En este artículo, usted va a aprender a través del proceso de instalación de WordPress manualmente en un servidor Ubuntu 22.04 utilizando NGINX, MariaDB, y PHP 8.2. Esta pila proporcionará una plataforma potente y eficiente para ejecutar su sitio web WordPress con una velocidad increíble.
Sigue estos 3 pasos y mira el vídeo. ¿Necesitas ayuda? contacto conmigo. 😊
Parte A: Mantener activos los servidores de nombre de Cloudflare
Utilizaremos los DNS de Cloudflare para obtener el certificado SSL comodín de Let’s Encrypt. Complete este paso primero para disfrutar de la migración sin tiempo de inactividad.
Comprobar los servidores de nombres actuales
- Encuentre sus Nameservers activos en https://www.whatsmydns.net/#NS/example.com
- Si ves que usas el NS por defecto de tu anterior Hosting o Registrador de dominios, entonces debes sustituirlo por Cloudflare.
- Conozca cómo utilizar el DNS de Cloudflare
Parte B: Preparar un servidor Ubuntu 22.04 LTS

1. Regístrese en Vultr para conseguir 100$ de créditos gratis (Válido durante 30 días)
Como alguien que ha probado muchas compañías de servidores en la nube, mi experiencia dice que no puedes equivocarte con Vultr. Estos chicos son genuinos y cuidadosos cuando se trata de soporte y servicios.

⚡ Performance
- NVME / SSD
- 3.7 GHz CPU
- Velocidad de red de hasta 5 Gbps
- Centros de datos en América, Europa, Asia y Australia
- Preparado para IPV6
💡 Características
- Panel de control para principiantes
- Un clic para hacer una instantánea
- Copia de seguridad automática (de pago)
- Cortafuegos en la nube gratuito
- Protección DDoS (de pago)
- Virtualización 100% KVM
⚙ Soporte
- PayPal/Tarjeta
- Soporte de entradas 24/7
- Documentación
2. Crear un nuevo servidor VPS
Simplemente haga clic en el botón más para empezar

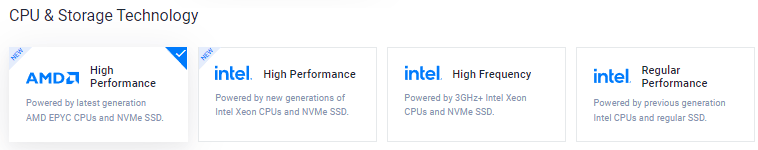
3. Elija un servidor de alta frecuencia

Después de esto, puedes seleccionar la opción AMD High Performance o Intel High Frequency en CPU & Storage Technology. Tiene la CPU más rápida y disco NVMe nunca. Si el presupuesto es menor, elige el plan Regular con CPU Intel, en el que obtendrás un disco SSD.

4. Elija la ubicación del servidor
Elija una ubicación del servidor que esté cerca de su público objetivo.

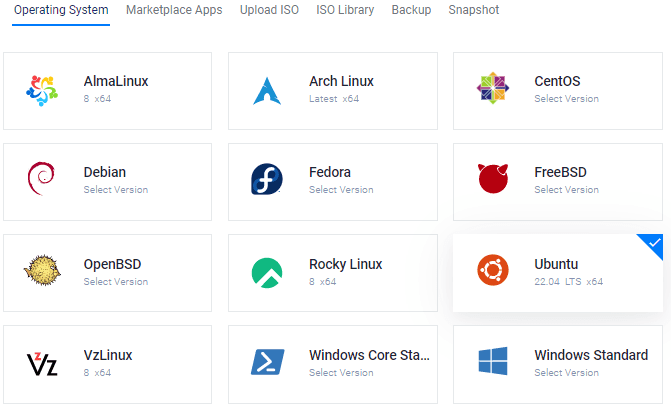
5. Seleccione el sistema operativo Ubuntu 22.04 x64
Actualmente, Ubuntu 20.04×64 y 22.04×64 son versiones LTS (Long Term Supported) compatibles con la mayoría de los paquetes que vamos a instalar.

6. Elija el tamaño del servidor

El plan de $6/mes sería un gran punto de partida para un nuevo blog. Usted puede actualizar en cualquier momento según el requisito.
Consejo: Si está migrando, compruebe el tamaño total de la instalación en la información de salud del sitio.

7. Habilitar IPV6, Copia de seguridad

8. Añadir una clave SSH
Este es un paso recomendado y opcional para mejorar la seguridad.

- Haga clic en el botón Añadir nuevo para añadir una nueva clave SSH para presentar su clave 🔒Pública.
- Genere las claves utilizando el siguiente método según su sistema operativo.

- Descargue la aplicación PuTTy.
- Busque PuTTygen en el menú de Inicio
- Haga clic en el botón Generar y pase el puntero del ratón por encima
- Copiar la clave pública y proporcionarla a Vultr
- Introduzca la frase clave
- Guarde la clave privada en el lugar más seguro.
- Esto se puede utilizar para iniciar sesión en SSH o SFTP.

- Ejecute:
ssh-keygen -t rsa. Para una clave más segura de 4096 bits, ejecute:ssh-keygen -t rsa -b 4096 - Pulse Intro cuando se le pregunte dónde quiere guardar la clave (se utilizará la ubicación por defecto).
- Introduzca una frase de contraseña para su clave.
- Ejecute
cat ~/.ssh/id_rsa.pub– esto le dará la clave en el formato adecuado para pegar en el panel de control. - Asegúrese de hacer una copia de seguridad del archivo
~/.ssh/id_rsa. Este no se puede recuperar si se pierde.
Seleccione su clave SSH
Siguiendo estos pasos adjuntará su clave pública a su nueva Instancia. A continuación, podrá iniciar sesión en SSH utilizando tanto la contraseña de texto plano como la clave SSH.

9. Vincular la regla del Firewall Web a la Instancia del Servidor

- Haga clic en Gestionar y cree un nuevo Grupo de Cortafuegos.
- Permitir el puerto TCP 22 para SSH. 80 para HTTP y 443 HTTPS para las reglas IPV4 e IPV6.
- Una vez hecho esto, vincule el grupo Firewall a su Instancia.


10. Introduzca el nombre del host y la etiqueta y haga clic en «Desplegar ahora».

Ahora, verá la instalación en el progreso

11. Ir a la página de Nueva Instancia
Copie la dirección IP, el nombre de usuario y la contraseña. Su puerto por defecto es el 22.

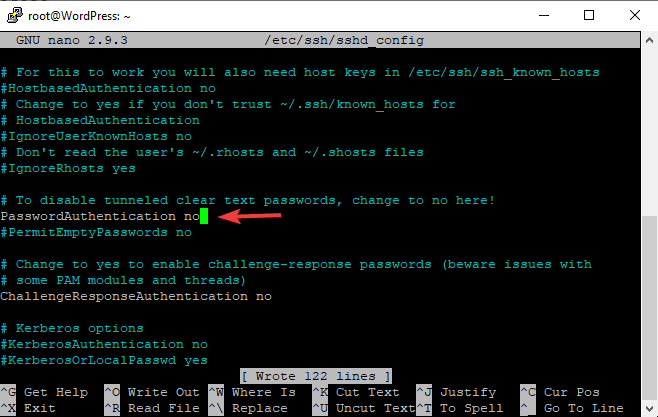
12. Desactivar el inicio de sesión con contraseña
Por razones de seguridad, se recomienda deshabilitar la autenticación por contraseña y permitir sólo la autenticación por clave.
- Editar el archivo de configuración
nano /etc/ssh/sshd_config - Buscar (CTRL + W) y buscar
PasswordAuthentication - Cambiar el valor de sí a no
- Para guardar el tipo, CTRL + O
- Reinicie el servicio SSH con el comando
sudo service ssh restart

A partir de la próxima vez, puede utilizar SSH a través de la clave sólo como se muestra en el video.
Para Linux o Mac, utilice el Terminal con un comando como este
ssh root@192.168.1.1 -p 22 -i id_rsa
Paso 13. Desactivar UFW
Cuando se despliega una nueva instancia en VULTR viene con el UFW (Uncomplicated Firewall) activado que mantiene todos los puertos bloqueados excepto el puerto 22 de SSH. Esto puede devolver el error ERR_CONNECTION_REFUSED en el navegador. Para solucionar esto, sugeriría mantener el UFW deshabilitado.
ufw disableSuficiente explicación para las cosas básicas. Ahora, voy a acelerar el proceso original para desplegar WordPress en la pila LEMP.
Parte C. Implementar WordPress en la pila LEMP
1. Actualizar los repositorios
Escriba el siguiente comando y pulse la tecla Intro
sudo -sapt update && apt upgrade -y && apt dist-upgrade && apt autoclean && apt autoremove -y && rebooto
wget -qO update https://dl.gulshankumar.net/update && chmod +x updateLa próxima vez, utilice siempre el siguiente comando de acceso directo para actualizar.
./update2. Instalar MariaDB con seguridad
Inicie sesión de nuevo e introduzca el siguiente comando
sudo apt install mariadb-server -y && sudo mysql_secure_installationResponda a las siguientes preguntas
- Enter current password for root (enter for none): Pulse la tecla Intro
- Switch to unix_socket authentication [Y/n]: Escriba n y pulse Intro
- Set root password? [Y/n]: Pulse la tecla Intro
- New password: Copie una contraseña segura del Generador de contraseñas de Dashlane. Para pegar una contraseña en la consola SSH, haga clic con el botón derecho y presione la tecla Intro. La contraseña no será visible en la pantalla.
- Re-enter new password: Vuelva a escribir su contraseña.
Después de establecer correctamente la contraseña, verá
Password updated successfully! Reloading privilege tables.. ... Success!
Además, debe responder a las siguientes preguntas.
Remove anonymous users? [Y/n]: Pulse Y y entre
Disallow root login remotely? [Y/n]: Pulse Y y entre
Remove test database and access to it? [Y/n]: Pulse Y y entre
Reload privilege tables now? [Y/n]: Pulse Y y entre
3. Crear una nueva base de datos para WordPress
Inicie sesión en MySQL, pulse la tecla enter cuando le pida la contraseña.
mysql -u root -pCrear una nueva base de datos, y conceder privilegios para utilizar su usuario con contraseña. Aquí es donde WordPress almacena toda la información de las entradas, páginas, temas, plugins, etc.
create database wordpress;
grant all on wordpress.* to gulshan@localhost identified by '5pY8CKJxDRJEGQNkX7';
flush privileges;
exit;Donde su …
la base de datos es wordpress
el nombre de usuario es gulshan
la contraseña es 5pY8CKJxDRJEGQNkX7
Consejo: Considere el uso de credenciales de acceso únicas
4. Instalar PHP 8.2, NGINX y establecer los permisos
sudo add-apt-repository ppa:ondrej/php -y && apt update && apt install php8.2-fpm php8.2-common php8.2-mysql php8.2-xml php8.2-xmlrpc php8.2-curl php8.2-gd php8.2-imagick php8.2-cli php8.2-dev php8.2-imap php8.2-mbstring php8.2-soap php8.2-zip php8.2-bcmath -y && sed -i 's/;cgi.fix_pathinfo=1/cgi.fix_pathinfo=0/g' /etc/php/8.2/fpm/php.ini && service php8.2-fpm restart && apt install nginx -y && chown -R www-data:www-data /var/www/ && chmod -R 755 /var/wwwAjustar la configuración de PHP
La mayoría de los temas y plugins de lujo requieren una configuración de PHP de alto nivel para funcionar. Por lo tanto, debemos hacer estos cambios.
sed -i 's/memory_limit = .*/memory_limit = 512M/g' /etc/php/8.2/fpm/php.ini
sed -i 's/post_max_size = .*/post_max_size = 128M/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_file_uploads = .*/max_file_uploads = 30/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_execution_time = .*/max_execution_time = 900/g' /etc/php/8.2/fpm/php.ini
sed -i 's/max_input_time = .*/max_input_time = 3000/g' /etc/php/8.2/fpm/php.ini
sed -i 's/upload_max_filesize = .*/upload_max_filesize = 128M/g' /etc/php/8.2/fpm/php.ini
service php8.2-fpm restart5. Instalar el certificado SSL Wildcard Let’s Encrypt
Cree un archivo cloudflare.ini dentro del directorio /root/.secrets/.
mkdir -p /root/.secrets/ && cd /root/.secrets/ && nano cloudflare.iniAñade el siguiente código y guárdalo con CTRL+O y sal con CTRL+X
dns_cloudflare_email = "your-cloudflare-email@example.com"
dns_cloudflare_api_key = "XXXXXXXXXXXXXXXXX"Encuentre su correo electrónico de Cloudflare y su clave de API global en «Mi perfil» > Tokens de API > Clave de API global
chmod 0400 /root/.secrets/cloudflare.iniInstalar Certbot y DNS Authenticator según el sistema operativo y el servidor web HTTP
snap install --beta --classic certbot
snap set certbot trust-plugin-with-root=ok
snap install --beta certbot-dns-cloudflare
snap connect certbot:plugin certbot-dns-cloudflareObtenga un certificado SSL comodín
certbot certonly --dns-cloudflare --dns-cloudflare-credentials /root/.secrets/cloudflare.ini -d example.com,*.example.com --preferred-challenges dns-01Establecer la renovación automática mediante un trabajo Cron
- Tipo
crontab -e - Tipo 1 para el editor nano
- Introduzca el siguiente comando y guárdelo
0 0 * * * /etc/init.d/nginx reload >/dev/null 2>&1Prueba de renovación
certbot renew --dry-run6. Configurar el bloque del servidor Nginx
Esto es importante donde usted necesita configurar su dominio, cómo NGINX debe manejar sus peticiones HTTP.
Borrar los bloques del servidor por defecto.
rm /etc/nginx/sites-available/default && rm /etc/nginx/sites-enabled/defaultCrear un nuevo bloque de servidor
cd /etc/nginx/sites-available/
nano example.com- Sustituir
ejemplo.compor el propio dominio - Introduzca el siguiente código y pulse ctrl+o para guardar y ctrl+x para salir.
General
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
# Document Root
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|svg|ico|woff2|eot|jpeg|webp|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}Para cache Enabler
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
# Document Root
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
# Rules for Cache Enabler Plugin - Static File Serving
set $cache_uri $request_uri;
# bypass cache if POST requests or URLs with a query string
if ($request_method = POST) {
set $cache_uri 'nullcache';
}
if ($query_string != '') {
set $cache_uri 'nullcache';
}
# bypass cache if URLs containing the following strings
if ($request_uri ~* '(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(index)?.xml|[a-z0-9-]+-sitemap([0-9]+)?.xml)') {
set $cache_uri 'nullcache';
}
# bypass cache if cookies contain the following strings
if ($http_cookie ~* '(wp-postpass|wordpress_logged_in|comment_author)_') {
set $cache_uri 'nullcache';
}
# custom installation subdirectory
set $custom_subdir '';
# default HTML file
set $cache_enabler_uri '${custom_subdir}/wp-content/cache/cache-enabler/${http_host}${cache_uri}${scheme}-index.html';
# WebP HTML file
if ($http_accept ~* 'image/webp') {
set $cache_enabler_uri '${custom_subdir}/wp-content/cache/cache-enabler/${http_host}${cache_uri}${scheme}-index-webp.html';
}
location / {
gzip_static on; # this directive is not required but recommended
try_files $cache_enabler_uri $uri $uri/ $custom_subdir/index.php?$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|svg|ico|jpeg|webp|woff2|eot|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}- Es necesario instalar el plugin Cache Enabler para disfrutar de las ventajas de la caché.
FastCGI
Si desea utilizar FastCGI Cache entonces implemente el siguiente bloque de servidor en su lugar.
# NGINX Cache path
fastcgi_cache_path /var/run/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=6h;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server {
listen 80;
return 301 https://$host$request_uri;
}
server {
root /var/www/html;
index index.php index.html index.htm;
server_name .example.com;
client_max_body_size 0;
listen [::]:443 ssl http2 ipv6only=on;
listen 443 ssl http2;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:20m;
ssl_session_timeout 20m;
ssl_ciphers 'TLS13+AESGCM+AES128:EECDH+AES128';
error_page 404 /404.html;
error_page 500 502 503 504 /50x.html;
set $skip_cache 0;
if ($request_method = POST) {set $skip_cache 1;}
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|/wp-.*.php|index.php|sitemap") {set $skip_cache 1;}
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {set $skip_cache 1;}
if ($query_string = "unapproved*") {set $skip_cache 1;}
if ($cookie_woocommerce_items_in_cart = "1" ){ set $skip_cache 1;}
if ($request_uri ~* "/(cart|checkout|my-account)/*$") {set $skip_cache 1;}
# Block XMLRPC
location = /xmlrpc.php {
deny all;
}
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~* \.php$ {
if ($uri !~ "^/uploads/") {
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
}
try_files $uri =404;
include /etc/nginx/fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/run/php/php8.2-fpm.sock;
fastcgi_index index.php;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 30d;
fastcgi_cache_valid 301 302 303 307 308 404 410 451 1m;
add_header X-Cache $upstream_cache_status;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
log_not_found off;
access_log off;
allow all;
}
location ~* .(css|gif|ico|svg|webp|woff2|eot|jpeg|jpg|js|png)$ {
expires 1y;
log_not_found off;
}
# Enable Gzip compression.
gzip on;
# Disable Gzip on IE6.
gzip_disable "msie6";
# Allow proxies to cache both compressed and regular version of file.
# Avoids clients that don't support Gzip outputting gibberish.
gzip_vary on;
# Compress data, even when the client connects through a proxy.
gzip_proxied any;
# The level of compression to apply to files. A higher compression level increases
# CPU usage. Level 5 is a happy medium resulting in roughly 75% compression.
gzip_comp_level 5;
# Compress the following MIME types.
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
}Para guardar, pulse CTRL+O y la tecla Enter. A continuación, salga del editor nano con el comando CTRL+X.
En el caso de FastCGI, es necesario utilizar el plugin NGINX Helper. También funciona con la URL codificada en hindi. Ten en cuenta que no es compatible con AMP. Yo personalmente no uso AMP. (Recomendado)
Alternativamente, la caché de NGINX funciona para purgar la URL de AMP, pero no admite la URL codificada en hindi. En la configuración, debe mantener la ruta de caché /var/run/nginx-cache/
Precaución.
- Por ejemplo, si usted está usando el tema del periódico y servir tema móvil separada, por favor, palo sin FastCGI método y utilizar un plugin WP Rocket porque puede servir caché móvil separada fuera de la caja.
7. Crear enlaces simbólicos entre dos directorios
Si no se realiza este paso, puede aparecer ERR_CONNECTION_REFUSED
Para activar el bloqueo del servidor, cree un enlace simbólico de su archivo de bloqueo del servidor NGINX desde el directorio /etc/nginx/sites-available/ a /etc/nginx/sites-enabled
Antes de ejecutar el siguiente comando, sustituya example.com por su propio dominio.
ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/Configuración de prueba
nginx -tReiniciar y actualizar
service nginx restart && service php8.2-fpm restart && service mysql restart && apt-get update && apt upgrade -y8. Instalar WordPress
Descargue los archivos de WordPress en /var/www/html directory and set permission.
cd /var/www/test && wget https://es.wordpress.org/latest-es_ES.tar.gz && tar -xvzf latest-es_ES.tar.gz && mv -v wordpress/* /var/www/test && rm -rf latest-es_ES.tar.gz wordpress && chown -R www-data:www-data /var/www/test && sudo chmod -R 755 /var/www/testPara actualizar el permiso en el futuro, utilice el siguiente comando
chown -R www-data:www-data /var/www/ && sudo chmod -R 755 /var/www9. Actualizar el DNS
Si estás alojando WordPress localmente, quieres saltarte el proxy o quieres realizar una migración sin tiempo de inactividad, este paso es útil. Generalmente lo prefiero en caso de área de desarrollo de WordPress estático 😉 .
- Hay dos maneras de apuntar el DNS. Si está migrando el sitio a Vultr y quiere probar primero localmente, entonces edite su archivo de hosts y apunte allí.
Para Windows
- Ir a las propiedades de
C:\Windows\System32\drivers\etc\hosts - Cambie el permiso de «Seguridad» a control total para su nombre de usuario actual
- Ahora puede editar libremente el archivo de hosts bajo su usuario de Sistema y guardarlo.
# For same machine you can have localhost address else public IP
127.0.0.1 example.com
127.0.0.1 www.example.comAsí es como debería verse.
Para Mac o Linux
Puede editar el archivo de hosts utilizando el siguiente comando
sudo nano /etc/hostsActualización de DNS con Cloudflare
- Si todo está perfecto y quieres hacer tu sitio en vivo, ingresa a Cloudflare DNS y actualiza la nueva IP
| A | @ | IPV4 address |
| AAAA | @ | IPV6 address |
| CNAME | www | example.com |
donde @ denota el dominio desnudo example.com
9. Visite su nombre de dominio para configurar WordPress
Si desea mantener el dominio de la versión no www para su WordPress entonces visite la versión no www sino www.
https://example.com- Provide Database login credential to begin WordPress Setup
- Run Installation
- Fill up Basic details of your new Site and Install WordPress.
- Login to WordPress
- If you used FastCGI server block then first thing you should do is installing NGINX Cache plugin and configuring
/var/www/cacheas cache path.
Otras cosas necesarias
Utilice los servicios del plugin SMTP para enviar el correo electrónico saliente de WordPress, de lo contrario no podrá recibir el enlace de restablecimiento de contraseña, el formulario de contacto 7 mensajes.
Finalmente, la instalación de WordPress se ha completado. Mantenga siempre una copia de seguridad.
Le agradezco mucho su valioso tiempo en la lectura de este artículo. ¡Nos vemos en el próximo tutorial!