostanie umieszczony w górnej sekcji head w HTML. - Jeśli chodzi o wydajność, możemy ustawić Display Rules, aby załadować ten JS tylko na stronie WordPress Search Results, gdzie jest to rzeczywiście wymagane i nie inne strony.

Ukryj reklamy niestandardowych wyników wyszukiwania Google
- Podobnie, używając nowego Hook dodać poniżej inline CSS dla dobrego projektu strony Wyniki wyszukiwania. To będzie ukryć irytujące advt, jak również w wersji darmowej.
<style>
/* Google search results */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* Do no display the count of search results */
.gsc-result-info {
display: none;
}
/* Hide the Google branding in search results */
.gcsc-branding {
display: none;
}
/* Hide the thumbnail images in search results */
.gsc-thumbnail {
display: none;
}
/* Hide the snippets in Google search results */
.gs-snippet {
font-size: 16px;
}
/* Change the font size of the title of search results */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Change the font size of snippets inside search results */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Highlight the pagination buttons at the bottom of search results */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* this hides both the top and right ad blocks*/
display: none !important;
}
.gsc-thinWrapper {
/* this gives you use of the whole block, as opposed to 69% google gives*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style> Wiemy, że WordPress wyświetla wyniki wyszukiwania na https://www.gulshankumar.net/pl/?s=query
Dlatego ważne jest, aby zmienić ścieżkę akcji dla pola wyszukiwania, a Yoast dodał znacznik JSON-LD dla wyszukiwania w witrynie. Poniższy snippet należy umieścić za pomocą wtyczki Code Snippet.
// Change Search path in the GeneratePress Theme
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// Other theme? Use Real Time Find and Replace PluginPoprawna ścieżka JSON
// For Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// For Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
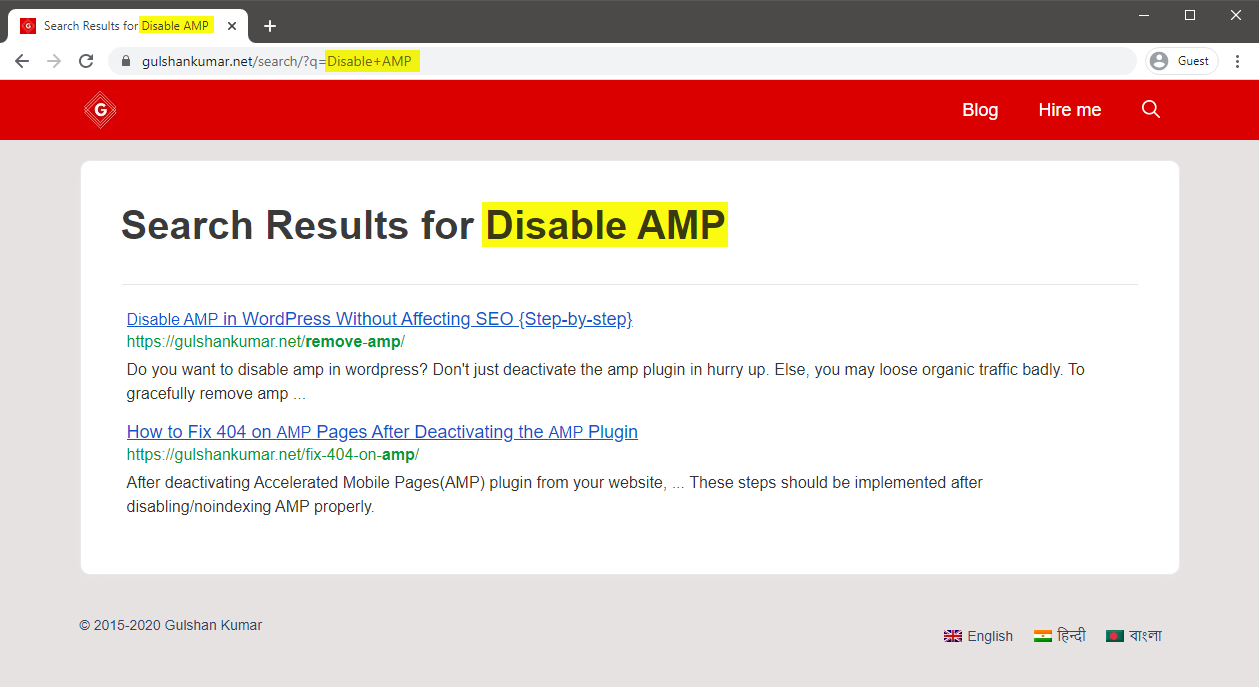
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Wyświetl tytuł strony i nagłówek zgodnie z zapytaniem wyszukiwania
Dzięki James Hibbard, który dostarczył mi poniższy snippet, który jest oparty na URLSearchParams. To powinno działać dla wszystkich nowoczesnych przeglądarek.
Upewnij się, że umieścisz skrypt z hook wp_footer używając GeneratePress Elements specjalnie dla strony 'Search Results’, którą stworzyliśmy w pierwszym kroku.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
</script>Teraz możesz zobaczyć Zapytanie ofertowe w tytule i nagłówku.

FAQs
Jak wymusić, aby link z wynikami wyszukiwania otwierał się w tej samej karcie?
Ustaw link docelowy na _self
Jak przekonwertować Widget Search Box lub ręcznie na wersję CSE?
Zamień nazwę i parametr akcji zgodnie z konfiguracją CSE za pomocą Real Time Find and Replace Plugin.
Dzięki za przeczytanie.
Thank you so much Sir Gulshan Kumar! I have successfully implemented it on my site https://www.teacherph.com/
It works well paired with GeneratePress theme.
Good to know. Thanks for your kind feedback.
Can i change ” Correct JSON path” permanently without this plugin?
Hi Mahi, Yeah, same snippet can be added in Theme
functions.phplast line but it’s a poor idea. When theme will update, that will be lost. That’s a reason, I have recommended Code Snippets plugin way. It’s a reputed plugin with decent support from author. Use it with confidence.Thank you for your prompt response. I have successfully setup it by watching your tutorial. But sometimes it doesn’t work in mobile view. Sometimes I open the search page directly but the search box doesn’t show ..
I’m using Hueman Theme. Any alternative code for this.
Please check with that Theme Author.
How to increase the maximum text length of the snippet??
CSE doesn’t offer a way to increase meta description length.
Hi Gulshan, Thanks for this post. It’s worked and I loved the method. I wanna ask how can I hide the page which we have created in the beginning for search results.
What did you do with the page? I can’ find it on your website.
can I delete that „search page” from my site?
Ankit, that’s the page where the code to display the search results has to be put. When someone searches something, he/she is taken to that page and that’s where the search results appear.
Set noindex.
Okay, thanks.
Thank you for the great article, Gulshan! I am actually using the Rank Math plugin. Can you show me how to change the searchAction target from /?s= to /search/?q=
I can change it by directly editing the plugin file, which is located at includes > modules > schema > snippets > class-website.php file, but in that case, the change will again be restored in case there’s a new update to the plugin.
Is there a permanent solution?
Just updated my article, it has snippet for RankMath.
Thanks, it works!
The awesome tutorial I have integrated Custom search results on my site, what you have shown is entirely unique. Thanks for this tutorial.
Glad to hear. Thank you Milind.
How can i enable this in my newspaper theme?
Try using Real Time Find and Replace Plugin to update Search Box. Rest process is same.
In generatepress you have used elements to hook the JS. How can I do it in newspaper theme to hook that JS?
You can use Theme Options (Header/Footer) field for adding that code or manually place inside page where required using HTML tag.
Ok thank you for this. O will try to do it.
Hi, I followed the above tutorial but the google search is not working on my site. I am using GenertePress Pro.
Could you please help me out.
I have updated my article with video. Please find in this tutorial.
A lot of useful information is shared for people like us. Thanks for sharing
Good to know. Thanks for your kind feedback. 😊
Thank you for writing an awesome tutorial.
I have a few questions
1. How to include the search box above the result page like yours? ==> https://i.imgur.com/gAvg84e.png
2. When someone types the wrong URL and then it will get redirected to the 404 pages. There is a search box and that search box is using WordPress default search. so, how to convert that search box too into CSE?
Thank You.
Hi, I have updated this article.
Let me know if you have any additional queries.
Thanks & Regards,
Gulshan
👏👏👏👏
add_filter( 'generate_navigation_search_output’, function()
I believe this takes search input and displays the result in /search/ page. This is not working with genesis.
This Filter works in GeneratePress. Please check with Genesis developer to find relevant code.
Thanks, got it working. Thank you for the great tutorial 🙂
How to modify snippets at step 18 for the same? I’m stuck. Please help.
May I know please what specific thing you wish to modify? Is it Search Results slug
/search/or what? Please elaborate.Thank you.
Can I add this to Genesis theme?
Of course, yes.