Ci sono due motivi per cui si potrebbe voler cambiare la ricerca predefinita di WordPress in Google Custom Search Engine nel tema GeneratePress.
- Avete bisogno di una soluzione lato client per un sito statico WordPress.
- Si vuole migliorare l’esperienza di ricerca visualizzando risultati altamente pertinenti.
Procedura per aggiungere la Ricerca personalizzata di Google
- Aggiungete una nuova pagina con il titolo “Risultati della ricerca” e il permalink “Ricerca” nel vostro WordPress.
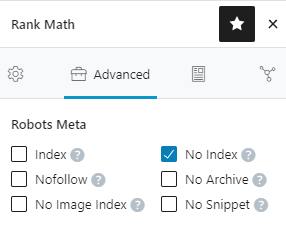
- Noindicizzare la pagina dei risultati di ricerca seguendo le istruzioni del plugin SEO.

- aggiungere il seguente codice CSE in modalità Testo per visualizzare la casella di ricerca e i risultati.
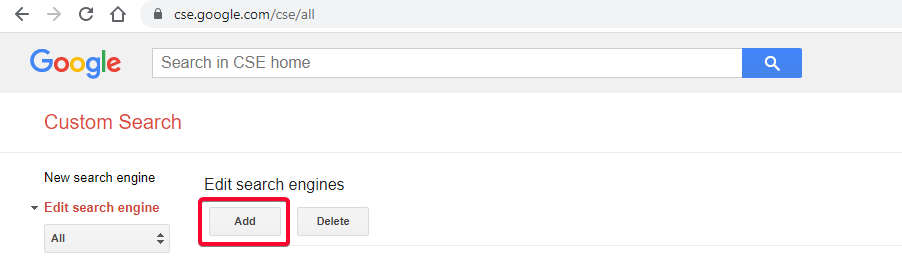
<gcse:search enablehistory="false"></gcse:search>- Accedere al sito web CSE
- Aggiungere un nuovo motore di ricerca

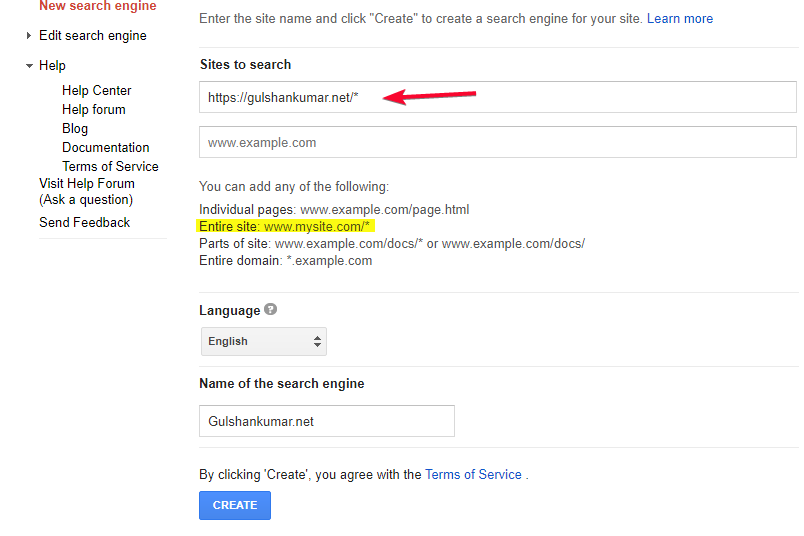
- Fornire l’URL del sito nel formato jolly per visualizzarlo nei risultati della ricerca.
- Occuparsi di www o non-www come da canonical😉

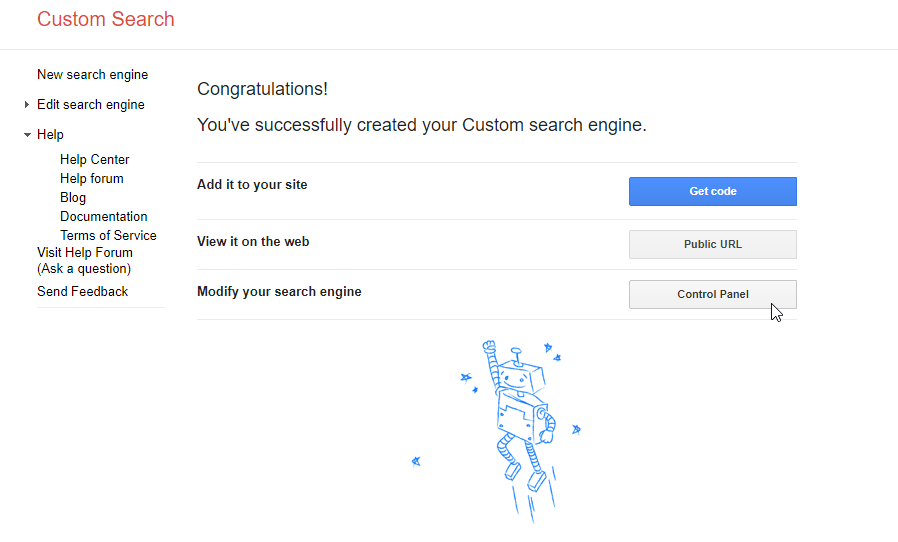
- Congratulazioni! Avete creato con successo il vostro motore di ricerca personalizzato.
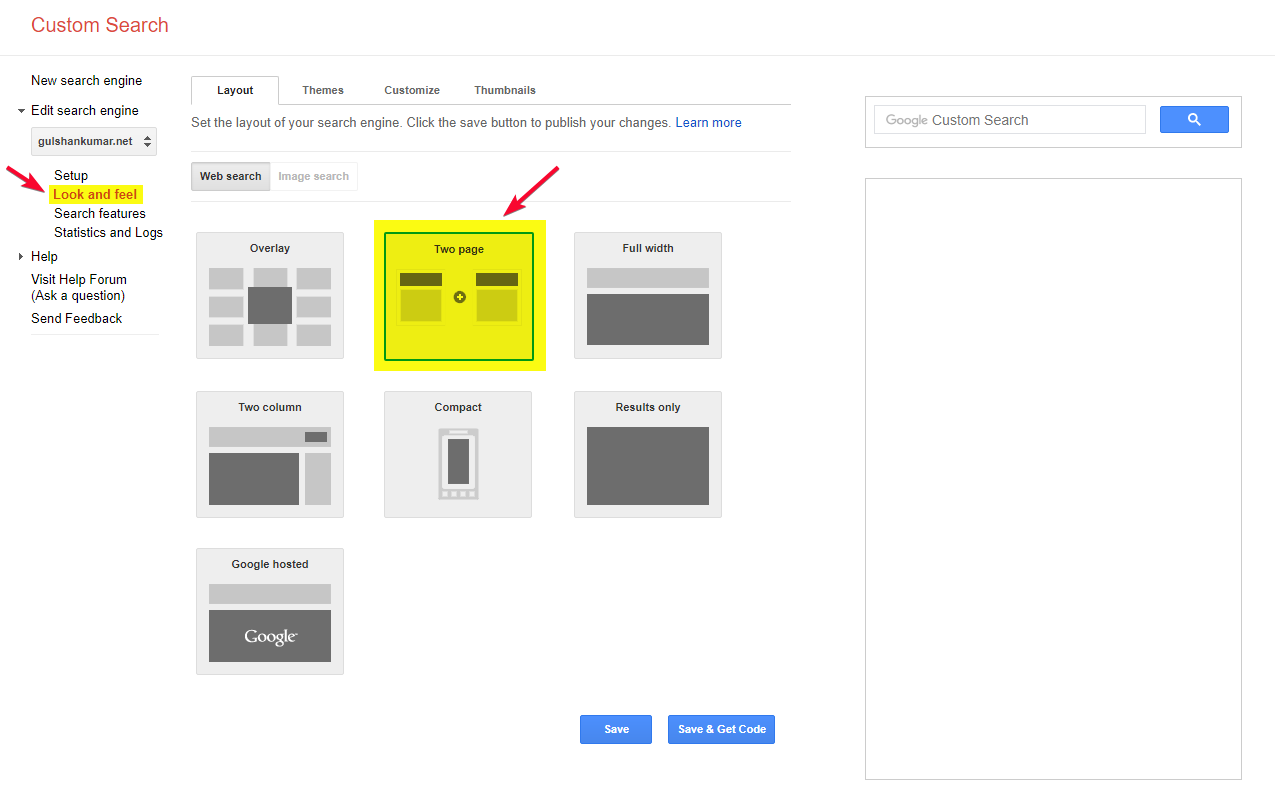
- Andare a Pannello di controllo.

- Andare a “Look and Feel”
- Selezionare Disposizione a due pagine
- 💾Risparmia e ottieni il codice

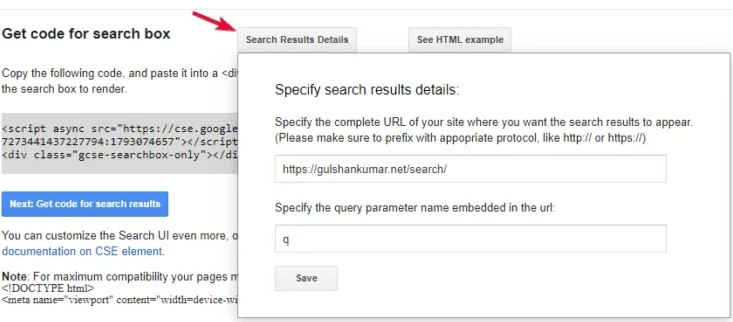
Configurare i parametri dell’URL di ricerca
- In Dettagli risultati della ricerca, impostare l’URL della pagina dei risultati della ricerca e il parametro Query.

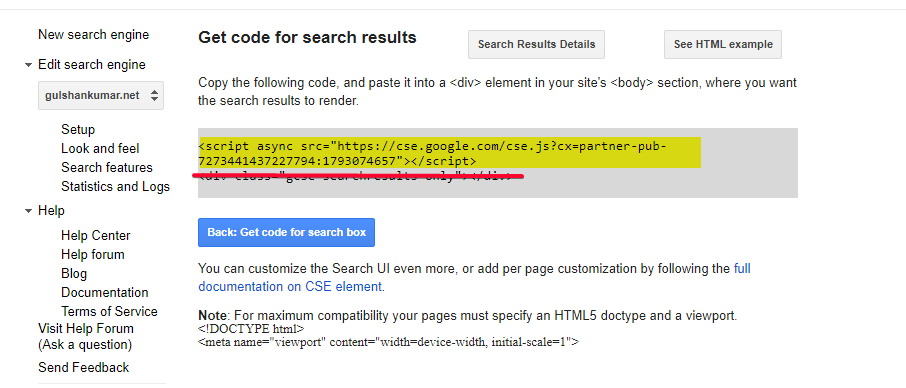
- Fare clic sul pulsante Salva e ottieni codice. Verrà visualizzato il codice dei risultati della ricerca. Ignorare la parte Div, già aggiunta nel primo passo. Copiare solo il codice JavaScript. Lo utilizzeremo con Hook.

Impostazione del codice all’interno di WordPress
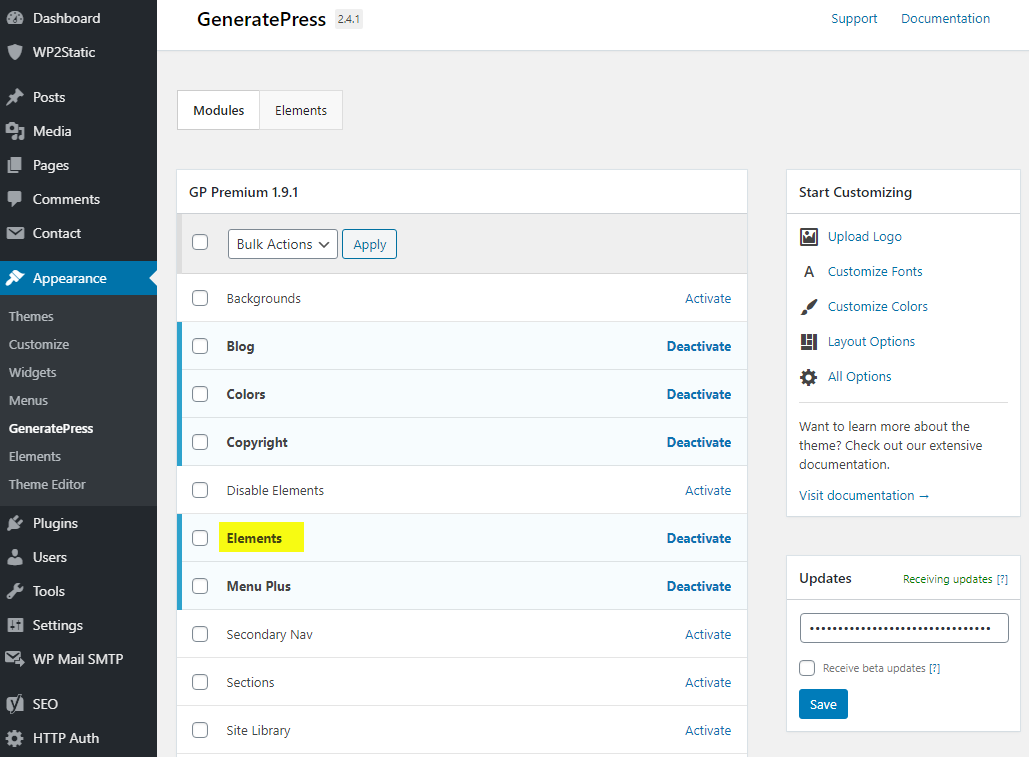
- Abilitare il modulo Elements, disponibile nel file GeneratePress Premium.

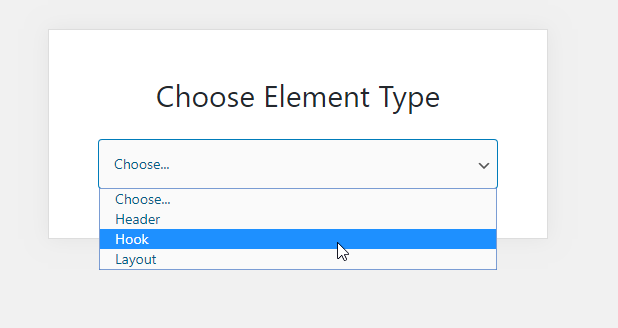
- Creare un nuovo Hook

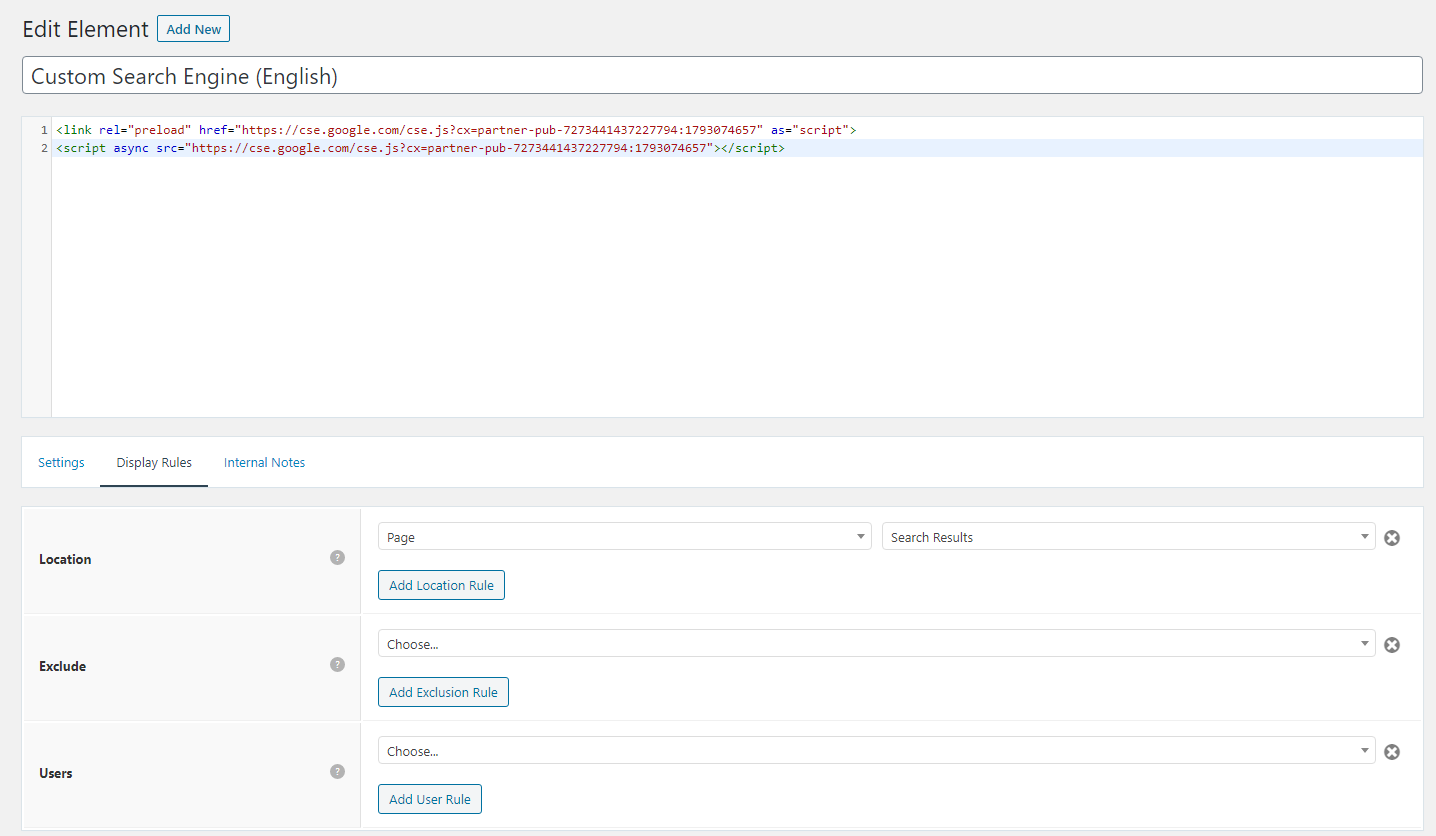
- Nominarlo ‘Motore di ricerca personalizzato (italian)’ e incollare il JS copiato al punto 7.

- Inserire il codice JS copiato al punto 9. dal motore di ricerca personalizzato di Google. Ho aggiunto io stesso la parte di precaricamento per caricare rapidamente il JS nel browser. Assicurarsi di sostituire l’ID editore.
<link rel="preload" href="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY" as="script">
<script async src="https://cse.google.com/cse.js?cx=partner-pub-XXXXXXXXXXX:YYYYYYYY"></script>- Usare il gancio
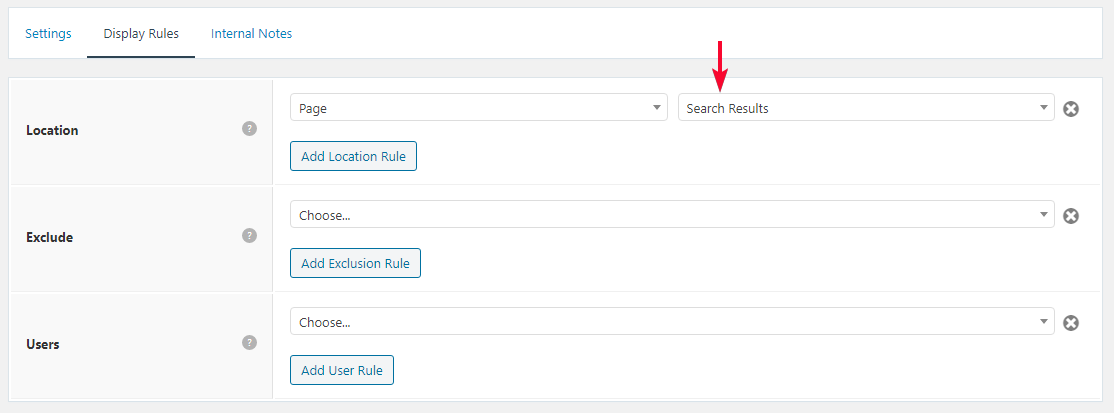
wp_headcon il valore di priorità più alto, 0, per assicurarsi che lo script venga posizionato nella sezione superiore dell’HTML. - Per quanto riguarda le prestazioni, possiamo impostare le Regole di visualizzazione in modo che questo JS venga caricato solo nella pagina di WordPress Risultati della ricerca, dove è effettivamente richiesto, e non in altre pagine.

Nascondere la pubblicità dei risultati della ricerca personalizzata di Google
- Allo stesso modo, utilizzando un nuovo Hook, aggiungere il CSS inline sottostante per un buon design della pagina dei risultati di ricerca. Anche nella versione gratuita nasconde i fastidiosi annunci.
<style>
/* Google search results */
.gs-webResult {
border: 0px solid #eee;
padding: 1em;
}
/* Do no display the count of search results */
.gsc-result-info {
display: none;
}
/* Hide the Google branding in search results */
.gcsc-branding {
display: none;
}
/* Hide the thumbnail images in search results */
.gsc-thumbnail {
display: none;
}
/* Hide the snippets in Google search results */
.gs-snippet {
font-size: 16px;
}
/* Change the font size of the title of search results */
.gs-title a {
font-size: 18px !important;
text-decoration: none !important;
}
.gs-webResult div.gs-visibleUrl-long {
font-size: 16px !important;
}
/* Change the font size of snippets inside search results */
.gs-title b, .gs-snippet b {
font-weight: normal;
}
/* Highlight the pagination buttons at the bottom of search results */
.gsc-cursor-page {
font-size: 1.3em;
padding: 4px 8px;
border: 2px solid #ccc;
}
.gsc-adBlockVertical, .gsc-adBlock {
/* this hides both the top and right ad blocks*/
display: none !important;
}
.gsc-thinWrapper {
/* this gives you use of the whole block, as opposed to 69% google gives*/
width: 100%;
}
.gsc-result-info-container {
display: none;
}
td.gsc-twiddleRegionCell.gsc-twiddle-opened {
display: none;
}
td.gsc-configLabelCell {
display: none;
}
.gsc-above-wrapper-area {
border-bottom: 0px solid #E9E9E9!important;
padding: 0px!important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive table {
margin-bottom: 0px !important;
}
.gsc-resultsRoot.gsc-tabData.gsc-tabdActive tbody {
border-bottom: 0px solid #ddd !important;
}
.gsc-result .gs-title {
height: 1.5em !important;
}
.gs-webResult.gs-result a.gs-title:link, .gs-webResult.gs-result a.gs-title:link b, .gs-imageResult a.gs-title:link, .gs-imageResult a.gs-title:link b {
border-bottom: 0px solid #4199FB;
}
.gs-webResult {
border: 0px solid #eee !important;
padding: 0em !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
margin-top: 18px !important;
}
div.gcsc-branding {
display: none;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding-top: 0 !important;
padding-bottom: 30px !important;
}
.gsc-webResult .gsc-result {
padding: 0px 0 10px 0 !important;
}
table.gsc-search-box td {
border: 0px !important;
}
.gsc-input-box table {
margin: 0px ;
}
.gcsc-find-more-on-google {
display: none !important;
}
.gsib_a {
padding: 9px 9px 9px 9px !important;
}
.cse .gsc-search-button-v2, .gsc-search-button-v2 {
border-color: #da0000 !important;
background-color: #da0000 !important;
padding: 10px 19px 10px 19px !important;
}
button.gsc-search-button.gsc-search-button-v2 svg {
width: 18px;
height: 13px;
}
.gsc-input-box {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.cse .gsc-control-cse, .gsc-control-cse {
padding: inherit !important;
}
</style> Sappiamo che WordPress visualizza i risultati della ricerca a https://www.gulshankumar.net/it/?s=query
Pertanto, è importante modificare il percorso dell’azione per la casella di ricerca e Yoast ha aggiunto il markup JSON-LD per la ricerca del sito. È necessario inserire il seguente snippet utilizzando il plugin Code Snippet.
// Change Search path in the GeneratePress Theme
add_filter( 'generate_navigation_search_output', function() {
printf(
'<form method="get" class="search-form navigation-search" action="%1$s">
<input type="search" placeholder=" Search" class="search-field" value="%2$s" name="q" title="%3$s" />
</form>',
esc_url( home_url( '/search/' ) ),
esc_attr( get_search_query() ),
esc_attr_x( 'Search', 'label', 'generatepress' )
);
} );
// Other theme? Use Real Time Find and Replace PluginPercorso JSON corretto
// For Yoast SEO
function yst_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
add_filter( 'wpseo_json_ld_search_url', 'yst_change_json_ld_search_url' );// For Rankmath
function gk_change_json_ld_search_url() {
return trailingslashit( home_url() ) . 'search/?q={search_term_string}';
}
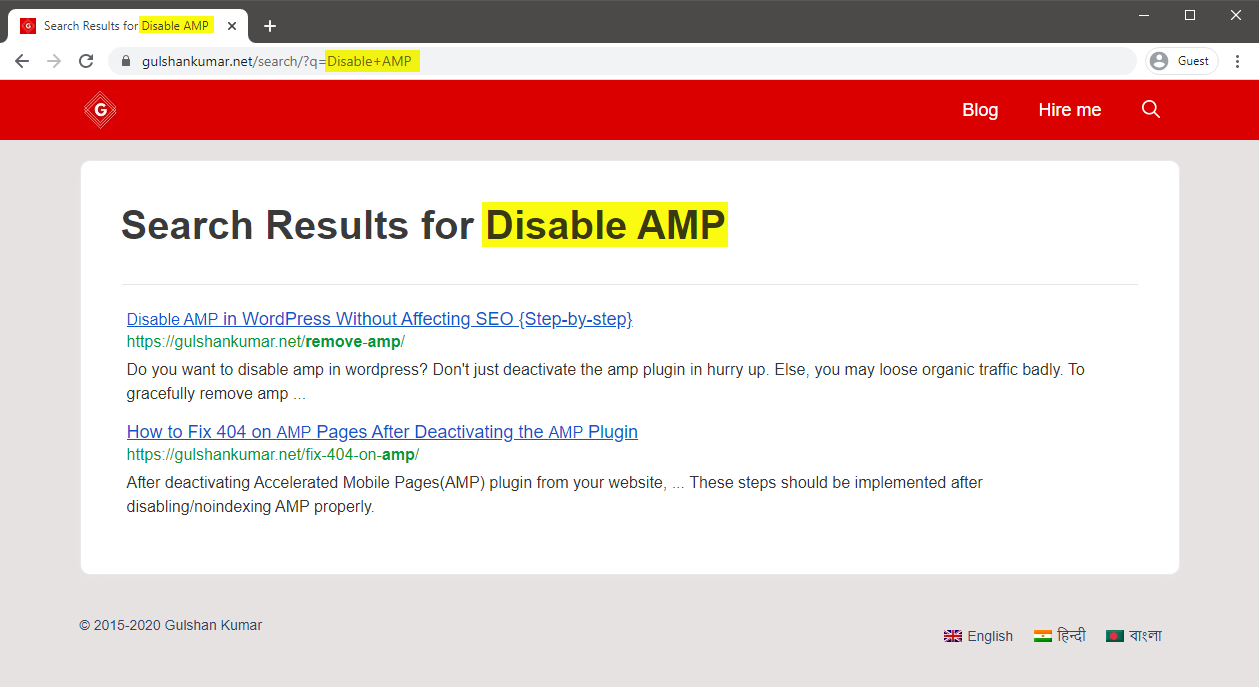
add_filter( 'rank_math/json_ld/search_url', 'gk_change_json_ld_search_url' );Visualizzazione del titolo e dell’intestazione della pagina in base alla query di ricerca
Grazie a James Hibbard che mi ha fornito il seguente snippet basato su URLSearchParams. Dovrebbe funzionare per tutti i browser moderni.
Assicurarsi di inserire lo script con il gancio wp_footer utilizzando GeneratePress Elements specificamente per la pagina ‘Risultati di ricerca’ che abbiamo creato nel primo passo.
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const searchTerm = urlParams.get('q');
if (searchTerm) {
const heading = document.querySelector('h1');
const title = document.querySelector('title');
heading.textContent = `Search Results for ${searchTerm}`;
title.textContent = `Search Results for ${searchTerm}`;
}
</script>Ora è possibile vedere la query di ricerca nel titolo e nell’intestazione.

Domande frequenti
Come forzare l’apertura del link dei risultati della ricerca nella stessa scheda?
Impostare la destinazione del collegamento su _self
Come convertire Widget Search Box o Manualmente nella versione CSE?
Sostituire il nome e il parametro dell’azione come da impostazione CSE via Real Time Find and Replace Plugin.
Grazie per aver letto.
Thank you so much Sir Gulshan Kumar! I have successfully implemented it on my site https://www.teacherph.com/
It works well paired with GeneratePress theme.
Good to know. Thanks for your kind feedback.
Can i change ” Correct JSON path” permanently without this plugin?
Hi Mahi, Yeah, same snippet can be added in Theme
functions.phplast line but it’s a poor idea. When theme will update, that will be lost. That’s a reason, I have recommended Code Snippets plugin way. It’s a reputed plugin with decent support from author. Use it with confidence.Thank you for your prompt response. I have successfully setup it by watching your tutorial. But sometimes it doesn’t work in mobile view. Sometimes I open the search page directly but the search box doesn’t show ..
I’m using Hueman Theme. Any alternative code for this.
Please check with that Theme Author.
How to increase the maximum text length of the snippet??
CSE doesn’t offer a way to increase meta description length.
Hi Gulshan, Thanks for this post. It’s worked and I loved the method. I wanna ask how can I hide the page which we have created in the beginning for search results.
What did you do with the page? I can’ find it on your website.
can I delete that “search page” from my site?
Ankit, that’s the page where the code to display the search results has to be put. When someone searches something, he/she is taken to that page and that’s where the search results appear.
Set noindex.
Okay, thanks.
Thank you for the great article, Gulshan! I am actually using the Rank Math plugin. Can you show me how to change the searchAction target from /?s= to /search/?q=
I can change it by directly editing the plugin file, which is located at includes > modules > schema > snippets > class-website.php file, but in that case, the change will again be restored in case there’s a new update to the plugin.
Is there a permanent solution?
Just updated my article, it has snippet for RankMath.
Thanks, it works!
The awesome tutorial I have integrated Custom search results on my site, what you have shown is entirely unique. Thanks for this tutorial.
Glad to hear. Thank you Milind.
How can i enable this in my newspaper theme?
Try using Real Time Find and Replace Plugin to update Search Box. Rest process is same.
In generatepress you have used elements to hook the JS. How can I do it in newspaper theme to hook that JS?
You can use Theme Options (Header/Footer) field for adding that code or manually place inside page where required using HTML tag.
Ok thank you for this. O will try to do it.
Hi, I followed the above tutorial but the google search is not working on my site. I am using GenertePress Pro.
Could you please help me out.
I have updated my article with video. Please find in this tutorial.
A lot of useful information is shared for people like us. Thanks for sharing
Good to know. Thanks for your kind feedback. 😊
Thank you for writing an awesome tutorial.
I have a few questions
1. How to include the search box above the result page like yours? ==> https://i.imgur.com/gAvg84e.png
2. When someone types the wrong URL and then it will get redirected to the 404 pages. There is a search box and that search box is using WordPress default search. so, how to convert that search box too into CSE?
Thank You.
Hi, I have updated this article.
Let me know if you have any additional queries.
Thanks & Regards,
Gulshan
👏👏👏👏
add_filter( ‘generate_navigation_search_output’, function()
I believe this takes search input and displays the result in /search/ page. This is not working with genesis.
This Filter works in GeneratePress. Please check with Genesis developer to find relevant code.
Thanks, got it working. Thank you for the great tutorial 🙂
How to modify snippets at step 18 for the same? I’m stuck. Please help.
May I know please what specific thing you wish to modify? Is it Search Results slug
/search/or what? Please elaborate.Thank you.
Can I add this to Genesis theme?
Of course, yes.