In diesem Artikel erfahren Sie, wie Sie WordPress manuell auf einem Ubuntu 22.04-Server mit NGINX, MariaDB und PHP 8.2 installieren. Dieser Stack bietet eine leistungsstarke und effiziente Plattform für den Betrieb Ihrer WordPress-Website mit einer erstaunlichen Geschwindigkeit.
Befolgen Sie diese 3 Schritte und sehen Sie sich das Video an. Brauche Hilfe? contact me. 😊
Bevor Sie loslegen, hier noch ein kleiner Tipp. Verwenden Sie Search and Replace Extension zu bulk change
Zeitsparender Tipp für Google Chrome-Userexample.comzu Ihrem eigenen domain auf dieser Webseite.

Teil A: Cloudflare Nameserver aktiv halten
Wir werden Folgendes verwenden Cloudflare DNS für das Erhalten Let’s Encrypt Wildcard SSL certificate. Führen Sie diesen Schritt zuerst aus, um in den Genuss zero-downtime migration.
Siehe Current Nameservers
- Finden Sie Ihr aktives Nameservers at https://www.whatsmydns.net/#NS/example.com
- Wenn Sie sehen, dass Sie mit Ihrem bisherigen Hosting or Domain registrar default NS, dann müssen Sie ersetzen durch Cloudflare.
- Lernen Sie how to use Cloudflare DNS
Teil B: Bereiten Sie einen Ubuntu Server 22.04 LTS Server vor

1. Registrieren Sie sich Vultr zum Greifen $100 Free credits (Gültig für 30 Tage)
Als jemand, der schon so viele Dinge ausprobiert hat Cloud server company, Meiner Erfahrung nach kann man nicht viel falsch machen mit Vultr. Diese Leute sind echt und fürsorglich, wenn es um Unterstützung und Dienstleistungen geht.

⚡ Performance
- NVME / SSD
- 3.7 GHz CPU
- Up to 5Gbps Network Speed
- Datacenter in America, Europe, Asia, Austraillia
- IPV6 ready
💡 Features
- Beginner-Friendly Dashboard
- One-click to Snapshot
- Automtatic Backup (Paid)
- Free Cloud Firewall
- DDoS protection (Paid)
- 100% KVM Virtualization
⚙ Support
- PayPal/Card
- 24/7 Ticket Support
- Documentation
2. Erstellen Sie eine neue VPS Server
Klicken Sie einfach auf das Plus button um loszulegen

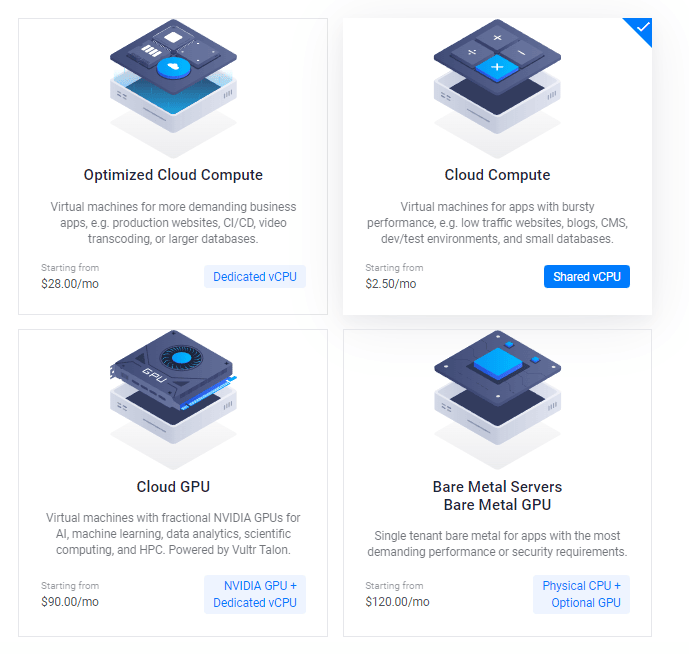
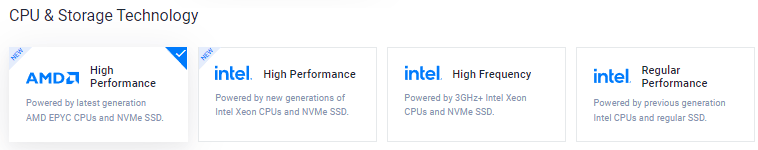
3. Wählen Sie High Frequency Server

Danach können Sie unter CPU & Speichertechnologie die Option AMD High Performance oder Intel High Frequency auswählen. Es hat die schnellste CPU und NVMe-Festplatte überhaupt. Wenn Sie weniger Geld zur Verfügung haben, wählen Sie den regulären Tarif mit Intel-CPU, bei dem Sie eine SSD-Festplatte erhalten.

4. Wählen Sie eine Server Location
Wählen Sie eine server location das ist nah zu Ihrem Ziel audience.

5. Wählen Sie die Ubuntu 22.04 x64 OS
Derzeit, Ubuntu 20.04×64 and 22.04×64 both are LTS (Langfristig unterstützt) Version, die mit den meisten Paketen, die wir installieren werden, kompatibel ist.

6. Wählen Sie eine Server Size

$6/mo Plan wäre ein guter Ausgangspunkt für einen neuen Blog. Sie können jederzeit je nach Bedarf aufrüsten.
Tipp: Wenn Sie migrieren, prüfen Gesamtgröße der Anlage in Site health info.

7. Enable IPV6, Backup

8. Hinzufügen a SSH key
Dies ist eine empfohlene, optionaler Schritt für die enhanced security.

- Klicken Sie auf Add New button zu add a new SSH key zur Einreichung Ihrer 🔒Public key.
- Erzeugen Sie die Schlüssel mit der folgenden Methode nach Ihren Wünschen OS.

- Herunterladen PuTTy application.
- Suche nach PuTTygen im Start menu
- Klicken Sie auf Generate button and hover mouse pointer
- Öffentlichen Schlüssel kopieren und an Vultr übermitteln
- Schlüssel-Passphrase eingeben
- Speichern Sie den 🔑Privaten Schlüssel am sichersten Ort.
- Dies kann verwendet werden für login to SSH or SFTP.

- Führen Sie aus: ssh-keygen -t rsa. Für einen sichereren 4096-Bit-Schlüssel führen Sie aus: ssh-keygen -t rsa -b 4096
- Press enter wenn Sie gefragt werden, wo Sie die Daten speichern möchten key (this will use the default location).
- Geben Sie eine Passphrase für Ihren Schlüssel ein.
- Run
cat ~/.ssh/id_rsa.pub– erhalten Sie den Schlüssel im richtigen Format zum Einfügen in die control panel. - Stellen Sie sicher, dass Sie ein Backup erstellen the
~/.ssh/id_rsafile. This cannot be recovered if it is lost.
Wählen Sie Ihr SSH key
Wenn Sie diese Schritte befolgen, wird Ihr public key zu Ihrem neuen Instance. Dann, werden Sie in der lage sein login to SSH using Plain Text password und SSH key both.

9. Web-Firewall-Regel mit Server-Instanz verknüpfen

- Klicken Sie auf Manage und eine neue Firewall Group.
- Erlauben Sie TCP-Port 22 für SSH. 80 für HTTP und 443 HTTPS sowohl für IPV4- als auch für IPV6-Regeln.
- Sobald dies geschehen ist, link the Firewall group zu Ihrem Instance.


10. Enter Hostname und label anklicken Deploy Now

Jetzt sehen Sie die Installation in der Fortschrittsanzeige

11. Weiter zu Neu Instance page
Kopieren Sie die IP-Adresse, den Benutzernamen und das Passwort. Ihr Standard-Port ist 22.

12. Disable Password Login
Für security reasons, es wird empfohlen disable password authentication und allow only key based authentication.
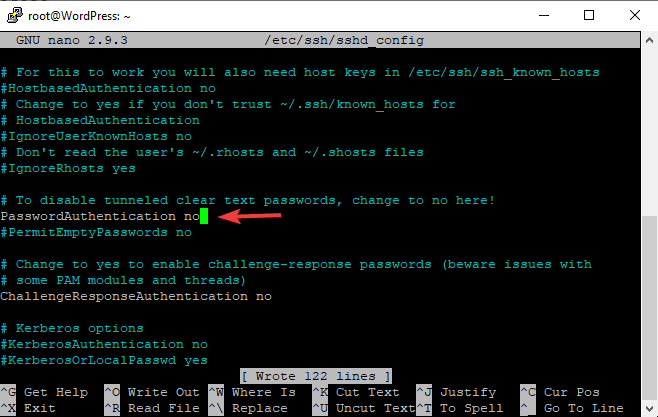
- Edit the configuration file
nano /etc/ssh/sshd_config - Find (CTRL + W) and search
PasswordAuthentication - Change value from yes to no
- To save type, CTRL + O
- Restart the SSH service using command
sudo service ssh restart

Ab dem nächsten Mal, können Sie SSH via key nur wie im Video gezeigt.
Für Linux oder Mac verwenden Sie Terminal mit folgendem Befehl
ssh root@192.168.1.1 -p 22 -i id_rsa
Schritt 13. Disable UFW
Wenn Sie eine neue instance at VULTR es kommt mit UFW (Uncomplicated Firewall) enabled das hält all ports blocked except the SSH port 22. Dies kann zu folgenden Ergebnissen führen ERR_CONNECTION_REFUSED Error in the browser. Um dies zu beheben, würde ich vorschlagen, die UFW disabled.
ufw disableGenug Erklärung für grundlegende Dinge. Jetzt werde ich den ursprünglichen Prozess beschleunigen for deploying WordPress über die LEMP stack.
Teil C. Bereitstellung von WordPress auf LEMP Stack
1. Update repositories
Typ unten command und press enter key
sudo -sapt update && apt upgrade -y && apt dist-upgrade && apt autoclean && apt autoremove -y && rebootoder
wget -qO update https://dl.gulshankumar.net/update && chmod +x updateDas nächste Mal, verwenden Sie immer folgende Abkürzung command zu update.
./update2. MariaDB mit Sicherheit installieren
Login again und geben Sie Folgendes ein command
sudo apt install mariadb-server -y && sudo mysql_secure_installationBeantworten Sie folgende Fragen
- Enter current password for root (enter for none): Drücken Sie die Eingabetaste
- Switch to unix_socket authentication [Y/n]: Geben Sie
nein und drücken Sie die Eingabetaste - Set root password? [Y/n]: Drücken Sie die Eingabetaste
- New password: Geben Sie Ihr Passwort ein, Sie können Dashlane zum Generieren verwenden. Klicken Sie mit der rechten Maustaste auf Einfügen.
- Re-enter new password: Geben Sie Ihr Passwort erneut ein.
Nach erfolgreicher password set, Sie werden sehen
Password updated successfully! Reloading privilege tables.. ... Success!
Auch, Sie müssen folgende Fragen beantworten.
- Remove anonymous users? [Y/n]: Drücken Sie Y und geben Sie ein
- Disallow root login remotely? [Y/n]: Drücken Sie Y und geben Sie ein
- Remove test database and access to it? [Y/n]: Drücken Sie Y und geben Sie ein
- Reload privilege tables now? [Y/n]: Drücken Sie Y und geben Sie ein
3. Erstellen Sie eine neue Datenbank für WordPress
Login to MySQL, press eingabetaste, wenn sie nach password.
mysql -u root -pErstellen Sie eine neue Database, und Grant Privileges um seinen Benutzer mit password. Dies ist der Ort, an dem WordPress store all post, pages, themes, plugin, etc information.
create database wordpress;
grant all on wordpress.* to gulshan@localhost identified by '5pY8CKJxDRJEGQNkX7';
flush privileges;
exit;Where your …
database is wordpress
username is gulshan
password is 5pY8CKJxDRJEGQNkX7
Tipp: Erwägen Sie die Verwendung von unique login credential
4. PHP 8.2, NGINX installieren und Berechtigungen setzen
Zurzeit ist PHP 8.2 die letzte stabile Version. Wenn Sie eine andere PHP-Version benötigen, müssen Sie in allen unten aufgeführten Befehlen die gleiche Version angeben.
sudo add-apt-repository ppa:ondrej/php -y && apt update && apt install php8.2-fpm php8.2-common php8.2-mysql php8.2-xml php8.2-xmlrpc php8.2-curl php8.2-gd php8.2-imagick php8.2-cli php8.2-dev php8.2-imap php8.2-mbstring php8.2-soap php8.2-zip php8.2-bcmath -y && sed -i 's/;cgi.fix_pathinfo=1/cgi.fix_pathinfo=0/g' /etc/php/8.2/fpm/php.ini && service php8.2-fpm restart && apt install nginx -y && chown -R www-data:www-data /var/www/ && chmod -R 755 /var/wwwPHP-Konfiguration optimieren
Am ausgefallensten theme und plugin requires high-end PHP configuration zum Laufen. Daher sollten wir folgende Änderungen vornehmen.
sed -i 's/memory_limit = 128M/memory_limit = 512M/g' /etc/php/8.2/fpm/php.ini
sed -i 's/post_max_size = 8M/post_max_size = 128M/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_file_uploads = 20/max_file_uploads = 30/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_execution_time = 30/max_execution_time = 900/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_input_time = 60/max_input_time = 3000/g' /etc/php/8.2/fpm/php.ini
sed -i 's/upload_max_filesize = 2M/upload_max_filesize = 128M/g' /etc/php/8.2/fpm/php.ini
service php8.2-fpm restart5. Installieren Sie Wildcard Let’s Encrypt SSL Certificate
Erstellen einer cloudflare.ini file inside /root/.secrets/ directory.
mkdir -p /root/.secrets/ && cd /root/.secrets/ && nano cloudflare.iniFügen Sie den folgenden Code ein und save using CTRL+O and exit using CTRL+X
dns_cloudflare_email = "your-cloudflare-email@example.com"
dns_cloudflare_api_key = "XXXXXXXXXXXXXXXXX"Finden Sie Ihr Cloudflare e-mail and Global API key at „My Profile“ > API Tokens > Global API Key
chmod 0400 /root/.secrets/cloudflare.iniInstallieren Sie Certbot and DNS Authenticator according zu OS und HTTP web server
snap install --beta --classic certbot
snap set certbot trust-plugin-with-root=ok
snap install --beta certbot-dns-cloudflare
snap connect certbot:plugin certbot-dns-cloudflareGet Wildcard SSL Certificate
certbot certonly --dns-cloudflare --dns-cloudflare-credentials /root/.secrets/cloudflare.ini -d example.com,*.example.com --preferred-challenges dns-01Satz Automatic Renewal mit Cron Job
- Type
crontab -e - Type 1 for nano editor
- Enter below command and save
0 0 * * * /etc/init.d/nginx reload >/dev/null 2>&1Test renewal
certbot renew --dry-run6. Nginx Server-Block konfigurieren
Dies ist wichtig, wenn Sie Ihre domain, how NGINX should handle your HTTP requests.
Delete default server blocks.
rm /etc/nginx/sites-available/default && rm /etc/nginx/sites-enabled/defaultCreate a new server block
cd /etc/nginx/sites-available/
nano example.com- Replace
example.comwith own domain - Enter below code and Press ctrl+o to save and ctrl+x to exit.
General
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
# Document Root
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|svg|ico|woff2|eot|jpeg|webp|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}For cache Enabler
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
# Document Root
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
# Rules for Cache Enabler Plugin - Static File Serving
set $cache_uri $request_uri;
# bypass cache if POST requests or URLs with a query string
if ($request_method = POST) {
set $cache_uri 'nullcache';
}
if ($query_string != '') {
set $cache_uri 'nullcache';
}
# bypass cache if URLs containing the following strings
if ($request_uri ~* '(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(index)?.xml|[a-z0-9-]+-sitemap([0-9]+)?.xml)') {
set $cache_uri 'nullcache';
}
# bypass cache if cookies contain the following strings
if ($http_cookie ~* '(wp-postpass|wordpress_logged_in|comment_author)_') {
set $cache_uri 'nullcache';
}
# custom installation subdirectory
set $custom_subdir '';
# default HTML file
set $cache_enabler_uri '${custom_subdir}/wp-content/cache/cache-enabler/${http_host}${cache_uri}${scheme}-index.html';
# WebP HTML file
if ($http_accept ~* 'image/webp') {
set $cache_enabler_uri '${custom_subdir}/wp-content/cache/cache-enabler/${http_host}${cache_uri}${scheme}-index-webp.html';
}
location / {
gzip_static on; # this directive is not required but recommended
try_files $cache_enabler_uri $uri $uri/ $custom_subdir/index.php?$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|svg|ico|jpeg|webp|woff2|eot|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}- Sie müssen Folgendes installieren Cache Enabler plugin zu genießen cache benefit.
FastCGI
Wenn Sie Folgendes verwenden möchten FastCGI Cache dann Folgendes umsetzen Server Block instead.
# NGINX Cache path
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=6h;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
set $skip_cache 0;
if ($request_method = POST) {set $skip_cache 1;}
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|/wp-.*.php|index.php|sitemap") {set $skip_cache 1;}
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {set $skip_cache 1;}
if ($query_string = "unapproved*") {set $skip_cache 1;}
if ($cookie_woocommerce_items_in_cart = "1" ){ set $skip_cache 1;}
if ($request_uri ~* "/(cart|checkout|my-account)/*$") {set $skip_cache 1;}
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
try_files $uri =404;
include /etc/nginx/fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
fastcgi_index index.php;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 30d;
fastcgi_cache_valid 301 302 303 307 308 404 410 451 1m;
add_header X-Cache $upstream_cache_status;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|ico|svg|webp|woff2|eot|jpeg|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}To save, press CTRL+O and Enter key. Then, exit nano editor using command CTRL+X.
Im Falle von FastCGI, müssen Sie NGINX Helper plugin. Es funktioniert mit Hindi encoded URL as well. Bitte beachten Sie, es wird nicht unterstützt AMP. Ich persönlich don’t use AMP. (Empfehlen Sied)
Alternativ dazu, NGINX cache works für purging AMP URL aber es unterstützt nicht Hindi encoded URL. Bei den Einstellungen sollten Sie Folgendes beachten cache path /var/run/nginx-cache/
Caution!
- Zum Beispiel: Wenn Sie Folgendes verwenden Newspaper theme und serve seperate Mobile theme, bitte kleben without FastCGI method und verwenden eine plugin WP Rocket weil sie getrennt dienen kann mobile cache unkonventionell.
7. Erstellen Symbolic links between two directories
Wenn Sie diesen Schritt versäumen, Sie können get ERR_CONNECTION_REFUSED
So aktivieren Sie den Server block, create a symbolic link of your NGINX Server Block file from directory /etc/nginx/sites-available/ to /etc/nginx/sites-enabled
Vor der Ausführung below command, please replace example.com to own domain.
ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/Test-Konfiguration
nginx -tNeustart und Aktualisierung
service nginx restart && service php8.2-fpm restart && service mysql restart && apt-get update && apt upgrade -y8. Installieren Sie WordPress
Herunterladen WordPress files in /var/www/html directory and set permission.
cd /var/www/html && wget https://de.wordpress.org/latest-de_DE.tar.gz && tar -xvzf latest-de_DE.tar.gz && mv -v wordpress/* /var/www/html && rm -rf latest-de_DE.tar.gz wordpress && chown -R www-data:www-data /var/www/html && sudo chmod -R 755 /var/www/htmlZur Aktualisierung permission in zukunft, Verwenden Sie den folgenden Befehl
chown -R www-data:www-data /var/www/ && sudo chmod -R 755 /var/www9. Aktualisierung von DNS
Wenn Sie Gastgeber sind WordPress locally, den Proxy umgehen wollen oder die zero downtime migration, dieser Schritt ist nützlich. Im Allgemeinen bevorzuge ich im Falle von Static WordPress Dev area. 😉
- Es gibt zwei Möglichkeiten point DNS. Wenn Sie migrieren site to Vultr und wollen zuerst testen locally dann edit your hosts datei und point there.
For Windows
- Zu den Eigenschaften of C:\Windows\System32\drivers\etc\hosts
- Change „Security“ permission to full control for your current Username
- Jetzt können Sie frei edit the hosts file under your System user und speichern sie es.
# For same machine you can have localhost address else public IP
127.0.0.1 example.com
127.0.0.1 www.example.comSo sollte es aussehen.
Für Mac oder Linux
Sie können die hosts file using below command
sudo nano /etc/hostsUpdating DNS mit Cloudflare
- Wenn alles perfekt ist und Sie Ihre site live, Login to Cloudflare DNS and update new IP
| A | @ | IPV4 address |
| AAAA | @ | IPV6 address |
| CNAME | www | example.com |
where @ denotes naked domain example.com
9. Besuchen Sie Ihr domain name zu setup WordPress
Wenn Sie Folgendes behalten möchten non-www version domain für Ihre WordPress dann besuchen Sie non-www version sonst www.
https://example.com- Provide Database login credential to begin WordPress Setup
- Run Installation
- Füllen Sie die grundlegenden Angaben zu Ihrer neuen Website aus und Install WordPress.
- Login to WordPress
- Wenn Sie die FastCGI server block dann sollten Sie als Erstes Folgendes tun installing NGINX Cache plugin and configuring
/var/www/cacheas cache path.
Andere notwendige Dinge
Verwenden Sie SMTP plugin Services zum Senden outgoing email of WordPress Andernfalls werden Sie nicht in der Lage sein, die password reset link, contact form 7 messages.
Endlich ist die WordPress-Installation abgeschlossen. Erstellen Sie immer ein Backup.
Ich bin Ihnen sehr dankbar, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen. Wir sehen uns im nächsten Tutorial!
Exactly followed the same steps, but at the end i am getting 502 bad gateway. I built some sites with the same steps before, however i don’t know what changed now.
Consider checking the error log using command
tail -f /var/log/nginx/error.logto get a hint about exact issue.getting this
tail: cannot open ‚/var/log/error.log‘ for reading: No such file or directory
tail: no files remaining
Sorry, there was a typo in my previous comment. Try below command
tail -f /var/log/nginx/error.logCan you explain me what is the difference between inactive and fastcgi_cache_valid values? Can you explain them please? Thanks
location ~* .(css|gif|ico|svg|jpeg|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
is this code for page caching?
I use cloudflare so it has page cache too.
If i use that can i remove it from codes?
Can you please explain what is this code for?
Thanks
That code is for setting up 1 year browser caching for static files. You may use Cloudflare Page caching as normally you do. There shouldn’t be any problem.
For Nginx cache helper (I take this info from offical site
There’s a ‘purge all’ button? Does it purge the whole site?
Yes, it does. It physically empties the cache directory. It is set by default to /var/run/nginx-cache/.
So the default is /var/run/nginx-cache/
can we change fastcgi_cache_path /var/www/cache to /var/run/nginx-cache/ ?
Thanks
define('RT_WP_NGINX_HELPER_CACHE_PATH','/var/www/nginx-cache/');I finally installed wordpress with this guide. But I see only www version but not the non-www version. Is there any changes that I need to do.
Redirects to www version even If I enter non-www version.
You need to point DNS records for both hostnames. Second, make sure dot is not missing from the beginning of example.com in this code –
server_name .example.com;in the NGINX connfig at step 6. Another thing, Redirect from www to non-www or vice-versa (as neccessary) is taken care automatically from WordPress. You do not need to put any extra code for it.which is the best & compatible server side cache plugin If I use FastCGI server block code along with Nginx Cache plugin..
W3 Total Cache or WP Rocket
I have 2 questions
1) What if i have 2 domains on different cloudflare accounts?
Create a cloudflare.ini file inside /root/.secrets/ directory.
mkdir -p /root/.secrets/ && cd /root/.secrets/ && nano cloudflare.ini
Add below code and save using CTRL+O and exit using CTRL+X
dns_cloudflare_email = „your-cloudflare-email@example.com“
dns_cloudflare_api_key = „XXXXXXXXXXXXXXXXX“
/root/.secrets/1domaincloudfare.ini
/root/.secrets/2domaincloudfare.ini
certbot certonly –dns-cloudflare –dns-cloudflare-credentials 1domaincloudfare.ini -d example.com,*.1domain.com –preferred-challenges dns-01
certbot certonly –dns-cloudflare –dns-cloudflare-credentials 2domaincloudfare.ini -d example.com,*.2domain.com –preferred-challenges dns-01
Do this work?
2) If we have 2 domains in the same account on cloudflare can we use 1 cloudflare.ini
certbot certonly –dns-cloudflare –dns-cloudflare-credentials /root/.secrets/cloudflare.ini -d 1domain.com,*.example.com –preferred-challenges dns-01
certbot certonly –dns-cloudflare –dns-cloudflare-credentials /root/.secrets/cloudflare.ini -d 2domain.com,*.example.com –preferred-challenges
dns-01
3) If we dont use cloudflare what will our ns for domain?
CLoud VPNs IP?
ns1= 68.28.65.84
ns2= 68.28.65.84
Is this right?
thanks for your replies
1. True
2. True
3. I have no idea about it. I prefer using CF DNS.
Can we create multi wordpress sites on different domain in the same machine with this
method?
I think only changement is in the FastCGI?
server {
root /var/www/aaa.com/wordpress;
index index.php index.html index.htm;
server_name .aaa.com;
client_max_body_size 0;
server {
root /var/www/bbb.com/wordpress;
index index.php index.html index.htm;
server_name .bbb.com;
client_max_body_size 0;
server {
root /var/www/ccc.com/wordpress;
index index.php index.html index.htm;
server_name .ccc.com;
client_max_body_size 0;
is this make a problem cache path is the same path for 3 web site? /var/www/cache
Is this method works?
1 machine 3 different domain and wordpress?
Thanks
Not for multiple sites.
What do you think about Plesk Panel?
It is easy to install plesk and create a wordpress site.
Easy to find trial keys and we can use it unlimited.
If it expires sites goes on ftp works and only plesk panel does not work but there are too much trial keys
It has nginx cache.
Do you recommend why and why not?
Thanks
I do not trust 3rd-parties installers.
Do all commands work for Centos 8?
Sorry, this is for Ubuntu OS only not for Centos 8.
hello gulshanji i wanted to use cloudflare ssl direct from thier website and not thru api with fast cgi then what would the config
Hey bro what is your thoughts on EasyEngine and SlickStack etc or one click app instead to automate? what is your favorite and will you make any tut bro
Sure, there is one. I will post about it. Thanks for your feedback.
The FastCGI server block config throws 404 Errors.
fastcgi_pass unix:/run/php/php7.4-fpm-example.sock;
should be:
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
And it is missing config for location /
This config must be defined:
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
I see, it was intended for seperate user. But, to keep generic I have corrected. Thanks for pointing out.
Without the location / block only the home page was accessible.
When I added the below block i was able to access the post and pages.
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
Hello Alpesh, Corrected. Thanks again for your tip.
It was a good article
Thanks for your comment.
Nice tutorial. Does it come with email hosting? Looking to make a small site in Singapore using VultrHF
E-mail is a different thing. G Suite by Google services is specialized in this segment.
What are the differences if any between doing this method and using the vultr 1 click install? I have also read about centminmod. Is that somrthing u will recommend for having a fast LEMP stack? Tnx
I alwyas keep this guide bookmarket to my web browser! You never know when I would need to setup a new LEMP server ! Thanks Gulshan
Thanks for your comment.
hi, Gulshan thanks for sharing.
can u please share how to install wp on subfoler?
This article is like Life-Saver for one of my website. I was about to move from Google Cloud to Digital Ocean because the trial was expired and I also wanted to use DigitaOcean because it is in-expensive yet powerful and gives great experience.
Previously, I used webinoly stack which was straightforward for installing WordPress but later on I got to know from Gulshan that there are so many issues with that stack so, this time I was going to do it manually. I checked the official guide by Digital ocean but end up with many confusion and issues. Then, I fortunately asked Gulshan for help and he recommended this article for me.
I installed WordPress easily and very fast even fast that Webinoly stack. Thanks a lot Gulshan for writing this amazing article. Hats off to you bro!!🎩
Hi Gulshan, I am also receiving the test failed error on step 7. I have tried several times now on different setup and still stuck here. Please could you help?
Please carefully read the post and then copy-paste code in Terminal. Sometime you need to replace with your own domain. Doing mistake can return error. Else, no wise. I use this guide everyday for myself. I am not aware about any problem.
In case of trouble
1. Run test using
nginx -t2. Check logs to get proper hint
tail -f /var/log/nginx/error.log3. Delete existing or earlier created virtualhost
rm /etc/nginx/sites-available/default && rm /etc/nginx/sites-enabled/default4. Make sure to replace example.com at all places, a) when you create conf file, its naming. b) when you add conf file and c) when you create symlink, check your command its conf file name must match with first process.
I feel in most cases, chances are you did not replaced
server_name .example.com;to own domain, or you did not obtained SSL. All steps are written in serial order as it should be.I am facing problem of infinite loop redirects. I had use fastcache code. how to fix it
Please try Full SSL mode of Cloudflare. Then check again!
How to check if fastcgi cache is working or not? while running sudo
curl -I https://example.comit is not showing x-cache parameterHey Gulshan,
In the 7th step while texting ngnix I got
nginx: [emerg] open() „/etc/nginx/sites-enabled/example.com“ failed (2: No such file or directory) in /etc/nginx/nginx.conf:62
nginx: configuration file /etc/nginx/nginx.conf test failed
This error. How I can solve it? also what the error.
Please delete your existing server block and create again at sites-available and symlink at sites-enabled directory. The step 6 and 7 cover that clearly. Consider following patiently without any error. If you still face any problem, do let me know. Thanks for taking to leave your valuable comment.
Hi would like to know after configuring Fastcgi do we still need other caching plugin to speed up WordPress site?
Wonderful tutorial just complete solution for Nginx Fast CGI
Thanks Wasim for your kind feedback.
How Can I setup FastCGI on my ngnix server guided by you….
I have updated my article.
i want redirect too www plz help me urgent
If your WordPress General Settings has www version, server will do automatically. No additional action is required. In case you started WordPress installation at non-www version, then you need to migrate by changing at Database level.
You may use Better Search Replce plugin to perform this changes.
It Really Works Gulshan Bro. Thanks Really dear You are awesome…
Hello Gulshan Bro, First i want to say you that this is very beautiful and required post. I am really appreciating your work. but i have a problem can you please tell me
i have a droplet with digitalocean ($5/month plan) and i want to host multiple wordpress sites only with nginx(lemp ubuntu 18.04).
In simple i mean that this tutorial is complete to install a single wordpress and i did it but tell host it in some other sites
Hey Rohit,
Assuming, second site is example2.org
You need to follow steps this way.
1. create a new directory and add WordPress (Ref: steps 31)
cd /var/www/mkdir example2
wget https://wordpress.org/latest.tar.gz
tar -xvzf latest.tar.gz
mv -v wordpress/* /var/www/example2
rm -rf index.nginx-debian.html latest.tar.gz wordpress
chown -R www-data:www-data /var/www/
sudo chmod -R 755 /var/www
2. Create a new Server block with root path located to new directory as created in step 1.
cd /etc/nginx/sites-available/
nano gulshankumar-org
server {listen 80;
root /var/www/example2;
index index.php index.html index.htm;
server_name example2.org www.example2.org;
...
3. Point your example2.org domain to DNS, then install SSL
certbot --nginx -d example2.org -d www.example2.org4. Create new MySQL database
sudo mysql -u root -pcreate database example2;
grant all on example2.* to example2@localhost identified by 'TYPE HERE PASSWORD';
flush privileges;
exit;
5. Proceed to Installation by visiting your site
https://example2.orgLet me know if you have any additional question. You can always visit our forum for quick assistance.
Thanks & Regards,
Gulshan
It Really Works Gulshan Bro. Thanks Really dear You are awesome…
Hello Gulshan you written a comprehensive guide i highly appreciate your work. Can you help me with an error? Actually i have two websites the first website i have already hosted on Vultr following the above guide.
But when try to host a another WordPress website iam getting error. I followed the above steps you mentioned in comments. But still not able to fix it. The error is my website not working after hosting another WordPress website.
If possible please guide me step by step instructions. It will help me alot. Thanks in advance.
Consider checking log available at
/var/log/nginx/directory. Usenginx -tcommand to see what mistake causing issue.Very well. thank you so much
How to auto-renew SSL?
Add below cron job
crontab -eAdd below command and save.
15 3 * * 7 certbot renew --post-hook "service nginx restart"Thanks sos un groso, very well tutorial
Thank you for your tutorial, its the first one that actually showed me the wordpress setup page.
When I went to upload a plugin I received this message. „The uploaded file exceeds the upload_max_filesize directive in php.ini“
How do I increase the max filesize?
Please see the step 33.5
Thanks Gulshan, Finally I moved to NGINX server. You have created a great tutorial for beginners.
You’re welcome bro 🙂
Hi,
Thank you for this awesome guide.
How can I install WordPress multisite on Ubuntu 18.04 with Nginx?
Finally I loved this step by step tutorial with proper images.
Thanks Bhaiya you are awesome
Thanks a lot Gulshan. You save my breath
I search everywhere but not find any good article
You explained very well along with security concern
well done